textarea placeholder文字換行
阿新 • • 發佈:2017-06-07
line 設置 div span text 技術分享 源代碼 tor unicode
要實現這樣的效果

第一反應是直接在placeholder屬性值裏輸入\n換行,如:
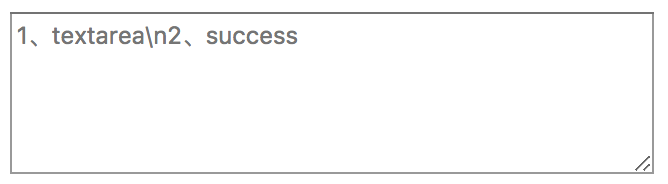
<textarea rows="5" cols="50" placeholder="1、textarea\n2、success"></textarea>
瀏覽器直接輸出了它,類似地輸入<br/>也行不通

解決方法是換成
<textarea rows="5" cols="50" placeholder="1、textarea 2、success"></textarea>
效果立竿見影, 是unicode字符中的換行符。
另外用js直接設置textarea的placeholder屬性值為‘1、textarea\n2、success‘也是可行的
document.querySelector(‘textarea‘).setAttribute(‘placeholder‘,‘1、textarea\n2、success‘)
註意:兩種方式僅支持Chrome瀏覽器
源代碼:
<!DOCTYPE html> <html> <head> <title>textarea placeholder換行</title> </head><body> <textarea rows="5" cols="50" ></textarea> <textarea rows="5" cols="50" placeholder="1、textarea 2、success"></textarea> <script type="text/javascript"> document.querySelector(‘textarea‘).setAttribute(‘placeholder‘,‘1、textarea\n2、success‘) </script> </body> </html>
BTW,科普一下“換行”和“回車”的區別:
"回車"(carriage return)和"換行"(line feed)是來源機械英文打字機,"車"指的是紙車,帶著紙一起左右移動的模塊, 當開始打第一個字之前,要把紙車拉到最右邊,上緊彈簧,隨著打字, 彈簧把紙車拉回去,每當打完一行後,紙車就完全收回去了,所以叫回車。換行的概念是打字機左邊有個"把手 ",往下 扳動一下,紙會上移一行。

textarea placeholder文字換行
