微信小程式--根據座標獲取當前位置名稱
阿新 • • 發佈:2018-12-16
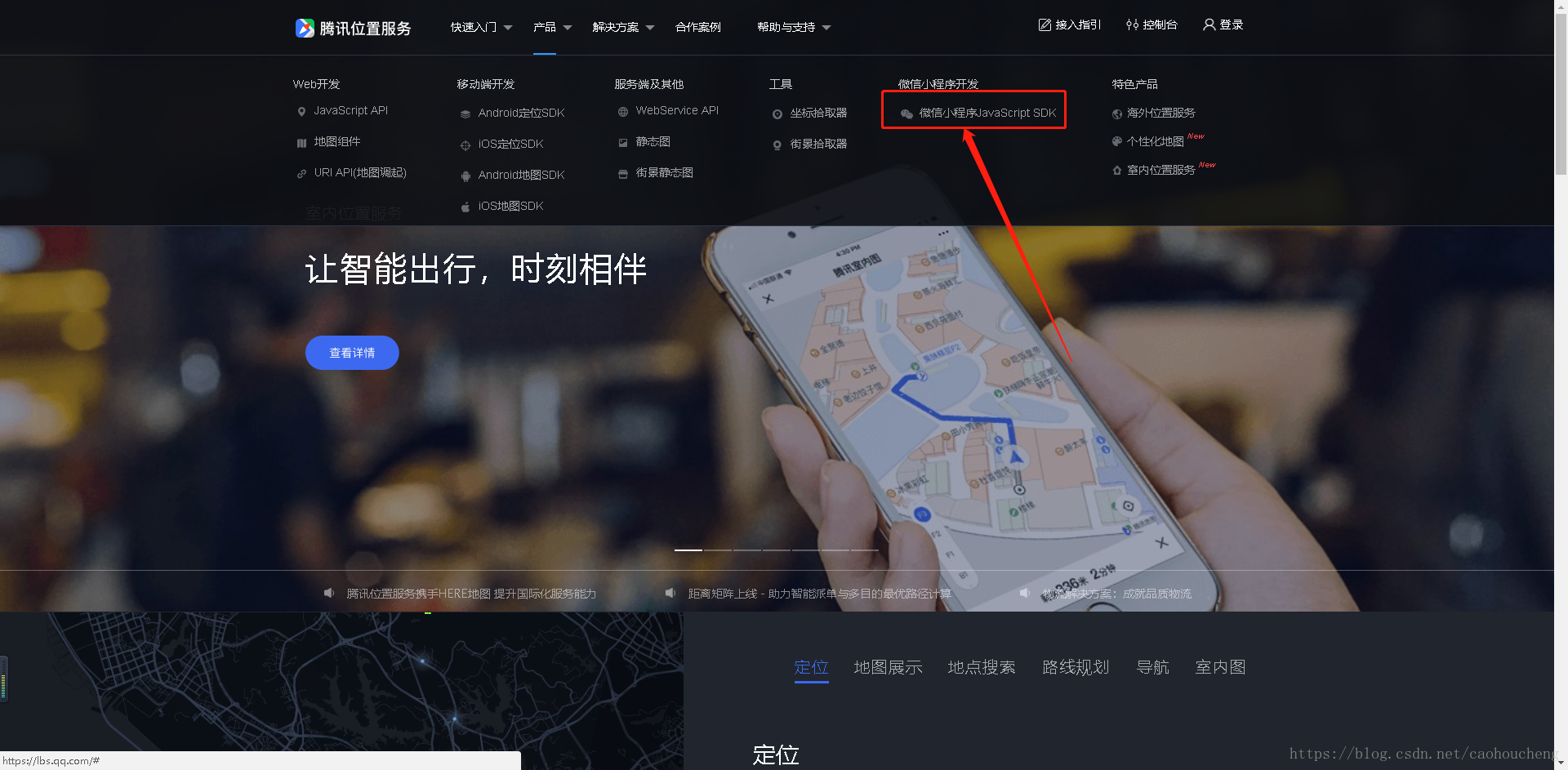
開啟網址進入微信小程式JavaScript SDK


申請成功後可以在控制檯直接檢視祕鑰
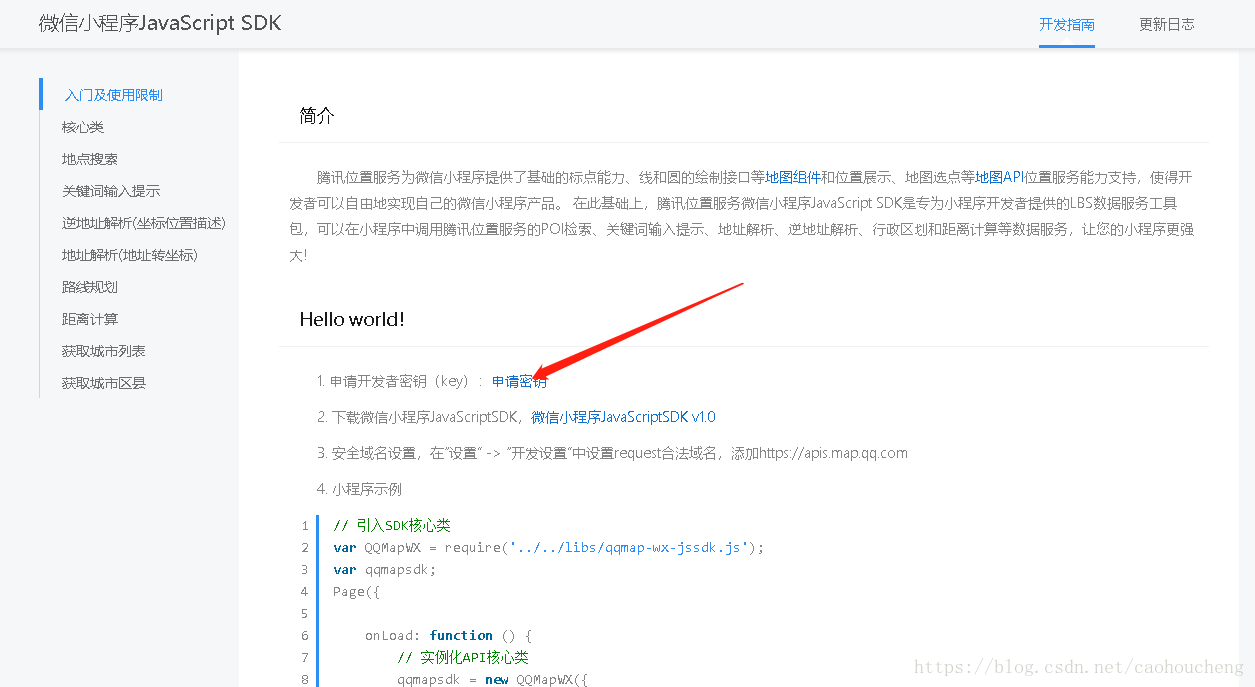
祕鑰已經申請成功,下面我們進行下載微信小程式JavaScriptSDK v1.0 微信小程式JavaScriptSDK v1.0
準備工作已經完成,在使用之前記得安全域名設定,在“設定” -> “開發設定”中設定request合法域名,新增,新增https://apis.map.qq.com
下面我們將剛才下載的微信小程式JavaScriptSDK v1.0引入到我們小程式內

// 引入SDK核心類 var QQMapWX = require('../../libs/qqmap-wx-jssdk.js'); // 例項化API核心類 var qqmapsdk = new QQMapWX({ key: '5BOBZ-3L5W6-WDJSR-ESAJ6********'//申請的開發者祕鑰key });
然後獲取當前地理座標並將其你解析為位置資訊
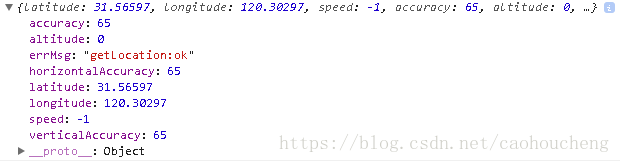
//小程式api獲取當前座標 wx.getLocation({ success: function(res) { console.log(res) // 呼叫sdk介面 qqmapsdk.reverseGeocoder({ location: { latitude: res.latitude, longitude: res.longitude }, success: function (res) { //獲取當前地址成功 console.log(res); }, fail: function (res) { console.log('獲取當前地址失敗'); } }); }, })
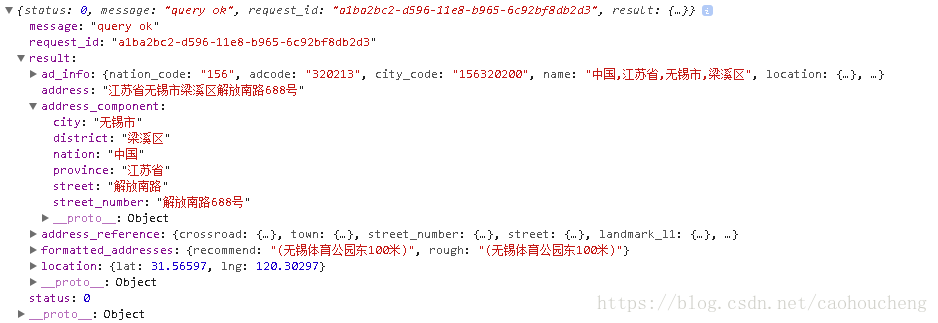
我們將返回值打印出來
wx.getLocation返回值

reverseGeocoder返回值