阿里巴巴Iconfont使用以及如何設定漸變字型圖示
阿新 • • 發佈:2019-10-11
1.下載
1.1 下載地址: http://www.iconfont.cn/

1.2 在搜尋框中搜索需要的字型圖示名稱

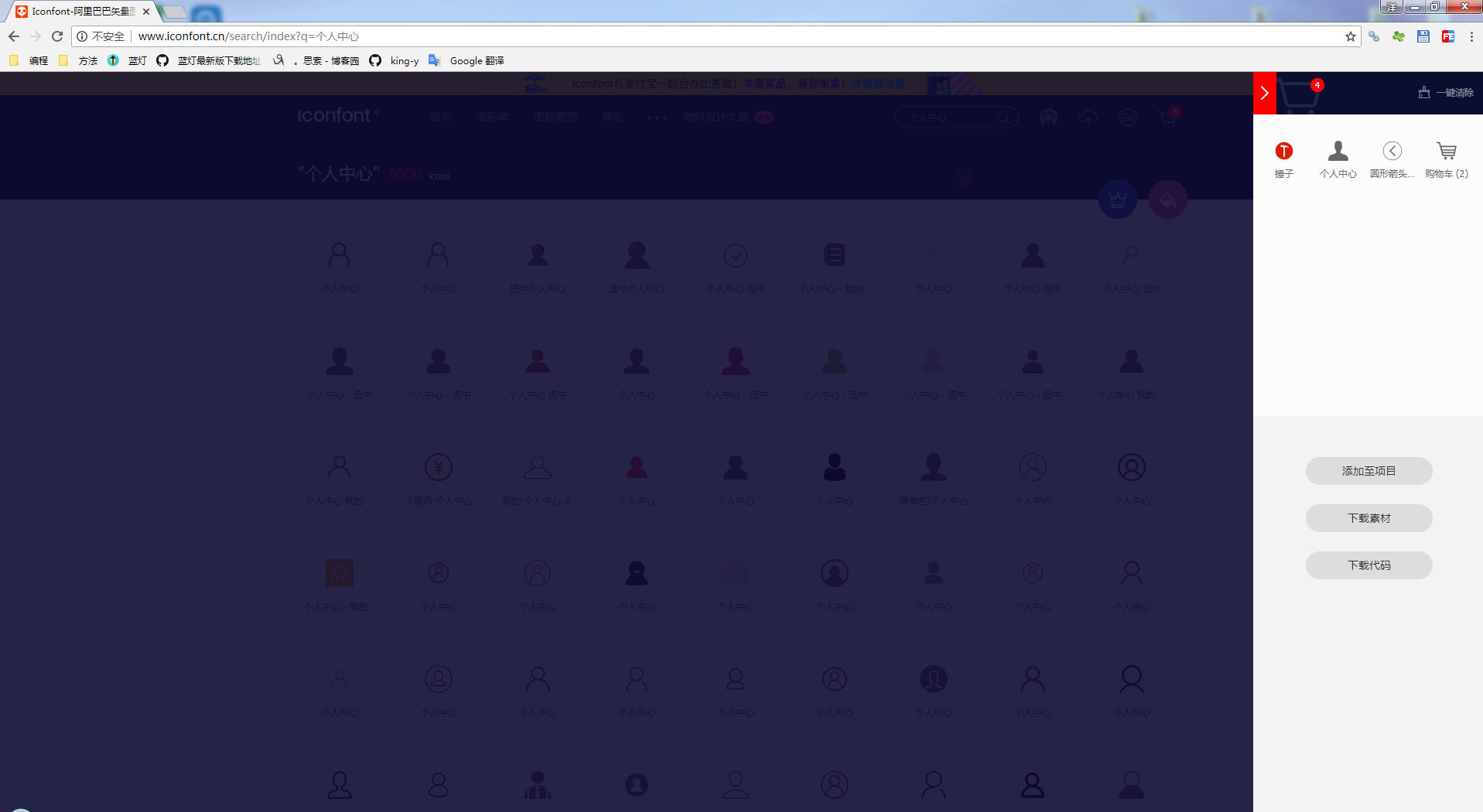
1.3 選擇心儀的字型圖示加入購物車

1.4 選擇完成後,進入購車檢視並根據自己的方式選擇下載,我一般直接下原始碼

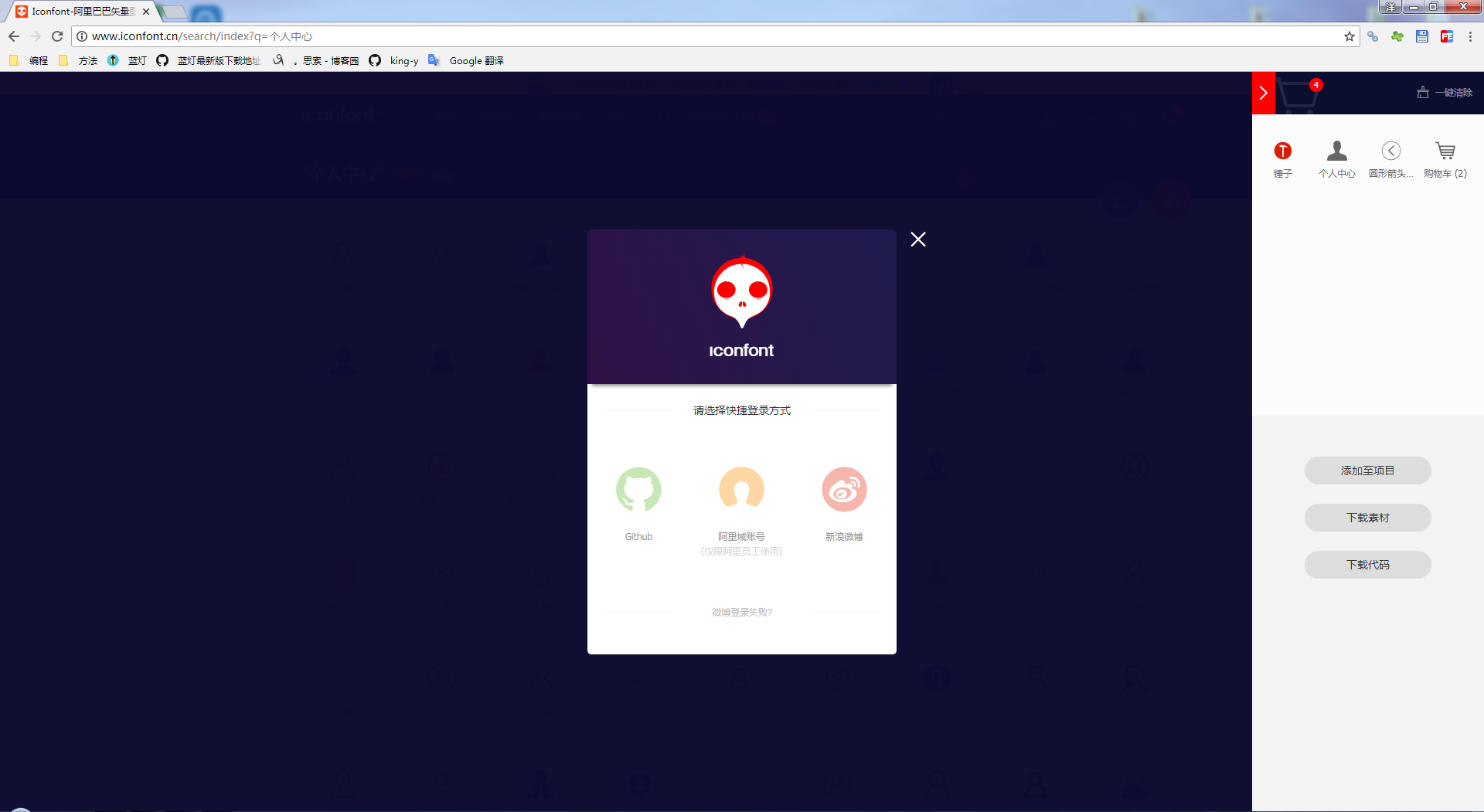
1.5 沒有登陸過的需要進行登入,登入可以通過GitHub/微博/阿里域賬戶名(內部人員使用)
登陸後再次進入購物車選擇下載即可

1.6 下載後的檔案裡,有三個html檔案教你如何使用字型圖示

2.偽物件中使用
2.1 最簡潔的方法
link匯入css,直接使用類名.iconfont
類名放在全域性div下即可
<link rel="stylesheet" href="font_icont/iconfont.css">
<div class="wx_wrap iconfont">
</
3.設定漸變色
3.1 設定背景漸變色
background: -webkit-gradient(linear, 0 0, 0 100%, from(#000), to(#FFF));
linear 表示線性、0 0 表示開始位置的x與y的位置,0 100%表示結束的x與y位置,from(#000)表示從當前顏色黑色,to(#FFF)表示漸變到這個顏色白色
3.2 規定繪製區域為文字部分
-webkit-background-clip: text;
3.3 文字填充色
-webkit-text-fill-color: transparent;
4.完整程式碼
4.1 完整程式碼
.nav ul:before{
content: "\e501";
font-size:50px;
font-style:normal;
-webkit-background-clip: text;
font-family:"iconfont" !important;
-webkit-text-fill-color: transparent;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
background: -webkit-gradient(linear, 0 0, 0 100%, from(#000), to(#FFF));
}
4.2 效果









加強效果,來一排
更多專業前端知識,請上 【猿204
