EA&UML日拱一卒-0基礎學習微信小程式(15)-弄得像真的一樣
光顯示數字當然沒什麼意思,我們稍加修改,爭取把這個小程式弄的像真的一樣。
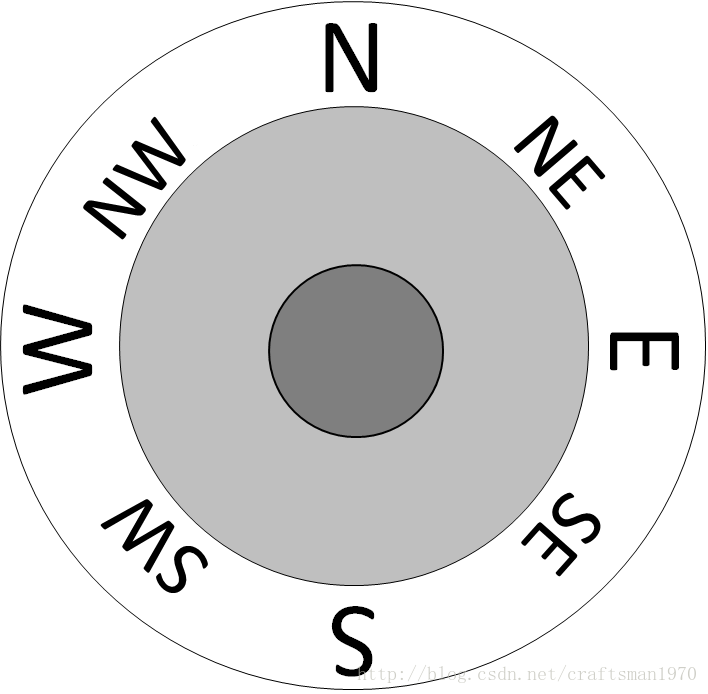
建立/新增影象資源
首先用Word畫,然後轉換成png。
接下來在小程式工程中新增images目錄,將png檔案拷貝到該目錄中。
index.wxml
<!--index.wxml-->
<viewclass="container">
<!-- canvas.wxml -->
<canvasstyle="width: 300px; height: 300px;"canvas-id="compassCanvas"></canvas>
<viewclass=
<textclass="angle_text">{{angle}}</text>
</view>
</view>
新增一個名為compassCanvas,寬和高都是300px的canvas.
index.js
//logs.js
Page({
data: {
angle:'--',
},
//指南針描畫
drawCompass:function(direction) {
varcenter_x =150
varcenter_y =150
// 使用 wx.createContext 獲取繪圖上下文 context
var
//根據角度旋轉座標系
context.translate(center_x, center_y);
context.rotate(-direction /180* Math.PI);
context.translate(-center_x, -center_y);
//描畫方向轉盤
context.drawImage('../../images/compass-1.png',0,0,
center_x *2, center_y *2)
//恢復座標系
context.translate(center_x, center_y);
context.rotate(direction /180* Math.PI);
context.translate(-center_x, -center_y);
//描畫指標。
context.beginPath()
context.setLineWidth(5)
context.setStrokeStyle('red')
context.moveTo(140,112)
context.lineTo(150,60)
context.lineTo(160,112)
context.closePath()
context.stroke()
context.draw()
},
//事件處理函式
onLoad:function() {
varthat =this;
wx.onCompassChange(function(res) {
//保留1位小數
vardirection = res.direction.toFixed(1) +'°';
that.setData({ angle: direction})
that.drawCompass(res.direction);
});
},
})
drawCompass函式
首先通過以canvas中心為軸旋轉座標系,旋轉角度角度是負的羅盤角度。這裡包含了一個角度到弧度的轉換。接下來描畫指南針錶盤就簡單了。
在這個小程式中,錶盤轉而指標不動,所以首先將座標系再轉回來,最後描畫指標。
onLoad函式
在onCompassChange的處理函式中,除了設定angle資料之外,同時呼叫的上面的drawCompass函式。
雖然說要弄得和真的一樣,但這畢竟只是一個練習,我們見好就收,點到為止。
參考資料
canvas繪圖介面:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/canvas/reference.html
寫在文章的最後
既然已經讀到這裡了,拜託大家再用一分鐘時間,將文章轉發到各位的朋友圈,微信群中。本公眾號的成長需要您的支援!
以上就是今天的文章,歡迎點贊並推薦給您的朋友!
閱讀更多更新文章,請掃描下面二維碼,關注微信公眾號【面向物件思考】
相關推薦
EA&UML日拱一卒-0基礎學習微信小程式(15)-弄得像真的一樣
光顯示數字當然沒什麼意思,我們稍加修改,爭取把這個小程式弄的像真的一樣。 建立/新增影象資源 首先用Word畫,然後轉換成png。 接下來在小程式工程中新增images目錄,將png檔案拷貝到該目錄中。 index.wxml <!--index.wxml-
EA&UML日拱一卒-0基礎學習微信小程式(4)- 安裝開發工具
小程式賬號申請成功之後的工作就是準備開發環境。 微信小程式管理的頁面如下:左面是分類標籤,根據分類的不同,會在右面顯示相應的內容,目前的狀態是【首頁】被選擇的狀態。 在上述頁面中選擇紅框中的【下載開發工具】,就可以開啟下面的下載地址頁面。 根據作業系統選擇合適
EA&UML日拱一卒-0基礎學習微信小程式(1)- 開篇
這次選了一個時髦的話題,同時也是一個真正從0開始的話題----微信小程式。說它時髦當然是因為這東西出來沒多長時間,許多開發者不要說做過,恐怕連用都沒有用過。說從0開始是因為作者本人不光是對微信小程式沒有概念,恐怕對開發中用到的技術,手法同樣沒有經驗。 選題的目的 第一當
EA&UML日拱一卒-0基礎學習微信小程式(9)-C++程式設計師眼中的app.js
終於到了說明真正的程式的部分。 作為程式設計師來講,似乎只有看到了能動的程式碼才會安心。但是這裡的程式是Javascript,C或者C++程式設計師看起來會比較陌生。 作者一邊查,一邊理解,一邊儘量詳細的說明。如果有說錯的地方,敬請指正。 物件字面量表示法 這部分的
EA&UML日拱一卒-0基礎學習微信小程式(5)- Hello world!
全貌 上一篇文章的最後,我們的開發工具是下面的狀態。 畫面的最左邊是導航選單,用於切換編輯,除錯,專案設定等功能。今天我們集中說明編輯功能。 導航選單的右側分為3個大的區域,分別是小程式執行區域,目錄樹和程式碼編輯區域。 小程式執行區域 該區域的最上面有兩個
EA&UML日拱一卒-0基礎學習微信小程式(13)-一個都不能少
經過兩篇文章的積累,我們回到Hello world中來。util.js這段程式碼包含3個段落,按照參照關係逐一說明。格式化數字函式function formatNumber(n) { n = n.toString() return n[1] ? n : '0' + n}這
EA&UML日拱一卒-0基礎學習微信小程式(6)- 配置檔案的形式和內容
上篇文章中講到,小程式有兩種配置檔案,本別針對的是小程式全體和單獨的頁面,本文從形式和內容兩個方面來解析小程式中的配置檔案。 形式 從配置檔案的副檔名json可以知道配置檔案的格式是JSON(Ja
EA&UML日拱一卒--類圖::列舉型別(enumeration)
列舉型別本身沒有什麼好說的,本文主要說明在EA中如何定義列舉型別。 新增列舉型別 開啟類圖,拖動下面的列舉型別圖示即可新增列舉型別。 接下來就是輸入型別名,本例中我們輸入PlayerState 輸入列舉值 選擇【Detail】頁面並點選【Attributes...】按鈕進入
EA&UML日拱一卒-微信小程式實戰:位置鬧鈴 (11)-稍微聰明一點
問題的提出小程式使用wx.playVoice播放音訊時,需要從網上下載播放的物件檔案,但是每次播放都要下載的話,就太傻了。好在小程式提供了儲存檔案的功能。思路準備一個url到快取檔案的對映,當小程式成功的下載播放鈴聲以後,自動儲存下載的檔名。下次播放同一個檔案時確認是否存在已
EA&UML日拱一卒-狀態圖::狀態機
行為狀態機概念 以下內容摘自UML2,今天的內容是說明狀態機具有上下文類目的情況。 行為狀態機可以用於定義下面的場景(不限於) 主動類的類目行為 一個行為化類目的除了類目行為以外的擁有行為。 如果狀態機有某種行為類目上下文,那麼這個類目定義了哪些訊號和呼叫事件可以適用於那個狀態機,也
EA&UML日拱一卒-微信小程式實戰:位置鬧鈴 (13)-使用類優化程式結構
雖然Javascript是一種指令碼語言,但是依然可以定義和使用類。在這個小程式中,將監控點相關的功能做成了一個類。alarm.js//alarm.js:constutil =require('./util.js')constCHECK_BUFFER_SIZE =3//建構函
EA&UML日拱一卒-微信小程式實戰:位置鬧鈴 (7)-在畫面之間共享資料
序列圖為了理順使用者的操作邏輯,我們將監控點的設定分到選擇監控點和編輯監控條件兩個畫面進行;為了新建監控點和編輯監控點流程的共通化,建立監控點物件的工作被分配到了主畫面。序列圖如下:index.jsnewButtonTaped:function() { console.l
EA&UML日拱一卒--類圖::泛化(generalization)
類和類之間,除了存在關聯/聚合/組合這種協作關係以外,還有泛化關係,也就是C++中的繼承關係。 定義 泛化是指一個較特殊的類到一個較普通的類之間的關係。較特殊的類也叫子類(subclass);較普通的類也叫超類(superclass)。子類繼承了超類的所有特性(屬性和操作),任何使用超類的地方,都
EA&UML日拱一卒-微信小程式實戰:位置鬧鈴 (17)-儲存和取出設定資訊
設定了監控點之後,小程式會取得最新位置,判斷各個監控點的到達,離開情況並播放提示音。很多情況下,使用者會希望這些資訊可以儲存起來以便將來使用。這就是今天的主題:在小程式中儲存設定資訊。API位置鬧鈴使用微信小程式API中以下的資料快取介面儲存設定資訊,本節內容來自微信小程式開
EA&UML日拱一卒-微信小程式實戰:位置鬧鈴 (6)-播放音訊
昨天停更了一天,不是作者偷懶,而是掉到了一個坑裡。本來以為播放音訊很簡單,但是還是遇到的各種問題,比如:1)小程式無法播放手機儲存目錄中的檔案,只能播放網上的或者是小程式暫存的檔案。2)播放暫存檔案的介面貌似只支援.silk格式的檔案。3)播放網上檔案的時候不容易找到合適的物
EA&UML日拱一卒-活動圖::異常
UML和很多語言一樣,都有異常處理機制。當系統發生不正常的情況時,處理機制會中斷正常的處理流程,然後由內向外尋找異常處理器並激活它。 語義 異常表示一種非正常情況的發生阻止了正常的執行過程。它通常是系統底層在應對執行過程中出現的故障時所產生的。這種場景下的異常處理是一種
EA&UML日拱一卒--序列圖(Sequence Diagram)::互動概述圖
之前的兩篇文章分別介紹了時序圖中互動和門的概念並進行了簡單的比較。相信門的用途比較好理解,但是互動的應用場景恐怕就不是一下子可以想到的了。 今天稍微跳躍一下,通過互動概述圖進一步說明互動的使用場景。 複習 先看看【EA&UML日拱一卒-時序圖::互動和互動使用
EA&UML日拱一卒--活動圖::分支和合並
上一篇文章是活動圖入門,作為例子我們介紹瞭解一元二次方程的流程。但是並沒有詳細說明解方程的步驟,這部分是今天的內容。 首先介紹今天的主角:分支和合並。 判斷節點(decision node) 語義 和流程圖一樣,活動圖中的控制流也可以包含分支結構:判斷節點。判斷節點
EA&UML日拱一卒-微信小程式實戰:位置鬧鈴 (5)-顯示所在位置的資訊
假設我們指定了多個監控點,接下來的需求就是給每個監控點取名字。如果是手動輸入的話,會比較麻煩。所以位置鬧鈴再向前走一步,從地圖上取得監控點所在位置的資訊作為監控點的名稱。 畫面說明 當我們選定監控點以後,該處的資訊會在下面的列表中表示出來。通過上下滾動列表中的內容,
推薦一款智慧黑科技微信小程式,簡直不要太良心!
生活中我們會經常用到微信,但是你們知道微信除了用來聊天,裡面的小程式功能也是十分強大的,今天推薦的這款小程式的名字叫做多媒體AI平臺。裡面提供了多種智慧AI能力,不僅能學習還能解決很多生活中的小問題。 我們點開我們的小程式,搜尋“多媒體AI平臺” 這裡面與很多的黑科技應用,裡面的內容識