EA&UML日拱一卒-0基礎學習微信小程式(5)- Hello world!
全貌
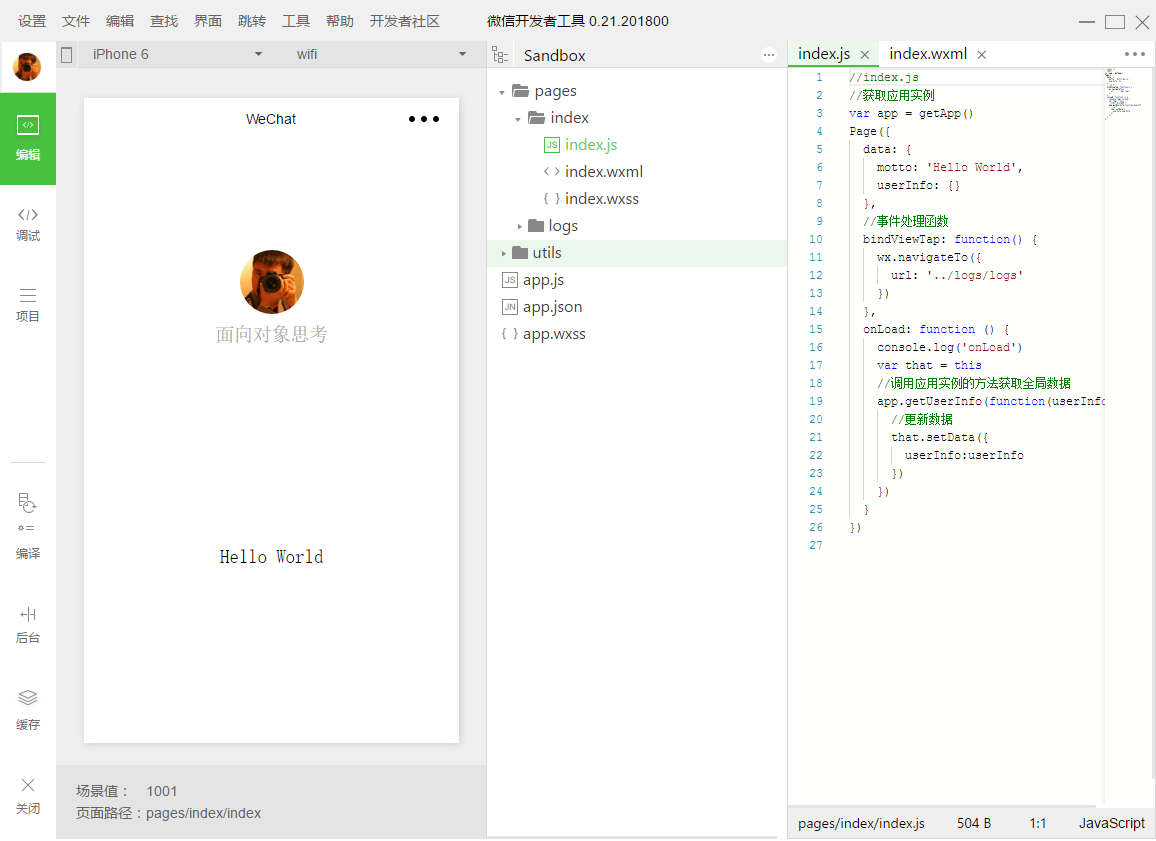
上一篇文章的最後,我們的開發工具是下面的狀態。
畫面的最左邊是導航選單,用於切換編輯,除錯,專案設定等功能。今天我們集中說明編輯功能。
導航選單的右側分為3個大的區域,分別是小程式執行區域,目錄樹和程式碼編輯區域。
小程式執行區域
該區域的最上面有兩個下拉列表框,可以用於切換手機型別和網路模式。目前的選擇結果是iPhone6和wifi。
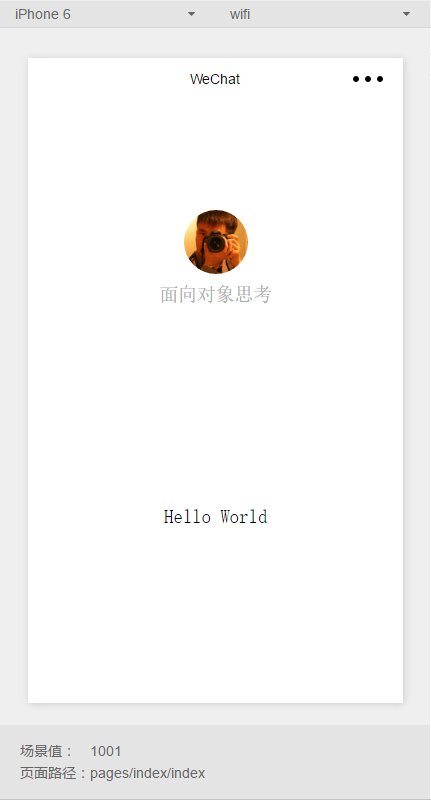
中間是小程式的執行畫面。在這個例子中,畫面分為三個區間:最上面的導航欄,中間的使用者資訊和最下面的字串:Hello World。
在本區域的最下面,顯示的是當前頁面的場景值和路徑。
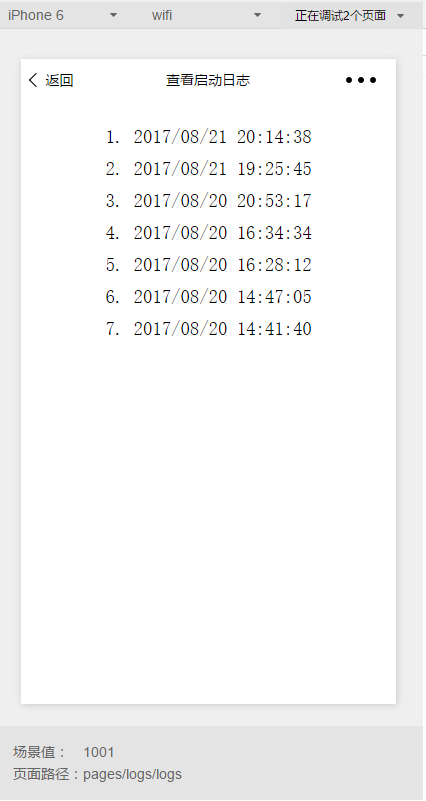
如果用滑鼠點選頭像的部分,小程式會切換到log畫面。
log畫面記錄了小程式每次啟動的日期和時間。
單擊畫面左上角的【返回】可以回到啟動畫面。
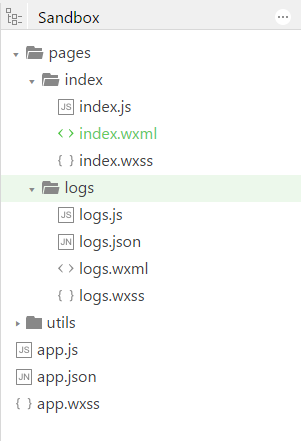
目錄樹
目錄樹表示的是專案的目錄構成。在目錄的最上層,有pages,utils兩個目錄和若干app檔案。
pages目錄
小程式將所有的頁面檔案都放到這個目錄中,每個頁面佔有一個單獨的子目錄。
微信小程式的頁面由以下四個檔案組成:
| 檔案型別 | 必需 | 作用 |
|---|---|---|
| js | 是 | 頁面邏輯 |
| wxml | 是 | 頁面結構 |
| wxss | 否 | 頁面樣式表 |
| json | 否 | 頁面配置 |
這4個檔案必須具有相同的檔名。但是根據實際的情況,可以省略wxss和json檔案。例如本例中index頁面就沒有json檔案。
utils目錄
本目錄用於放置共同的函式,類等。
app檔案
app檔案作為小程式的主體,必須放置在專案的根目錄下。具體的檔案包括:
| 檔案 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程式邏輯 |
| app.json | 是 | 小程式公共設定 |
| app.wxss | 否 | 小程式公共樣式表 |
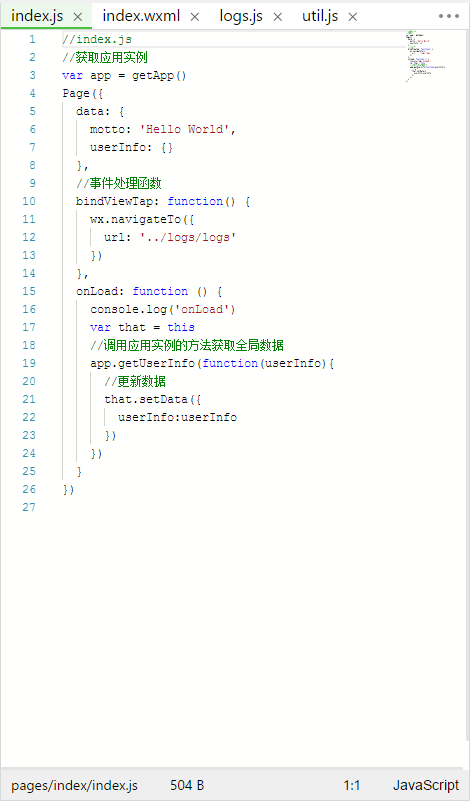
程式碼編輯區域
選擇目錄樹中的檔案,該檔案的內容就會在最右面的區域,程式碼編輯區中顯示出來,下圖是index.wxml的內容。
程式碼編輯區域的最下面,會顯示包含路徑的檔名,檔案的大小,顯示比例和檔案型別等資訊。
參考資訊
本文引用了微信小程式開發文件的內容,閱讀原文請參照下面的連結:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/structure.htm
寫在文章的最後