給select下拉框設定高度!
最近做一個專案,需要用到select下拉框顯示欄目列表,需求是下拉框只顯示5-6個欄目,超出的部分用滾動條(因為select我感覺很奇怪,寫幾個option它就顯示幾條,而且,最坑的是,不能設定option顯示的個數!如果,我100,1000個欄目呢?那就尷尬了)。在網上一直沒有找到答案,在同事的幫助下,自己花費一天的時間,終於解決了這個問題,特此分享一下。
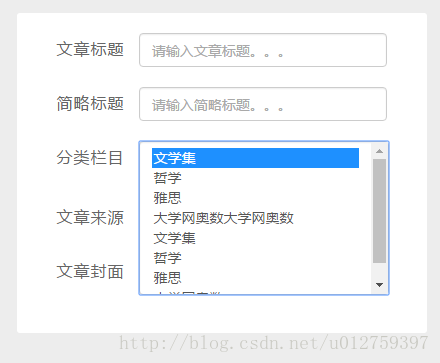
先看效果,後上程式碼!
看見上面的效果,感覺還可以。程式碼如下:
<div class="article-start-box">
<span class="categery">分類欄目</span>
<select style="position: absolute;z-index: 1;margin-left: 40px;" - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
上面寫的樣式可能讀者拿去使用,還要根據需求修改。
相關推薦
給select下拉框設定高度!
最近做一個專案,需要用到select下拉框顯示欄目列表,需求是下拉框只顯示5-6個欄目,超出的部分用滾動條(因為select我感覺很奇怪,寫幾個option它就顯示幾條,而且,最坑的是,不能設定option顯示的個數!如果,我100,1000個欄目呢?那就尷尬了)。在網上一直
給select下拉框賦值,js實現
var dataList = [ "6211125886667895", "6211125886667892", "62111258866678
解決select 下拉框 設定disabled屬性後 form表單提交到後臺取不到值的情況
1. 鑑於select 下拉框沒有readonly屬性,有以下兩種方式: 1. <select style='width: 235px;color:#aaa' onfocus="this.defaultIndex=this.selectedIndex
select下拉框高度解決辦法,設定預設顯示幾個
自己筆記,防止忘記 <select class="form-control" data-edit-select="1" id="add_categoryId" name="categoryId" onmousedown="if(this.options.length&
js模擬設定select下拉框高度
<select id="province" style="position: absolute;z-index: 1;" onmousedown="if(this.options.length>3){this.size=4}" onblur="this.si
浮動子div撐開父div的幾種方法、給select賦值、zoom樣式的含義、實現select下拉框readonly
disable hid 對象 居中 使用說明 child react back for 1.浮動子div撐開父div的幾種方法: (1)在父div中在添加一個清除浮動的子div<div style=" clear:both;"></div>,該div
QComboBox設定下拉框的高度和文字大小,和本身的寬度和大小
設定QComboBox的預設model為QAbstractItemDelegate,但不幸的的是QComboBox的Item並不繼承自QStyedItemDeletegate而是繼承自QItemDelegate。 如果要設定QComboBox的行高,使用Qss的方式 QComboBox QAbstract
jquery 獲取和設定 select下拉框的值
$("#select_id").append("<option value='Value'>Text</option>"); //新增一項option $("#select_id").prepend("<option value='0'>請選擇</option&
判斷select下拉框是否有選,並給下拉框賦值
使用select下拉框時,錯誤寫法 var sex = $('#sex').val(); alert(sex); //彈出的是:null if(sex==""){ alert(
jQuery選擇器----------jquery實現select下拉框的取值與賦值,設定選中的方法大全
// 1.判斷select選項中 是否存在Value="paraValue"的Item function jsSelectIsExitItem(objSelect, objItemValue) { var isExit = false; for (var i = 0; i < objSelect.opt
Layui:設定select下拉框自動選中某項
1. 需求場景分析 使用者需要更改某一項活動的資訊,活動資訊中包含需要用下拉框選擇的欄位A。在使用者點選進行修改彈出對話方塊的瞬間需要填補已有的活動資訊,自動選擇欄位A已經存在的值。 2. Layui的select下拉框是怎麼實現的 為了獲得一個select標配的下拉框
使用js設定預設select下拉框的值
使用js來預設選中select下拉框的值真的很方便,為了以後方便查詢學習,做一個 <script> $(function(){ var a=${school.SCHOOL_ASS
純css實現select下拉框並排顯示
code 同時 eight spl one 背景色 不起作用 表單 lang <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> &l
模擬select下拉框之多選(數據源采用模擬Ajax數據--原創)
bbb n) nowrap pac inner sel cte spl innerhtml 最近需要一個下拉多選,本來想偷懶的,所以在網上百度了一番,最終還是發現沒有一個符合自己要求的,所以我自己寫了一個插件。下面是GIF動態效果圖展示 相信大家已經看到效果了,接下來
4種方法獲取select下拉框標簽中的值
定位 tag name () 節點 通過 ext col path 選中下拉框中“上海” 代碼如下:<select id="province" class="select" name="province"> <option value="0">請選擇
Web前端:如何實現選擇select下拉框選中跳轉其他頁面
option chang 前端 實現 cati onchange 下拉框選中 b- class <select onchange="window.location=this.value;"><option value="a.html">用戶管理<
Javascript獲取select下拉框選中的的值
title nbsp span htm .text 下拉框 dex alert tle Javascript獲取select下拉框選中的的值 現在有一id=test的下拉框,怎麽拿到選中的那個值呢? 分別使用javascript原生的方法和jquery方法 <sel
JS獲取select下拉框選中的value或者其name
text single nbsp -s 舉例 sta c-s jquer hid 舉例: <select class="js-example-basic-single js-states" style="width: 300px" name="hid" id="hi
jquery select下拉框和 easy-ui combox 選定指定項區別
strong value data har eas mit arp 下拉框 表單 jquey select <select id="gender" name="sex11" >//不能加easy-ui標記 <option value="
ajax 遍歷select 下拉框
bsp erro string rip sig not context () cati html :<select id="type" > </select> js代碼: <script type="text/javascript">