UIgradients – 美麗的UI漸變色分享站 並可轉成CSS代碼
阿新 • • 發佈:2018-08-06
鍵盤 sheji inf 導航 clas 技術分享 工具 更多 截圖
網站地址:http://uigradients.com/ (已收錄致設計導航配色目錄) 推薦:查看最受歡迎的 301 個設計網站 → http://hao.shejidaren.com
交流:結交更多有才華的設計師?請加入UI設計QQ群,與50000名設計師交流設計。
前期我們分享了「如何使用彩色濾鏡創造奇妙的網頁設計」這篇文章,通過漸變彩色濾鏡實現很多漂亮的效果,然而用什麽漸變顏色才好呢?可以看看今天為大家分享的 UIgradients 漸變色分享網站,裏面有很多美麗的方案選擇哦!

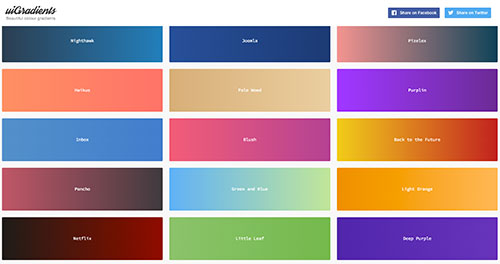
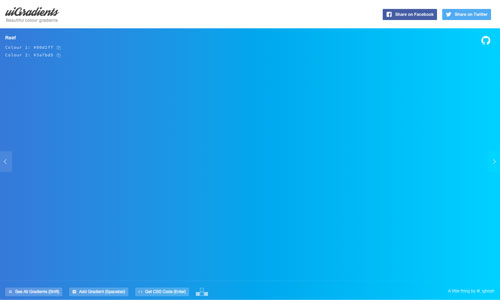
UIgradients 以分享美麗漸變色彩為主的分享站,裏面接近上百種漸變配色方案,設計師可根據自己風格來選擇搭配,此外我們還能直接獲得對應漸變配色的CSS代碼,相當方便,但要註意瀏覽器要兼容CSS3才行:)
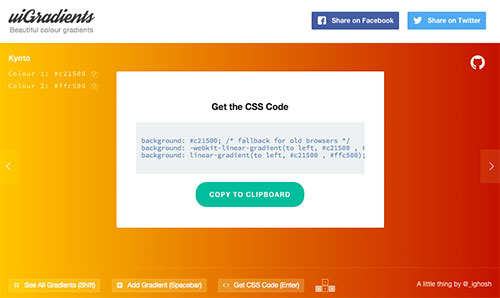
CSS漸變代碼
點擊網站下面的第三個按鈕「Get CSS Code」或者直接按鍵盤「回車」鍵就會彈出CSS代碼框了,直接復制裏面的代碼就能使用!

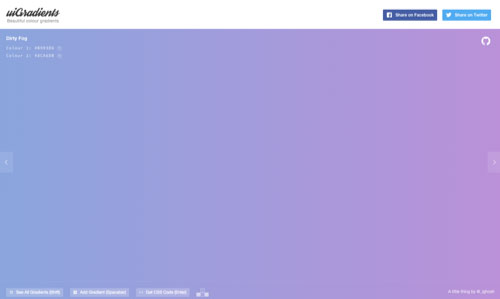
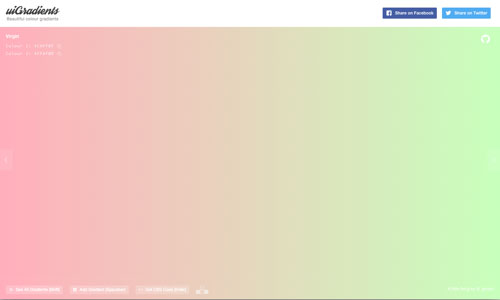
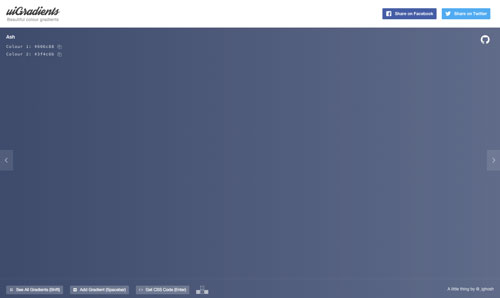
一些漸變顏色截圖






推薦素材:「46款高大上的網頁漸變背景素材 – HUE」
溫馨提示:該網站已經收到到設計導航 (http://hao.shejidaren.com)的配色目錄哦,設計師們可以從配色目錄查找更多優秀配色方案和工具!
網站地址:http://uigradients.com/ (已收錄致設計導航配色目錄) 推薦:查看最受歡迎的 301 個設計網站 → http://hao.shejidaren.com
交流:結交更多有才華的設計師?請加入UI設計QQ群,與50000名設計師交流設計。
UIgradients – 美麗的UI漸變色分享站 並可轉成CSS代碼
