css-漸變色-1.1
線性漸變
background: -webkit-linear-gradient(center, rgb(253, 183, 10),rgb(242, 121, 40)); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(center, rgb(253, 183, 10),rgb(242, 121, 40)); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(center, rgb(253, 183, 10), rgb(242, 121, 40)); /* Firefox 3.6 - 15 */ background: linear-gradient(center, rgb(253, 183, 10), rgb(242, 121, 40)); /* 標準的語法 */
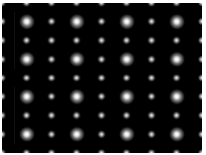
徑向漸變
background:
radial-gradient(circle, #ffffff, rgba(0, 0, 0, 0) 25%) 0 0/25% 25%,
radial-gradient(circle, #ffffff, #000000 25%) 50% 50%/12.5% 12.5%;
相關推薦
css-漸變色-1.1
線性漸變 background: -webkit-linear-gradient(center, rgb(253, 183, 10),rgb(242, 121, 40)); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient(cent
CSS漸變色邊框,解決border設定漸變後,border-radius無效的問題
需求:用css設定漸變邊框 通過border-image來實現漸變色邊框 <div class="content"></div> .content { width: 100px; height: 100px; border:10px
css漸變色背景
background: -webkit-linear-gradient(left, #29c5db , #63abf0); /* Safari 5.1 - 6.0 * background: -o-linear-gradient(right, #29c
解決css漸變色只能渲染一屏大小方法
background: linear-gradient( #404a59,#0f1319); css背景色可以設定漸變樣式,但是這個漸變色只能渲染一屏的大小,超出一屏後會再次渲染 比如下圖 上面這個圖是開啟頁面之後剛好是渲染了一屏的漸變色,但是,當把頁面
1. android 背景漸變色(shape,gradient)
設定背景色可以通過在res/drawable裡定義一個xml,如下: <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/re
[29/May/2017 10:56:52] "GET /static/css/stylee.css HTTP/1.1" 404 1859
經驗 pan 都是 tail settings file join 路徑 charset 今天遇到了一個棘手的問題,也非常奇怪。 出現了一個找不到css樣式表的問題,之前配置好static路徑之後也做了很小的測試;運行沒有問題,css也能夠正常加載。 問題描述:style.
CSS知識點整理(1):CSS語法,層疊次序,選擇器,其他重要方面。
屬性。 偽類選擇器 css語法 wid cape image 整理 樣式 以及 1. css的全稱 2. CSS的層疊次序:優先級由低到高 ·瀏覽器設置 ·外部樣式表 ·內部樣式表 ·內聯樣式 3. CSS的3種形式,以及每種形式的語法格式 ——註意樣式表的為什麽常
2018/1/1 Html+CSS+JavaScript
css樣式 三種 ttl 編程基礎 執行 層次 對象 修改 ont 1、頭信息的作用 可以網頁的標題 tittle 搜索關鍵詞:keywords 頁面描述:description 網頁跳轉: http-eqip2、css樣式的導入@import,實際上相
css的使用(1)
.com one avg order solid log AC pre post *{ margin: 0 auto; padding: 0; } #navgi
CSS 的基礎知識1
前端知識記錄這兩天看了前端css的部分內容,真心讓我難受,太多的屬性記不住,唉!!所以才想著把筆記記錄一下,方便以後用到查看。 CSS 指的是層疊樣式表,定義了如何顯示html屬性,樣式通常存儲到樣式表中。外部樣式表通常存儲在css文件中:多個樣式可層疊為一個。 css的基礎語法: css規則是由兩個主要部分
UIgradients – 美麗的UI漸變色分享站 並可轉成CSS代碼
鍵盤 sheji inf 導航 clas 技術分享 工具 更多 截圖 前期我們分享了「如何使用彩色濾鏡創造奇妙的網頁設計」這篇文章,通過漸變彩色濾鏡實現很多漂亮的效果,然而用什麽漸變顏色才好呢?可以看看今天為大家分享的 UIgradients 漸變色分享網站,裏面有很多
GET /static/plugins/bootstrap/css/bootstrap.css HTTP/1.1" 404 1718
sta dir files 引用 pat trap 添加 plugin tst 引用的Bootstrap一直不出來,頁面中的靜態資源無法加載, 報這個錯的原因,是因為配置setting時候沒有配置好。 後面在setting裏面添加下面這段就好了 STATICFILES_DI
CSS:linear-gradient()漸變色練習筆記
near ima die otto 角度 col 標準 str 圖片 css語法 background: linear-gradient(direction,color-stop1,color-stop2,...); direction:用角度值指定漸變的方向(
css查缺補漏1
css可以寫在哪裡 1.和要裝飾的標籤寫在一起 2.內部樣式表(內嵌式)是寫在head頭部標籤中,並且用style標籤定義 3.外部樣式表(外鏈式) <head><link rel="stylesheet" href="commons.css"></head>
如何用純 CSS 創作一個漸變色動畫邊框
效果預覽 線上演示 按下右側的“點選預覽”按鈕可以在當前頁面預覽,點選連結可以全屏預覽。 https://codepen.io/comehope/pen/odpRKX 可互動視訊教程 此視訊是可以互動的,你可以隨時暫停視訊,編輯視訊中的程式碼。 請用 chrom
html/css-顏色和單位1~5
顏色相關概念(不屬於前端) 色調:通俗的顏色 飽和度:灰色的含量,越多灰,飽和度越小 亮度:黑色的含量,越少黑,越亮 對比度:前景色和背景色之間的差異 web安全色(可以查):不需要擔心顏色在不同系統 硬體 瀏覽器之間的差異,大概216(有時候說210),色彩210,非色彩6
CSS實現太極圖(1個div實現)
使用一個div實現太極圖的步驟如下: HTML部分: <body> <div class="box-taiji"> </div> </body> 第一步,結合border實現左黑右白的正方形,加上圓角、陰影。程式碼如下;
Atititi 軟體介面gui開發之道 attilax著 1. 概覽 2 1.1. 程式語言的發展 asm>native>vm>script>dsl 2 1.2. Ui的細化html ,css ,
Atititi 軟體介面gui開發之道 attilax著 1. 概覽 2
css 邊框漸變色
如上圖所示,用border實現邊框的漸變: 先給div新增右邊框(或者左邊框), border-right: 1px solid #ddd; 用border-image設定漸變 border-image: -webkit-linear-gradient(#fff, #000
前端之CSS:屬性操作1 css之操作屬性
css之操作屬性 1.文字 1.文字顏色:color 顏色屬性被用來設定文字的顏色。 顏色是通過CSS最經常的指定:
