Sublime Text 3安裝及常用外掛安裝
一、Sublime3下載
1.百度搜索Sublime3 download,選擇進入下載頁面
2.我選擇下載Win64位安裝程式
二、Sublime3安裝
傻瓜式安裝,一直點下一步即可。
三、Sublime3外掛配置
1.直接安裝
安裝Sublime text 3外掛很方便,可以直接下載安裝包解壓縮到Packages目錄(選單->preferences-> Browse Packages)。
2.使用Package Control元件安裝
也可以安裝package control元件,然後直接線上安裝:
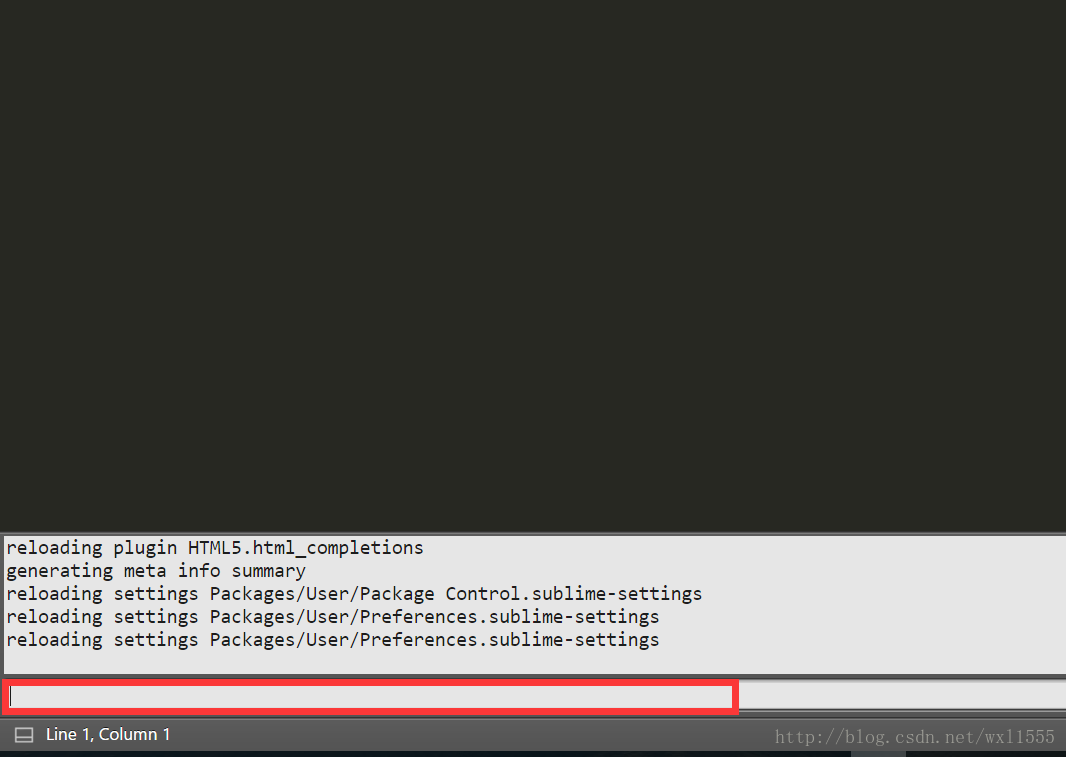
按Ctrl+ `(此符號為tab按鍵上面的按鍵) 調出console(注:避免熱鍵衝突) 貼上以下程式碼到命令列並回車:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
- 1
如圖,上面的程式碼複製到紅線地方,按回車鍵,會看到下面出現東西在左右擺動,說明正在下載。
3. 下載完成之後重啟Sublime Text 3。
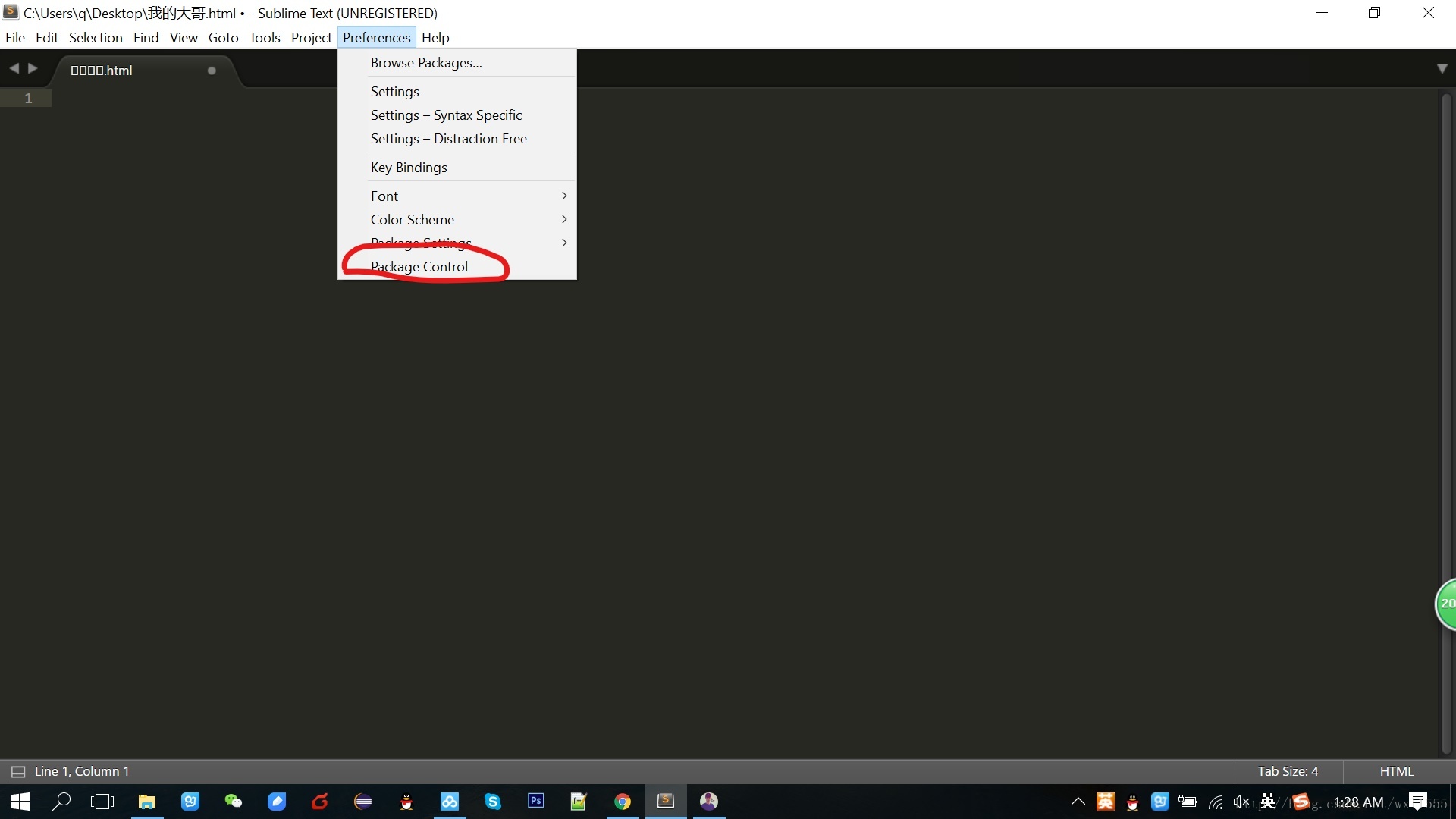
4. 如果在Perferences->中看到package control這一項,則安裝成功。
5.用Package Control安裝外掛的方法:
按下Ctrl+Shift+P調出命令面板 輸入install 調出 Install Package 選項並回車,然後在列表中選中要安裝的外掛。 方法介紹完了,接下來進入今天正題,一些有用的Sublime Text 3外掛:
注意:安裝外掛時保持網路暢通,避免外掛由於網路原因奔潰
1. Emmet(原名 Zen Coding)
一種快速編寫html/css的方法
注意:安裝Emmet的同時,也會自動安裝其依賴PyV8 binary庫,安裝PyV8庫會用較長時間,可以在Sublime左下角看到安裝程序狀態
2. html5
支援hmtl5規範的外掛包
注意:與Emmet外掛配合使用,效果更好
使用方法:新建html文件>輸入html5>敲擊Tab鍵>自動補全html5規範文件
3. jQuery
支援JQuery規範的外掛包
4. javascript-API-Completions
支援Javascript、JQuery、Twitter Bootstrap框架、HTML5標籤屬性提示的外掛,是少數支援sublime text 3的字尾提示的外掛,HTML5標籤提示sublime text 3自帶,不過JQuery提示還是很有用處的,也可設定要提示的語言。
5. JSFormat
JS程式碼格式化外掛。
使用方法:使用快捷鍵ctrl+alt+f
6. SublimeLinter
一個支援lint語法的外掛,可以高亮linter認為有錯誤的程式碼行,也支援高亮一些特別的註釋,比如“TODO”,這樣就可以被快速定位。(IntelliJ IDEA的TODO功能很贊,這個外掛雖然比不上,但是也夠用了吧)
7. BracketHighlighter
類似於程式碼匹配,可以匹配括號,引號等符號內的範圍。
使用方法:系統預設為白色高亮,可以使用連結所述方法進行自定義配置
8. Alignment
程式碼對齊,如寫幾個變數,選中這幾行,Ctrl+Alt+A,哇,齊了。
9. Ctags
函式跳轉,我的電腦上是Alt+點選 函式名稱,會跳轉到相應的函式
10. DocBlockr
註釋外掛,生成幽美的註釋。標準的註釋,包括函式名、引數、返回值等,並以多行顯示,省去手動編寫。
11. SideBarEnhancements
側欄右鍵功能增強,非常實用