微信小程式中引入iconfont阿里巴巴向量圖示
阿新 • • 發佈:2018-11-05
1.訪問iconfont阿里巴巴向量圖示庫官網
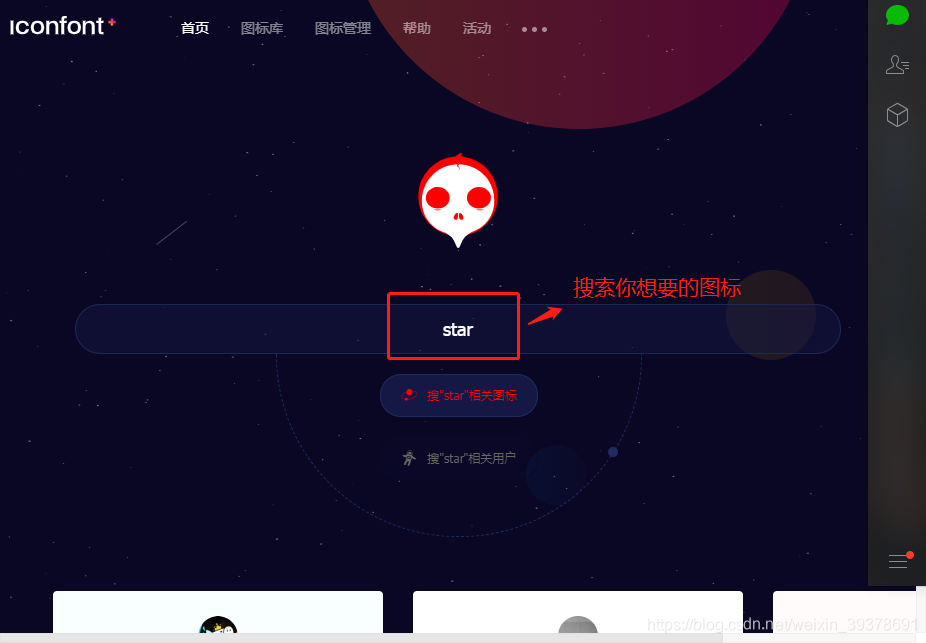
2.搜尋自己想找的圖示(輸入拼音,中文或英文都可以)

3.把自己想找的圖示“新增入庫”

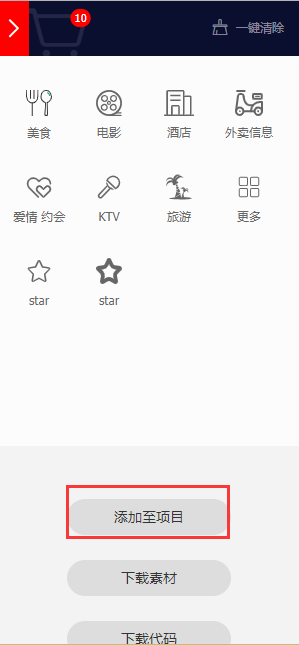
4.點選購物車,新增至專案(若無專案,可新建)

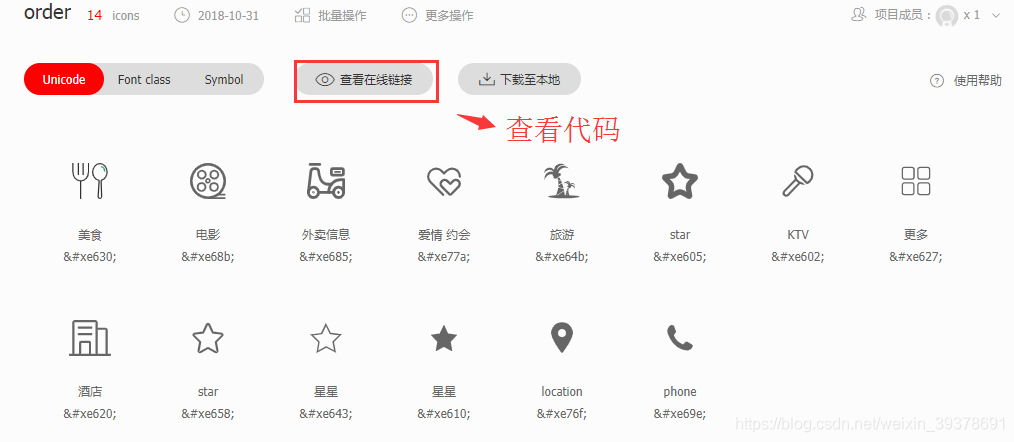
5.檢視線上連結

6.點選複製程式碼

7.在微信小程式utils中新建 .wxss檔案(例如:iconfont.wxss)
(1)@font-face為第6步複製的程式碼;
(2).iconfont為文字圖示樣式;
(3).icon-location:before { content: “\e76f”} 中.icon-location的location是自己命名的圖示名稱,content: "\e76f"的e76f為文字圖示的字型代號後四位(需要使用哪個圖示就複製哪個圖示的字型代號)

@font-face { font-family: 'iconfont'; /* project id 895124 */ src: url('//at.alicdn.com/t/font_895124_0saqdzrnxeyc.eot'); src: url('//at.alicdn.com/t/font_895124_0saqdzrnxeyc.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_895124_0saqdzrnxeyc.woff') format('woff'), url('//at.alicdn.com/t/font_895124_0saqdzrnxeyc.ttf') format('truetype'), url('//at.alicdn.com/t/font_895124_0saqdzrnxeyc.svg#iconfont') format('svg'); } .iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-location:before { content: "\e76f"} .icon-phone:before{content: "\e69e"} .icon-star:before { content: "\e610"}
8.在app.wxss中匯入該檔案(app.wxss是全域性樣式,會作用於當前小程式的所有頁面):
@import "./utils/iconfont.wxss";
9.在 .wxml中使用
<view>
<text class='iconfont icon-star' wx:for="{{number}}"></text>
</view>
10.效果圖如下