EA&UML日拱一卒-微信小程式實戰:位置鬧鈴 (7)-在畫面之間共享資料
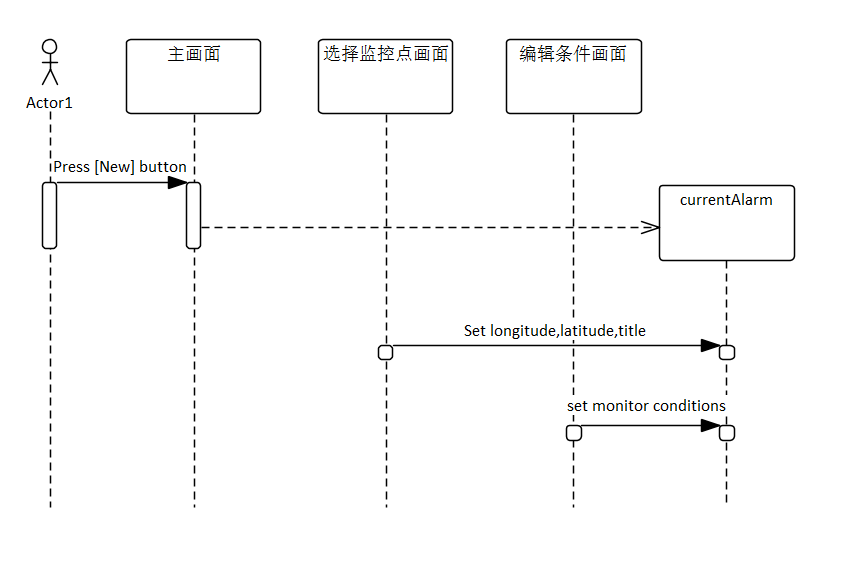
序列圖
為了理順使用者的操作邏輯,我們將監控點的設定分到選擇監控點和編輯監控條件兩個畫面進行;
為了新建監控點和編輯監控點流程的共通化,建立監控點物件的工作被分配到了主畫面。
序列圖如下:
index.js
newButtonTaped:function() {
console.log("index.js::newButtonTaped")
this.mapCtx.getCenterLocation({
success:function(res) {
app.globalData.currentAlarm = {
longitude: res.longitude,
latitude: res.latitude
}
wx.navigateTo({
url:'../setpoint/setpoint'
})
}
})
},
建立監控點畫面的同時,設定座標的初值。
setpoint.js
getPoisInformation:function(){
varthat =this
varmapCtx = wx.createMapContext('alarmMap')
mapCtx.getCenterLocation({
success:function(res) {
util.getPoisByLocation(res.longitude, res.latitude,
console.log(data)
that.setData({
pois: data.pois,
location: res.latitude.toFixed(4) +','+ res.longitude.toFixed(4),
});
app.globalData.currentAlarm = {
longitude: res.longitude,
latitude: res.latitude,
title: data.pois[
};
})
}
})
},
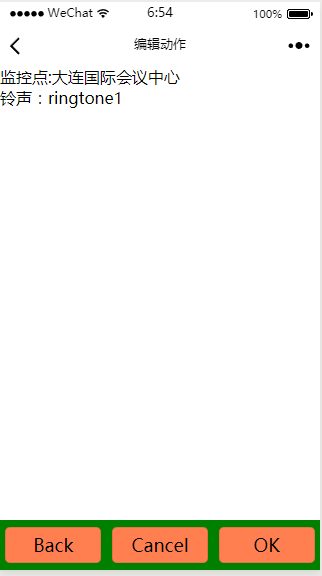
設定座標和監控點標題。其畫面如下:
畫面上選擇了大連會議中心。上面就是著名的音樂噴泉廣場。
editaction.js
編輯監控條件畫面的功能正在編寫中。先給大家看畫面。
畫面只是一個雛形,目前可以顯示選擇監控點畫面指定的地點和鈴聲。選擇其他鈴聲後,可以播放該鈴聲。
小程式程式碼
最新程式碼已經將程式碼上傳到GitHub上了。這樣大家就可以隨時看到小程式的進步。歡迎參觀,拍磚。
https://github.com/xueweiguo/alarmmap
寫在文章的最後