CSS漸變色邊框,解決border設定漸變後,border-radius無效的問題
阿新 • • 發佈:2018-11-05
需求:用css設定漸變邊框
通過border-image來實現漸變色邊框
<div class="content"></div>
.content { width: 100px; height: 100px; border:10px solid #ddd; border-image: -webkit-linear-gradient(red,yellow) 30 30; border-image: -moz-linear-gradient(red,yellow) 30 30; border-image: linear-gradient(red,yellow) 30 30; }
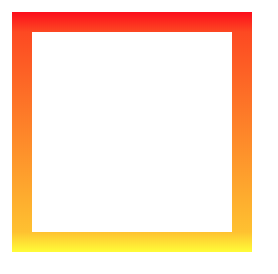
效果如下:

但是border-image無法實現圓角,所以換一個思路:通過padding來實現,給父節點設定漸變背景,通過padding模擬邊框(此處的padding值就是border需要的值),注意父元素和子元素的border-radius屬性值保持一致。
<div class="content
<div class="box"></div>
</div>
css
.content { width: 100px; height: 100px; box-sizing: border-box; padding: 5px; border-radius: 50%; background-image: -webkit-linear-gradient(top, red 0%, blue 30%, yellow 60%, green 90%); background-image: -moz-linear-gradient(top, red 0%, blue 30%, yellow 60%, green 90%); background-image: linear-gradient(top, red 0%, blue 30%, yellow 60%, green 90%); } .box { width:100%; height:100%; border-radius:50%; background:#fff; }
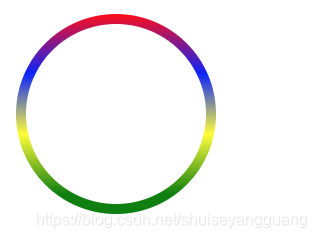
效果圖: