微信小程式視訊視訊背景與控制處理(筆記)
阿新 • • 發佈:2018-12-31
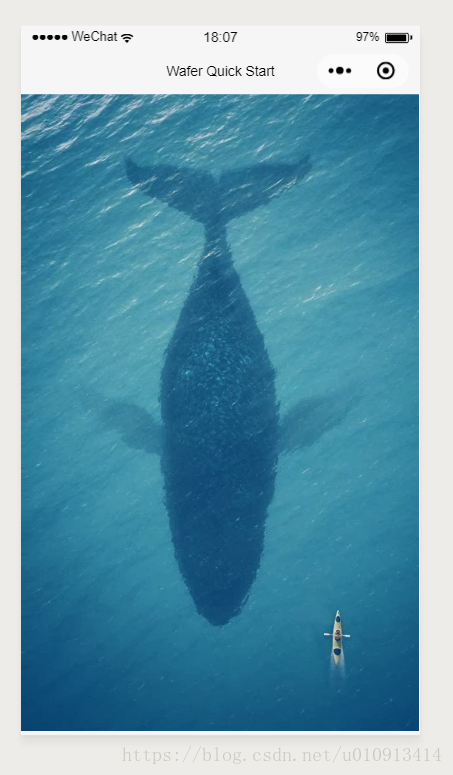
想用一個全屏的視訊當做小程式背景,然後呢,更坑爹啊,上傳單個素材2M限制。
注意:
1:用video元件時候,原生元件z-index無論如何都不會比他更高的,要用新的cover-view
2:視訊格式MP4支援AVC(H264)把你的視訊拖到chrome試試,就知道了。
不然你會看到: The element has no supported sources.
3:視訊控制,實現全屏,用css就好了,如果視訊和元件有填充,video中有個屬性objectFit='fill'填充。
這裡有一個坑點:控制器按照文件上的controls=‘false’,是無效的,用controls="{{flase}}"
<view class='bg_box'> <video binderror="videoErrorCallback" id="myVideo" src="https://xxx.mp4" objectFit='fill' autoplay='true' loop='true' enable-progress-gesture="{{false}}" show-play-btn="{{false}}" show-fullscreen-btn="{{false}}" controls="{{false}}"> </video> </view>
貼上全屏背景CSS
.bg_box{
width: 100%;
position: fixed;
top: 0;
left: 0;
bottom: 0;
}
.bg_box video{
width: 100%;
height: 100%;
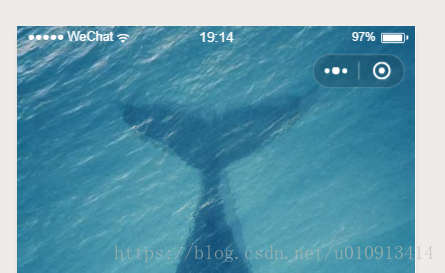
}繼續去除上部標題欄在app.json裡面,但是右側按鈕官方不允許去除。
"navigationStyle": "custom"未完待續...