解決css漸變色只能渲染一屏大小方法
阿新 • • 發佈:2019-01-05
background: linear-gradient( #404a59,#0f1319);
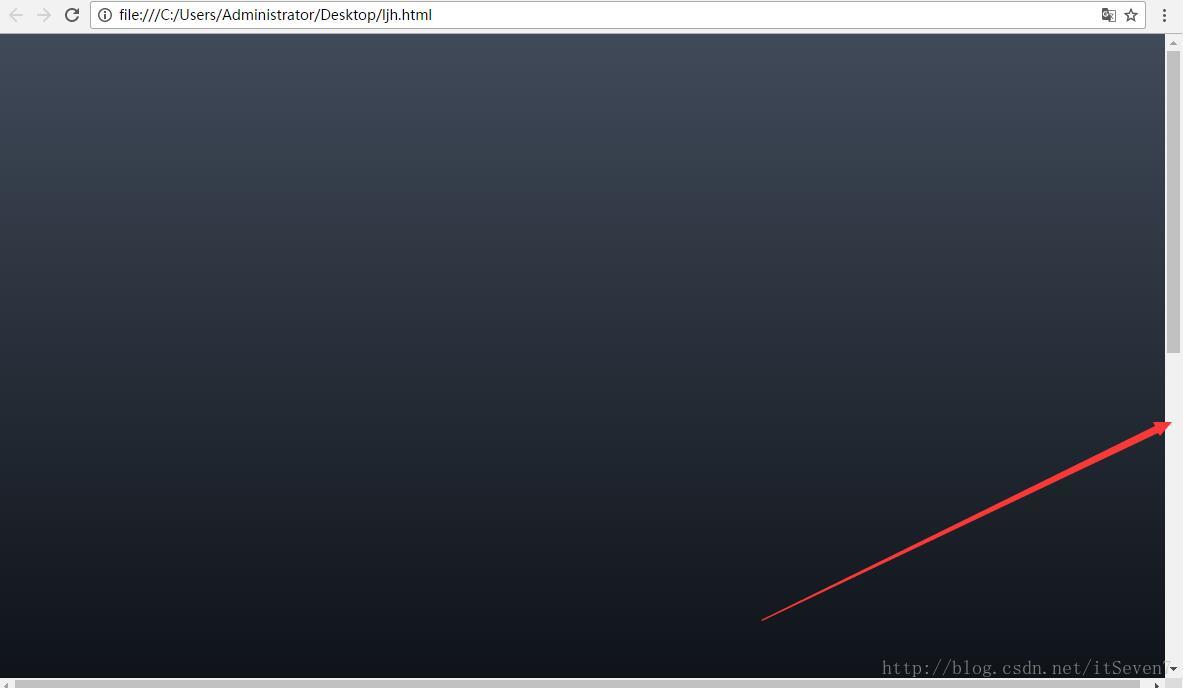
css背景色可以設定漸變樣式,但是這個漸變色只能渲染一屏的大小,超出一屏後會再次渲染 比如下圖
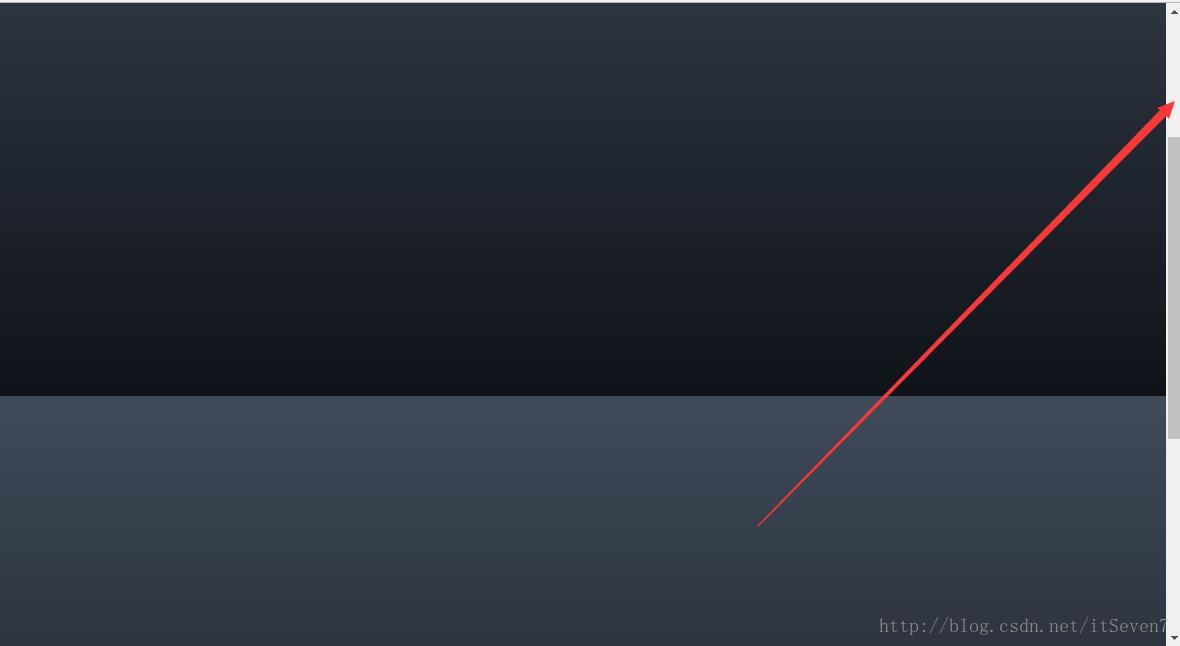
上面這個圖是開啟頁面之後剛好是渲染了一屏的漸變色,但是,當把頁面往下拉之後
頁面因為超出一屏之後再次渲染了顏色 !
解決方法 在body內包一個div,這個div包含所有內容結構,並新增漸變屬性,我給body也加了一個深色背景,因為開發中總會有一些意外導致多屏的漸變渲染(最好不要出現這種情況-_-!)
程式碼是這樣的
<!DOCTYPE html>
<html lang="en" 總結:
1.漸變色屬性不要加給body
2.body內最好包一個父級的div,給這個div加上漸變屬性即可,
3.有時候會出現結構不是很清晰的情況,比如浮動,position等影響結構的屬性導致頁面出現兩屏或多屏的漸變色渲染,最好給body加上一個深色背景,防止出現色差!