Layui:設定select下拉框自動選中某項
阿新 • • 發佈:2019-02-18
1. 需求場景分析
使用者需要更改某一項活動的資訊,活動資訊中包含需要用下拉框選擇的欄位A。在使用者點選進行修改彈出對話方塊的瞬間需要填補已有的活動資訊,自動選擇欄位A已經存在的值。
2. Layui的select下拉框是怎麼實現的
- 為了獲得一個select標配的下拉框,我們需要在html中填寫的內容如下:
<div class="layui-form-item"> <label class="layui-form-label"><span class="color-red">* </span>傳送物件:</label> <div class="layui-input-inline"> <select id="edit_exam_school"> <option value="">請選擇</option> <option value="1">華南理工大學大學城</option> <option value="2">華南理工大學五山校區</option> <option value="3">中山大學珠海校區</option> <option value="4">中山大學大學城校區</option> </select> </div> </div>
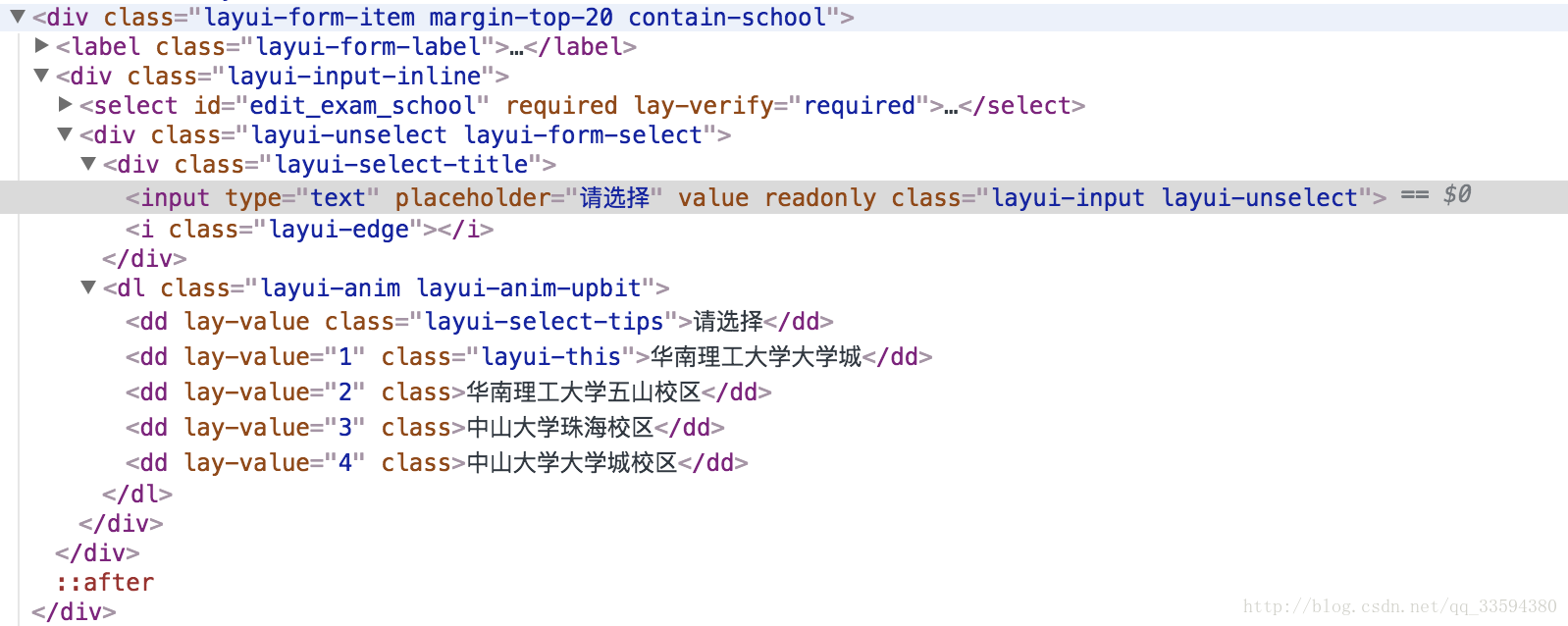
- layui對以上html的渲染結果如何?
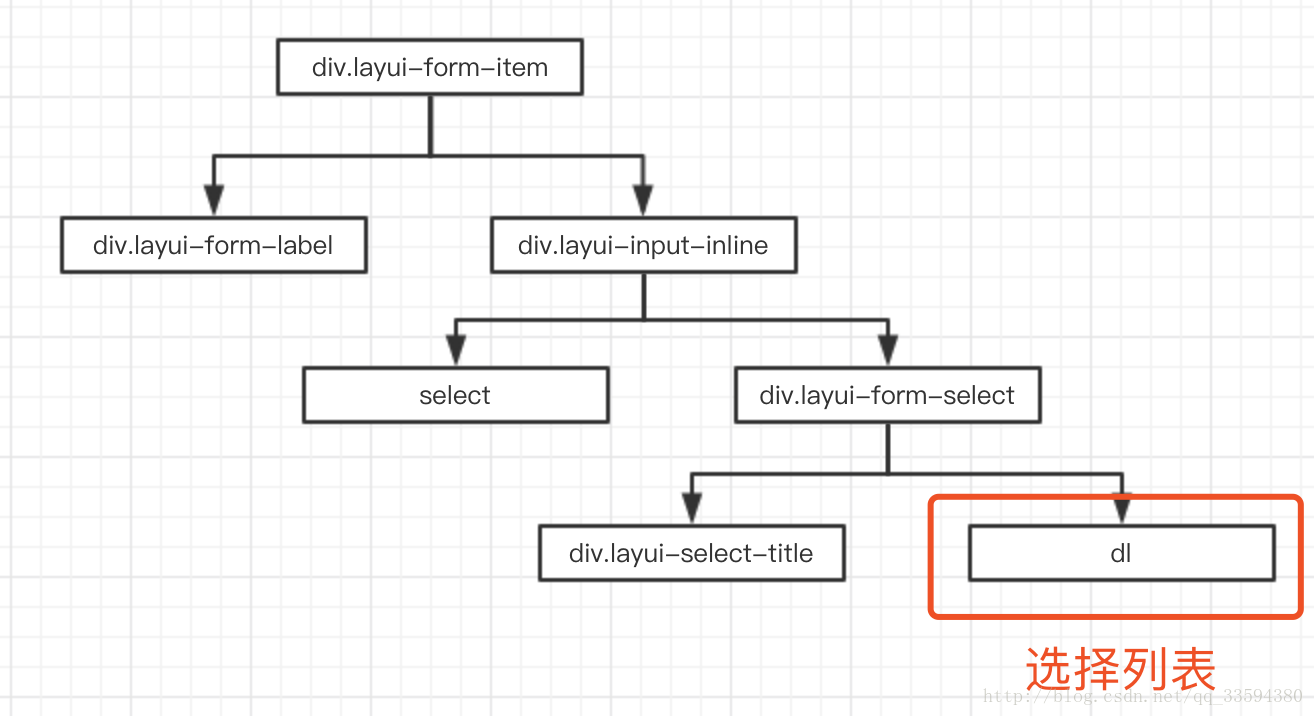
此處select可供選擇的元素是通過ajax從後臺請求獲得的,需要根據動態結果決定選擇哪一個。分析一下渲染結果的結構,得到dom樹如下:
發現在layui-input-inline之下除了select之外又多了個layui-form-select的div。該div包含layui-select-title和dl兩個孩子元素,select的選擇事件可以通過點選dl下某個確定的dd元素實現。
3. 如何實現自動選擇?
通過以上的分析結果可以得知,我們只要拿到自己想要選擇的內容所在的dd元素並對它觸發點選事件,即可實現select載入時自動選擇操作。
- 首先需要使用lay-value來確定需要設定哪個元素自動選擇
var select = 'dd[lay-value=' + data.schoolId + ']';- 觸發點選事件,實現自動選擇
$('#edit_exam_school').siblings("div.layui-form-select").find('dl').find(select).click();