p標籤中的文字換行
阿新 • • 發佈:2018-12-03
參考文章
屬性介紹
white-space: 如何處理元素中的空白
- normal: 預設, 被瀏覽器忽略空白
- pre: 空白被瀏覽器保留.
- nowrap: 文字不會換行, 會在同一行上繼續, 一直走到需要換行為止
- pre-wrap: 保留空白符序列, 但正常換行
- pre-line: 合併空白符序列, 但正常換行
- inherit: 從父元素繼承
white-space這個屬性
word-wrap: 是否允許瀏覽器在單詞內斷句
- 現在更名為了
overflow-wrap - normal: 預設, 只在允許的斷字點換行
- break-word: 在實在找不到換行點的時候, 就斷單詞換行
word-break: 怎樣進行單詞內的斷句
- noraml: 預設, 使用瀏覽器的換行規則
- break-all: 允許在 (非中日文等, 也就是英語什麼的) 單詞內換行
- keep-all: 只能在半形空格和連字元換行
p標籤操作的各種方式
- 強制不換行:
p { white-space:nowrap; } - 自動換行:
p { word-wrap:break-word; } - 強制英文單詞斷行:
p { word-break:break-all; } - 超出顯示省略號:
p{text-overflow:ellipsis;overflow:hidden;}
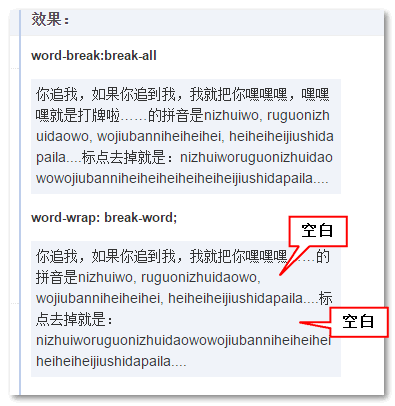
word-break:break-all和word-wrap:break-word的區別
- 這是張鑫旭大神的圖, 文章連結在上面