微信小程式css篇----背景(Background)與顏色(Color)
一。背景:background。設定物件的背景特性。一個元素可以設定多重背景影象,每組之間用逗號隔開,如果存在重疊關係,前面的背景影象會覆蓋在後面背景圖上。
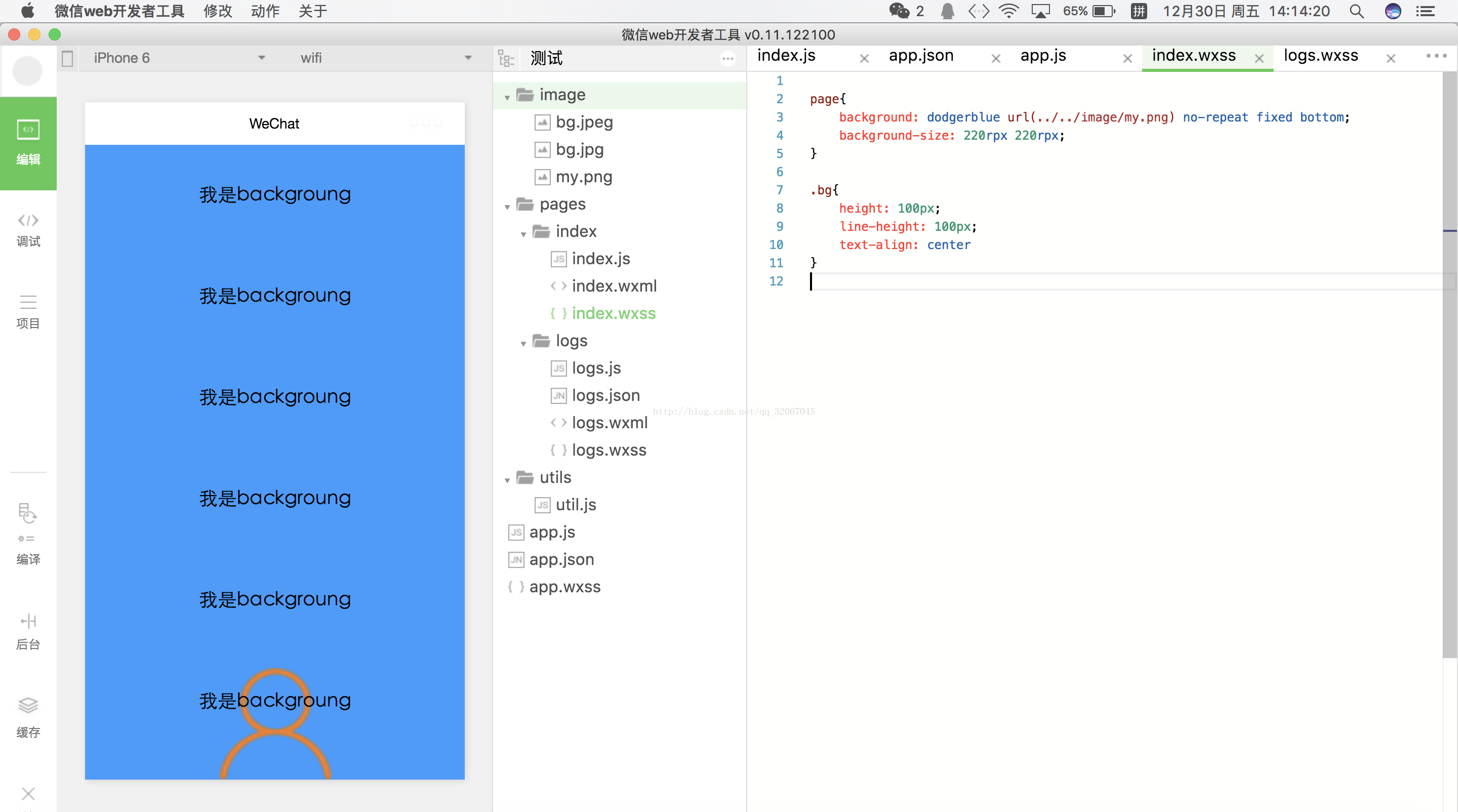
1.background-color:指定背景的顏色。取值:正常的顏色取值。
2.background-image:背景圖片。如果設定了這個屬性,最好也新增下background-color ,用於當背景image不可見時保持與文字顏色有一定的對比度
3.background-repeat:設定物件背景圖如何鋪排填充。
repeat-x:背景在橫向上平鋪。
repeat-y:背景在縱向上平鋪。
repeat:背景圖在橫向縱向上平鋪。
no-repeat:影象不平鋪。
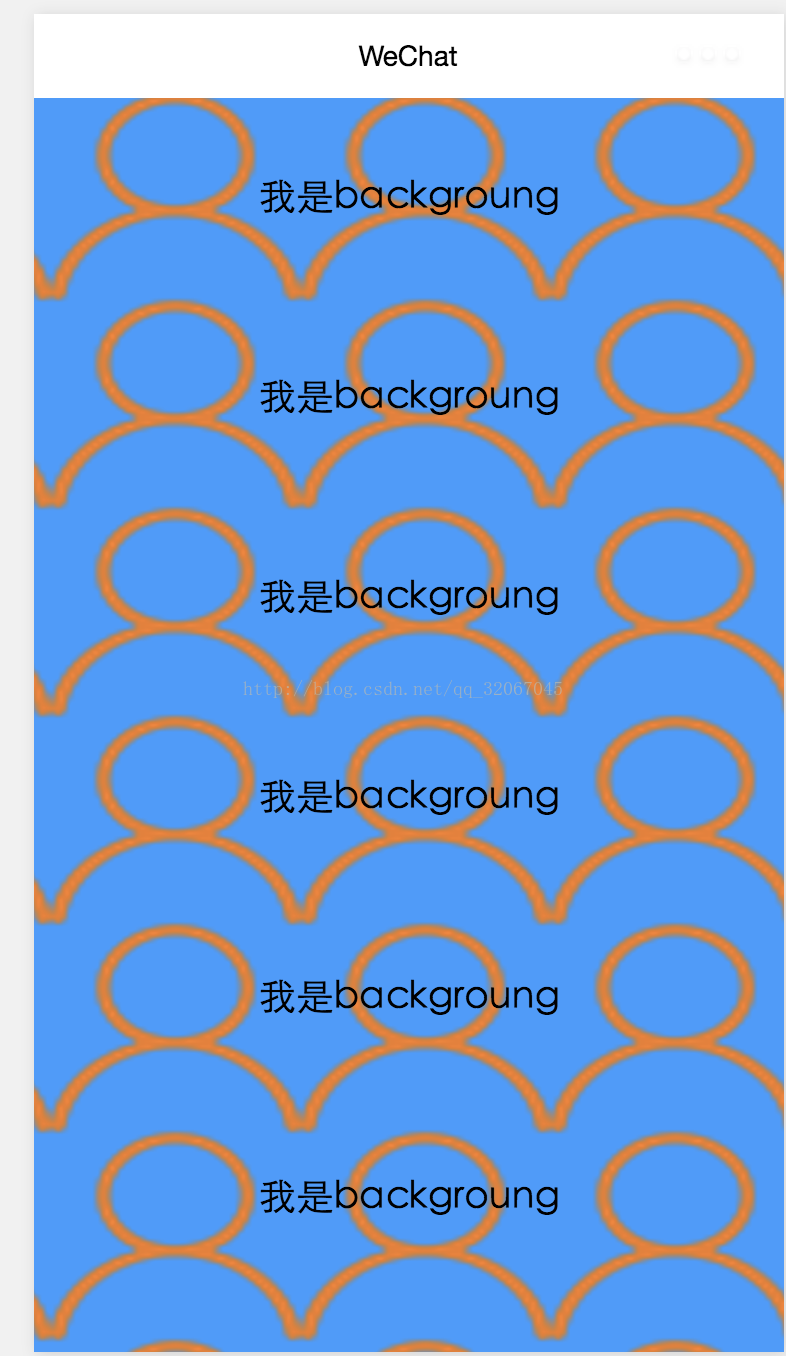
round:背景影象自動縮放直到適應且填充整個容器。
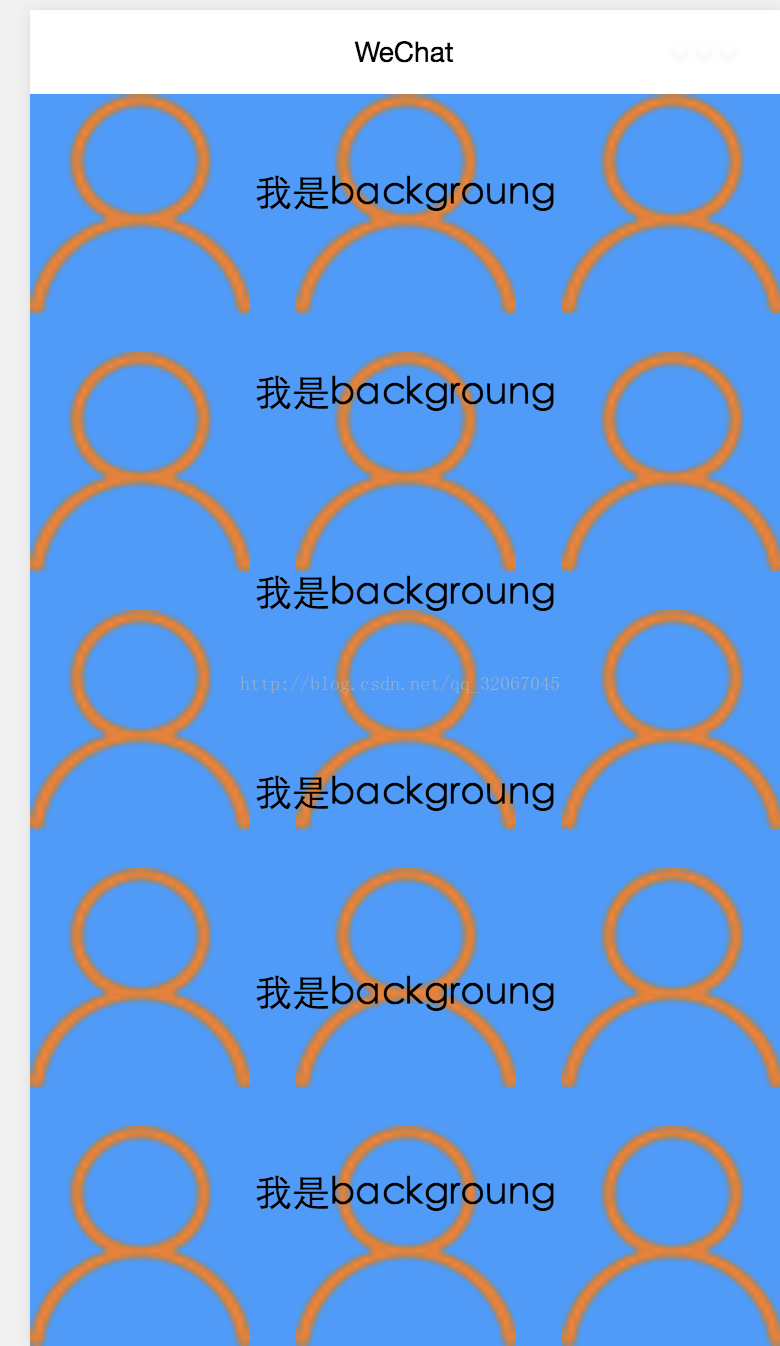
space:背景影象以相同的間距平鋪且填充滿整個容器或者某個方向。
space:
round:
4.background-attachment:指定物件的背景影象是隨物件內容滾動還是固定的。
取值:fixed:固定位置。scroll:相對於元素固定,跟著元素。local:相對於元素內容固定,總是跟著內容。
5.background-position:指定物件的背景影象位置。
取值:left,right,top,bottom,center。也可以用百分比。
6.background-size:指定物件的背景影象的尺寸大小。
取值:auto:背景圖的真實大小。cover:等比例縮放到完全覆蓋容器。有可能超出容器。
contain:將背景圖等比例縮放到寬度或者高度與容器的寬度或者高度相等,始終都在容器內。
7.background-clip:指定物件的背景影象向外裁剪的區域。
取值:padding-box:從padding區域(不含padding)開始向外裁剪背景。
border-box:從border區域(不含border)開始向外裁剪背景。
content-box:從content 區域開始向外裁剪背景。
text:從前景內容的形狀做為裁剪區域向外裁剪。
8.background-origin:指定物件的背景影象顯示的原點。
取值:padding-box:從padding區域(不含padding)開始向外裁剪背景。
border-box:從border區域(不含border)開始向外裁剪背景。
content-box:從content 區域開始向外裁剪背景。
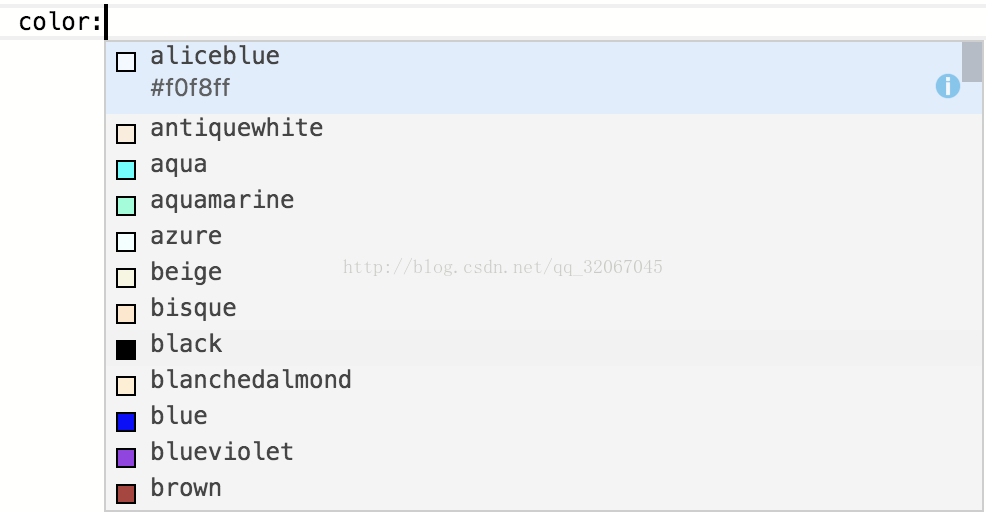
二。顏色:color:設定物件的文字顏色。
可使用顏色名,rgb,hex,rgba,hsl,hsla,transparent等等來設定。
opacity:設定物件的不透明度。取值範圍為0.0-1.0。
opacity:0.2
opacity:0.8