微信小程式-從相簿獲取圖片,視訊 使用相機拍照,錄影上傳+伺服器(nodejs版)接收
在本文 微信小程式-從相簿獲取圖片 使用相機拍照 本地圖片上傳之前需要看看
程式碼封裝是在上文新增的。
本文知識點:
1、微信小程式選擇圖片wx.chooseImage()介面的使用
2、微信小程式選擇視訊wx.chooseVideo()介面的使用
3、微信小程式上傳檔案介面wx.uploadFile()的使用
4、nodejs上傳檔案multer模組的使用
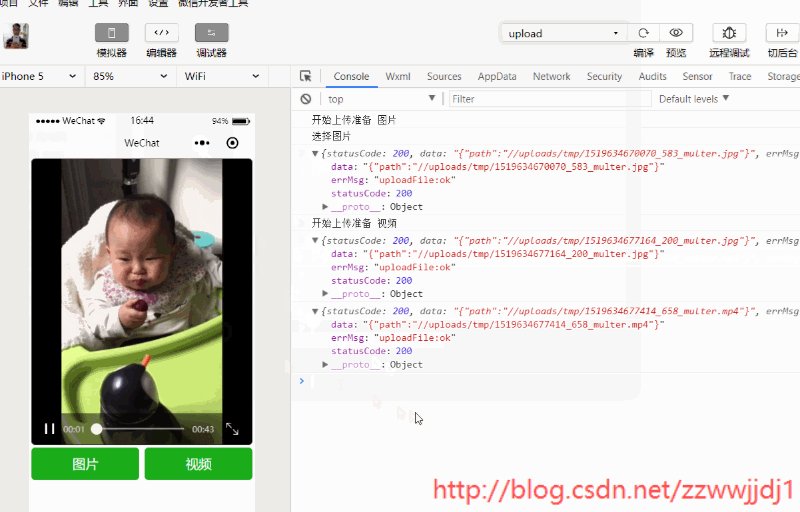
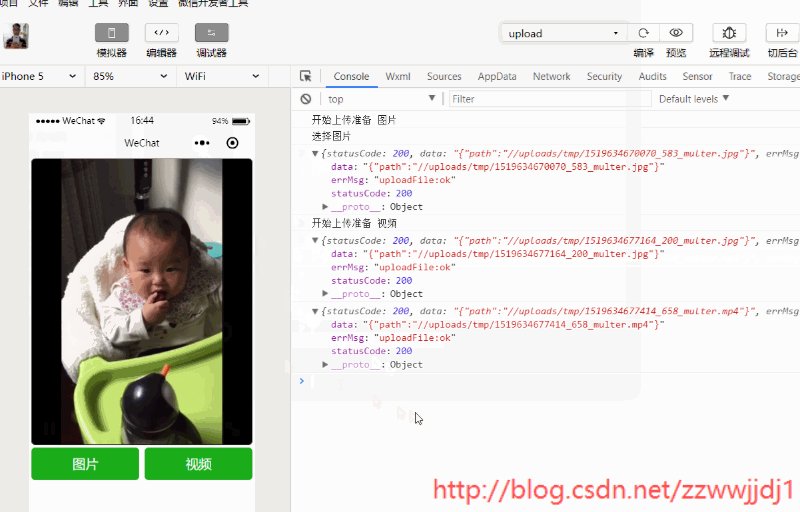
效果

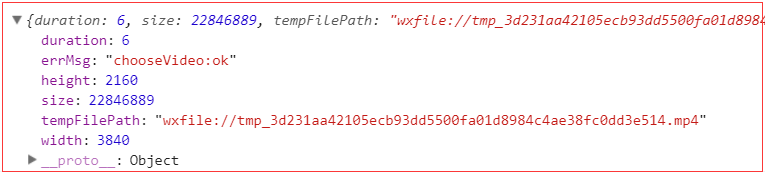
注意: 1、在微信開發工具裡選擇視訊介面wx.chooseVideo()返回的資料有視訊縮圖欄位(thumbTempFilePath),在真機上沒有;
2、上傳視訊時,compressed壓縮欄位無效,不知是所有手機無效還是部分,本文測試時,使用的是華為mate9,這也是小程式的深坑之一;

所以嘗試了另外一種方式錄製,使用camera元件,這種方式需要自己自定義錄製介面:點選這裡。
小程式程式碼
在utils下的wechat.js檔案裡新增程式碼,如有則忽略js/** * 從本地相簿選擇圖片或使用相機拍照。 * @param {number} count 最多可選圖片的數量 * @param {array} sizeType original 原圖,compressed 壓縮圖 * @param {array} sourceType album 從相簿選圖,camera 使用相機 */ static chooseImage(count = 1, sizeType = ['compressed'], sourceType = ['album', 'camera']) { return new Promise((resolve, reject) => wx.chooseImage({ count, sizeType, sourceType, success: resolve, fail: reject })); } /** * 拍攝視訊或從手機相簿中選視訊,返回視訊的臨時檔案路徑。 * @param {boolean} compressed 是否壓縮 * @param {array} sourceType album 從相簿選圖,camera 使用相機 * @param {number} maxDuration 拍攝視訊最長拍攝時間,單位秒。最長支援 60 秒 */ static chooseVideo(compressed = true, sourceType = ['album', 'camera'], maxDuration = 60) { return new Promise((resolve, reject) => wx.chooseVideo({ sourceType, compressed, maxDuration, success: resolve, fail: reject })); } /** * 將本地資源上傳到開發者伺服器,客戶端發起一個 HTTPS POST 請求 * @param {string} url 開發者伺服器 url * @param {string} filePath 要上傳檔案資源的路徑 * @param {string} name * @param {object} formData HTTP 請求中其他額外的 form data */ static uploadFile(url, filePath, name, formData = { openid: "test" }) { return new Promise((resolve, reject) => { let opts = { url, filePath, name, formData, header: { 'Content-Type': "multipart/form-data" }, success: resolve, fail: reject }; wx.uploadFile(opts); }); }
htmllet app = getApp(); let wechat = require("../../utils/wechat"); Page({ data: { tempImagePath: "", // 拍照的臨時圖片地址 tempThumbPath: "", // 錄製視訊的臨時縮圖地址 tempVideoPath: "", // 錄製視訊的臨時視訊地址 type: "chooseImage", }, onLoad() { }, camera(e) { let { type } = e.target.dataset; this.setData({ type }) console.log("開始上傳準備", type == "chooseImage" ? "圖片" : "視訊"); // 拍照 if (type == "chooseImage") { console.log("選擇圖片"); wechat.chooseImage() .then(d => { let { path, size } = d.tempFiles[0]; this.setData({ tempImagePath: path, }); return wechat.uploadFile("https://xx.xxxxxx.cn/api/upload", path, "uploadImg") }) .then(d => { console.log(d); }) .catch(e => { console.log(e); }) } // 錄視訊 else if (type == "chooseVideo") { wechat.chooseVideo() .then(d => { console.log(d); let { tempFilePath, thumbTempFilePath, size } = d; this.setData({ // tempThumbPath: thumbTempFilePath, tempVideoPath: tempFilePath, }); return wechat.uploadFile("https://xx.xxxxxx.cn/api/upload", tempFilePath, "tempVideoPath"); }) .then(d => { console.log(d); }) .catch(e => { console.log(e); }) } } })
<view class="view">
<view class="window">
<image class="cover-9" src="{{tempImagePath}}" bindtap="img" wx:if="{{type=='chooseImage'}}"></image>
<video class="cover-9" src="{{tempVideoPath}}" poster="{{tempThumbPath}}" wx:if="{{type=='chooseVideo'}}"></video>
<view class="window-2">
<button bindtap="camera" type="primary" data-type="chooseImage">圖片</button>
<button bindtap="camera" type="primary" data-type="chooseVideo">視訊</button>
</view>
</view>
</view>page{
height: 100%;
}
.view{
width: 100%;
height: 100%;
}
.window{
width: 100%;
height: 100%;
}
.window-2{
display: flex;
flex-direction: row;
}
.cover-9{
width: 728rpx;
height: 80%;
margin: 0 10rpx;
border:2rpx solid;
border-radius:5px;
}
button{
margin: 0 10rpx;
width: 100%;
}nodejs程式碼
const multer = require('multer');
let path = require("path");
//上傳檔案配置
const storage = multer.diskStorage({
//檔案儲存位置
destination: (req, file, cb) => {
cb(null, path.resolve(__dirname, '../uploads/tmp/'));
},
//檔名
filename: (req, file, cb) => {
cb(null, `${Date.now()}_${Math.ceil(Math.random() * 1000)}_multer.${file.originalname.split('.').pop()}`);
}
});
const uploadCfg = {
storage: storage,
limits: {
//上傳檔案的大小限制,單位bytes
fileSize: 1024 * 1024 * 20
}
};
router.post("/api/upload", async (req, res) => {
let upload = multer(uploadCfg).any();
upload(req, res, async (err) => {
if (err) {
res.json({ path: `//uploads/tmp/${uploadFile.filename}` });
console.log(err);
return;
};
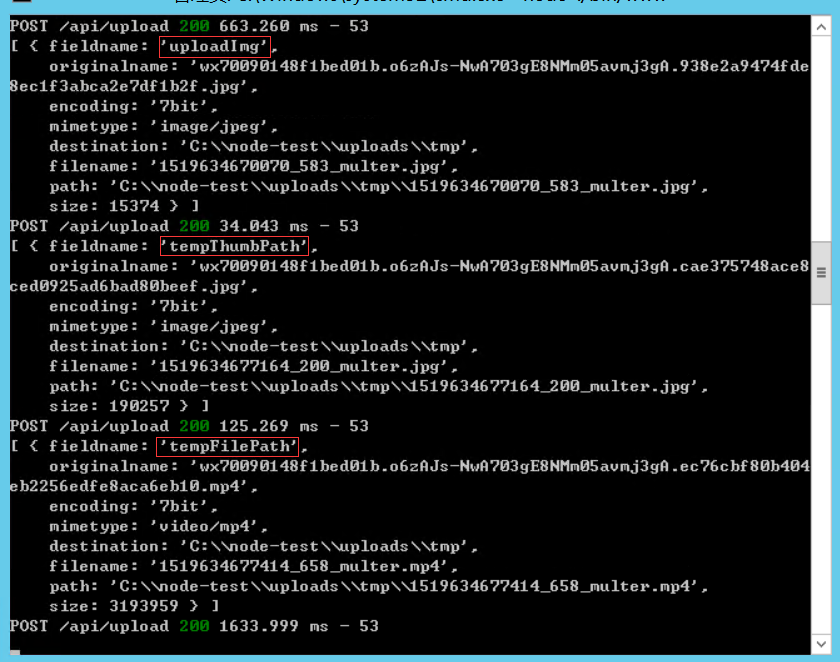
console.log(req.files);
let uploadFile = req.files[0];
res.json({ path: `//uploads/tmp/${uploadFile.filename}` });
});
}) 後端列印
上傳的檔案

相關推薦
微信小程式-從相簿獲取圖片,視訊 使用相機拍照,錄影上傳+伺服器(nodejs版)接收
在本文 微信小程式-從相簿獲取圖片 使用相機拍照 本地圖片上傳之前需要看看 程式碼封裝是在上文新增的。 本文知識點: 1、微信小程式選擇圖片wx.chooseImage()介面的使用 2、
微信小程式wx.getImageInfo()獲取圖片資訊
一.知識點 二.列子 (1).載入時 <view class="zn-uploadimg"> <image src="{{tempFilePaths}}" mode="as
「微信小程式」實現獲取當前位置並在地圖上顯示
盆友圈最近真是被微信小程式這貨刷爆了,哪那都是它,作為一個喜歡嘗(作)鮮(死)的前端汪來說,我肯定不會輕易放棄這麼好的嘗試機會,嘛溜的,先搭好環境壓壓驚! 環境搭建 地球人都知道此次微信官方釋出小程式的內測版只給了200個測試名額,作為茫茫
微信小程式從入門第一講 java&&jFinal 小程式登陸功能實現以及獲取唯一標識openid和unionid
在我以前的一篇部落格中講到了獲取openid的方法,這裡就不做過多的講解java獲取微信小程式openid。這裡主要講解微信小程式登陸的實現和獲取unionid。需要提醒的是我後端框架使用的是jFinal,傳值方式跟spring的那套有些許的差別。 1、首先要知道微信小程式的開發本身就是基於
微信小程式把base64的圖片儲存到手機相簿
在這之前試過把base64的圖片轉移儲存到畫布然後儲存到手機,但是真機除錯的時候不支援這種方式,希望各位不要再去湯坑 下面是可行的方法: scene 是base64檔案,列印結果如下: 不說廢話,直接上程式碼:(結尾有程式碼說明) var aa = wx.ge
11.微信小程式之canvas生成圖片並儲存到手機
在小程式中,會有這樣一種需求,儲存某一個頁面並將其分享到朋友圈。一般的做法是:將這個頁面用canvas繪製出來,通過wx.canvasToTempFilePath,把當前畫布指定區域的內容匯出生成指定大小的圖片。然後再通過wx.saveImageToPhotosAlbum,儲存圖片到系統相簿。由
微信小程式從開始到正式上線流程
這段時間完成了兩個上線的微信小程式,從前端到後臺總結一下 1.註冊微信公眾平臺賬號 https://mp.weixin.qq.com/ (只是想玩玩的不註冊也行,直接下載微信開發工具生成測試AppID就行) 之後開發要用到的AppID、AppSecret都在 設定 - 開發設定 目錄下
微信小程式 儲存 預覽 圖片
<view class='pay-con' bindtap="previewImage">儲存 預覽</view> //預覽 wx.previewImage({ urls: ["url","url"] //需注意 引數為陣
微信小程式通過code獲取openid和unionid
程式碼如下,前端傳入code即可 <?php /** * Created by PhpStorm. * User: Administrator * Date: 2018/7/14 0014 * Time: 上午 11:17 */ class topapi_api_v1_u
微信小程式從子頁面返回父頁面實現資料的區域性重新整理
問題描述 A頁面有一個儲存欄位的物件陣列items,從A頁面跳轉到B頁面,B頁面自定義欄位,並新增到items中。當返回A頁面時,顯示items的部分能夠區域性重新整理 items:[{name: '0', value: '姓名', checked: true, isNecessar
微信小程式:Animation實現圖片旋轉動畫
最近小程式中有一個圖片旋轉的需求,最初是想著通過切換多張圖片達到旋轉的效果,後來發現微信小程式帶有動畫api,然後就改由image+Animation來實現。 ###首先在wxml中定義image <image class="bth_image2" mode="aspec
微信小程式:登陸獲取使用者資訊,包括維護3rdSession。(Node.js-Koa)
前兩三個月最常見的問題就是登陸模組的問題了。自己也改了好幾次登陸的問題,從普通登陸,一直改到維護3rdSession。(token) 普通登陸:使用者資料包括appid,secret全部暴露在外,相對來說不安全。 上前臺程式碼塊: wxml <button open-typ
微信小程式:點選圖片進行預覽
微信小程式:點選圖片進行預覽 在開發需求中,經常有類似與九宮格的圖片展示,當點選圖片時進行圖片的預覽,如果多圖的情況還可以左右滑動。 小程式中具體實現效果如下: WXML <view class='imgList'> &nbs
微信小程式授權登入獲取使用者資訊詳解
今天來說一下微信小程式的授權登入獲取使用者資訊,首先我們看微信提供的小程式開發文件: https://blog.csdn.net/qq_41971087/article/details/82466647 微信登入的流程和步驟: 步驟:(個人): 第一步:微信小程式
微信小程式-從零開始新建一個專案
新建時,不勾選【建立普通快捷啟動模板】 在根目錄下建立3個應用程式檔案 app.json app.js app.wxss 在根目錄下建立pages檔案, 在pages檔案下建立welcome資料夾並建立四個頁面檔案 welcome.js
微信小程式--根據座標獲取當前位置名稱
開啟網址進入微信小程式JavaScript SDK 首先我們需要先申請開發者金鑰(key) 填入相應內容申請 申請成功後可以在控制檯直接檢視祕鑰 祕鑰已經申請成功,下面我們進行下載微信小程式
微信小程式怎麼動態獲取view的高度以及獲取view到頁面頂部的距離
首先給你的xml物件一個id: <view class="usermotto" style="height:213px;" id='mjltest'/> 然後在js裡,用一個SelectorQuery來選擇對應id的節點(注意id前面要加一個#號),就可以獲取對應節點的屬性,包括
微信小程式從零開始開發步驟(七)引入外部js 檔案
上一章講到小程式頁面的四種常見的跳轉的方法,這一章寫如何引入一個外部的js檔案,既utils資料夾的用處,其實步驟很簡單:1:準備好外部想要引入的外部檔案,命名為util.js,並且填充固定的檔案內容(一般是固定的庫)圖片.png2:開啟util.js ,繼續填寫重要內容將要使用的方法
微信小程式從零開始開發步驟(八)引入框架WeUI
首先來看下WeUI的官方介紹:WeUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信內網頁和微信小程式量身設計,令使用者的使用感知更加統一。在微信小程式的開發過程中,涉及到的前端複雜的樣式介面的問題,就需要使用個UI框架,這樣可以省去以後很多麻煩。WeUI作為一個
微信小程式canvas繪圖網路圖片下載與promise all的應用
問題:如果海報需要儲存到手機的時候我們需要canvas繪圖實現,然而許多網路圖片需要本地下載之後才可以儲存到手機,官方提供的downloadFile方法雖然可以在成功的回撥中依次下載多張圖片,但是當圖片太多時候難免會造成回撥地獄,造成程式碼可讀性不強,程式碼臃腫