使用Sublime Text 3的HTML-CSS-JS Prettify外掛格式化程式碼
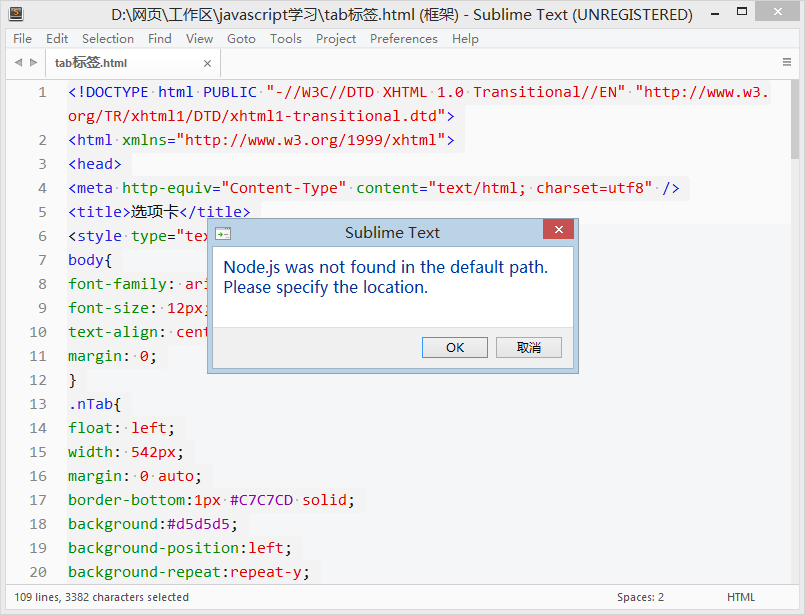
之前用 Sublime Text 格式化程式碼的時候,安裝過 HTML-CSS-JS Prettify 這個外掛,但格式化時卻會提示(預設路徑未找到Node.js)
雖然完全不知道 Node.js 怎麼用,但沒關係,只管安裝就好。
- 下載安裝
到Node.js (地址:https://packagecontrol.io/packages/HTML-CSS-JS%20Prettify)安裝。 - 確認Node.js安裝路徑
滑鼠右鍵HTML/CSS/JS Prettify>Set Plugin Options保證外掛路徑與Node.js安裝路徑一致,Ctrl+s儲存。 - 格式化程式碼
滑鼠右鍵HTML/CSS/JS Prettify>Prettify Code檢視效果
嗯~效果不錯!(不喜歡還可以自己設定)
等等!!縮排虛線怎麼變這麼多條?!(密集恐懼症的怎麼活=。=)
下面來設定下:選單欄 View > Indentation > Tab
Width 4 就完美了 :)
相關推薦
使用Sublime Text 3的HTML-CSS-JS Prettify外掛格式化程式碼
之前用 Sublime Text 格式化程式碼的時候,安裝過 HTML-CSS-JS Prettify 這個外掛,但格式化時卻會提示(預設路徑未找到Node.js) 雖然完全不知道 Node.js 怎麼用,但沒關係,只管安裝就好。 下載安裝 到Node.js (地址
Sublime Text 運行js
ocs 保存 targe trac art ces doc roc and 首先安裝nodejs 當然你可以使用其它諸如jsc之類的環境來運行js, 本文使用的是nodejs. 首先確保你的電腦已經安裝好nodejs, 並已將其添加到環境變量中 (一般安裝時自動添加或者詢問
Sublime Text 3+node.js 前段安裝
前段安裝: 1.工具 Sublime Text 3 2.環境 node.js 3.步驟: 配置node.js環境變數 安裝初始化npm:npm init(一般自帶可不安裝) 安裝 cnpm:npm install -g cnpm --registry=https://registry.npm.tao
Sublime Text 3安裝及常用外掛安裝
一、Sublime3下載 1.百度搜索Sublime3 download,選擇進入下載頁面 2.我選擇下載Win64位安裝程式 二、Sublime3安裝 傻瓜式安裝,一直點下一步即可。 三、Sublime3外掛配置 1.直接安裝 安裝Sublime te
Sublime Text 3 編譯器一些常用外掛安裝
Sublime Text 3個人感覺是個不錯的程式碼編寫軟體,寫篇文章記錄一下我自己在使用過程中常用的安裝的一些外掛,免得每次重新安裝軟體後都要去網上到處找資料。 1. 自動補全html程式碼框架 Ct
Sublime Text 3中使用SublimeGit外掛
最近想在Sublime Text 3中使用Git,我像安裝其它外掛一樣通過Package Control安裝好了git,可是不能使用(已重啟),ST3報錯不能載入git命令,後來在網上看到ST3不支援Git,好在還有SublimeGit,然後安裝上,配置成功了,步驟如下。
sublime text 在已經安裝ConvertToUTF8外掛後出現中文亂碼
問題: sublime text本身是不支援中文編碼的,所以需要通過安裝外掛來解決,ConvertToUTF8外掛可以實現。 但是在某次使用過程中,使用快捷鍵儲存文件時,儲存後中文突然變成了亂碼,並且
win平臺-sublime text 3 build 3143之外掛C\C++語言篇
上一篇文章解決了 Package Controller 的問題,現在開始安裝喜歡的外掛吧! 溫馨提示:根據使用程式語言的不同安裝的外掛也不同,此篇文章僅記錄截至發文前考拉所使用的關於C的外掛,更多外掛探索,請訪問官網 || GIT。 安裝外掛流程: 使用組合鍵 Ctrl
點滴記錄——Ubuntu 14.04中安裝Sublime Text 3並使用SublimeClang外掛
Sublime Text是個跨平臺的編輯器,支援Windows、Linux、Mac系統平臺,支援各種語言的程式碼編輯,配合上對應的外掛,話上點時間學習,你將會對它愛不釋手,大大的提高你的編碼效率。本文將講解在Ubuntu 14.04系統中安裝SublimeTex
Python虛擬環境-使用指南(含Sublime Text 3如何使用Virtualenv外掛)
Python虛擬環境一般有兩種方式: ①在Python3.3之前,使用第三方實用工具virtualenv建立。 ②pyvenv。Python3.3以後的版本自帶的通過venv模組 支援的原生虛擬環境。3.3的虛擬環境不包含pip,不過3.4改了此缺陷。pyv
HTML-CSS-JS Prettify 格式引數設定
給自己留個備份 { // The plugin looks for a .jsbeautifyrc file in the same directory as the // source file you're prettifying (or any direct
Mac下Sublime Text 3安裝配置及外掛安裝
雖然很多外掛在sublime text 3不工作了,因為sublime text 3修復了2的一些bug、提升了效能並集成了不少常用外掛的功能sublime-text3和sublime-text2一樣安裝外掛前都需要先安裝,Package control ,然而安裝Pac
Sublime Text 快捷鍵、常用外掛、使用技巧總結(全)
Sublime Text 1、其他快捷操作及設定-->推薦 (1)矩形選區選取,游標移動到矩形選區的左上角,按住shift,右鍵移動滑鼠即可(1.擴選多行,Ctrl+Shift+L,游標會變為多行編輯。2.按住Ctrl+Alt,然後↑鍵或者↓鍵。3.按住Ctrl
sublime text安裝a file icon外掛
第一步: 開啟sublime text ,按下ctrl + shift + p開啟安裝輸入框, 第二步:輸入install package,回車,開啟搜尋外掛的輸入框, 第三步:搜尋a file icon,點選安裝。安裝完後,左邊欄中的檔案前面就會出現對應的圖示
sublime text 3 對js進行重新排版
一、問題由來 從網頁中拷貝了一份js檔案,用sublime開啟,完全亂序,可讀性太差,遂尋找解決方案。 二、解決 sublime text 3的一大優勢是提供了很多工具包,JsFormat就是其中
mac下sublime text 函式跟蹤跳轉外掛
sublime text用了已經有2年了,從window到mac,一直在用,很喜歡! 這裡只針對mac使用者,window使用者請繞行。 有的時候一些做一些大專案,喜歡用eclipse,因為eclipse裡邊有個函式跟蹤跳轉的功能,非常方便。但是eclipse與sublim
sublime text 3建立新檔案外掛-AdvanceNewFile
這裡要記錄sublime text 3 在建立新檔案時安裝的外掛–AdvanceNewFile ST本來自帶的建立新檔案的快捷鍵是ctrl+n。但是使用者需要儲存時才可修改名稱以及檔案路徑。但是安裝完AdvanceNewFile外掛後,一切都會變得相當容易。
Sublime Text 3 絕對神器(外掛)
距第一篇的開箱水文,已經有4個月的時間了,但因為懶,就沒有下文了。終於,今天,我覺得寫一篇準技術文章了。 忘記了是怎麼開始用的ST,應該是在網上看到別人推薦才用到吧,用了有半年了。在windows下是絕對的神器,Notepad++之類的無可比擬;linux下,因為
[整理]程式碼編輯神器sublime text 2一些必不可少的外掛
整理自:一些必不可少的sublime text 2外掛 在原文的基礎上,修改了emmet外掛介紹,增加了Ctags外掛和安裝LESS2CSS外掛的連結。 請尊重版權,轉載請註明來源,多謝! Sublime Text 2是一個輕量、簡潔、高效、跨平臺的編輯器,方便的
Sublime Text 3 安裝Package Control外掛
Sublime Text 使用起來很靈活,受到廣大的程式設計師追捧,安裝各類外掛也靈活。安裝其他外掛之前,必不可少的是先安裝package control。方便自己下次使用,在這做一個幫助文件(怎麼安裝package control)! 一、Package