基於Metronic的Bootstrap開發框架經驗總結(16)-- 使用外掛bootstrap-table實現表格記錄的查詢、分頁、排序等處理
在業務系統開發中,對錶格記錄的查詢、分頁、排序等處理是非常常見的,在Web開發中,可以採用很多功能強大的外掛來滿足要求,且能極大的提高開發效率,本隨筆介紹這個bootstrap-table是一款非常有名的開源表格外掛,在很多專案中廣泛的應用。Bootstrap-table外掛提供了非常豐富的屬性設定,可以實現查詢、分頁、排序、複選框、設定顯示列、Card view檢視、主從表顯示、合併列、國際化處理等處理功能,而且該外掛同時也提供了一些不錯的擴充套件功能,如移動行、移動列位置等一些特殊的功能,外掛可以用基於HTML5的data-*屬性標識設定,也可以使用Javascript方式進行設定,非常方便。本篇隨筆介紹bootstrap-table外掛在我實際專案中的應用情況,總結相關使用中碰到的問題處理經驗。
1、Bootstrap-table資源及使用介紹
Bootstrap-Table顯示資料到表格的方式有兩種,一種是客戶端(client)模式,一種是伺服器(server)模式。
所謂客戶端模式,指的是在伺服器中把要顯示到表格的資料一次性加載出來,然後轉換成JSON格式傳到要顯示的介面中,客戶端模式較為簡單,它是把資料一次性加載出來放到介面上,然後根據你設定的每頁記錄數,自動生成分頁。當點選第二頁時,會自動加載出資料,不會再向伺服器傳送請求。同時使用者可以使用其自帶的搜尋功能,可以實現全資料搜尋。對於資料量較少的時候,可以使用這個方法。
所謂伺服器模式,指的是根據設定的每頁記錄數和當前要顯示的頁碼,傳送資料到伺服器進行查詢,然後再顯示到表格中。該方法可以根據使用者的需要動態的載入資料,節省了伺服器的資源,但是不能使用其自帶的全資料搜尋功能。
Bootstrap-table是基於Boostrap開發的外掛,因此使用的時候,需要引入Bootstrap的指令碼和樣式。
如果我們專案中沒有引入相關的檔案,則需要引入這些樣式和指令碼檔案,如下所示。
<link rel="stylesheet" href="bootstrap.min.css">
<script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script>
不過以上內容,在我們開發專案的時候都肯定有的了,所以我們還是把中心放到使用這個外掛所需要的引入檔案上來。
CSS檔案引入
<link rel="stylesheet" href="bootstrap-table.css">
指令碼檔案引入
<script src="bootstrap-table.js"></script> <--漢化檔案,放在 bootstrap-table.js 後面--> <script src="bootstrap-table-zh-CN.js"></script>
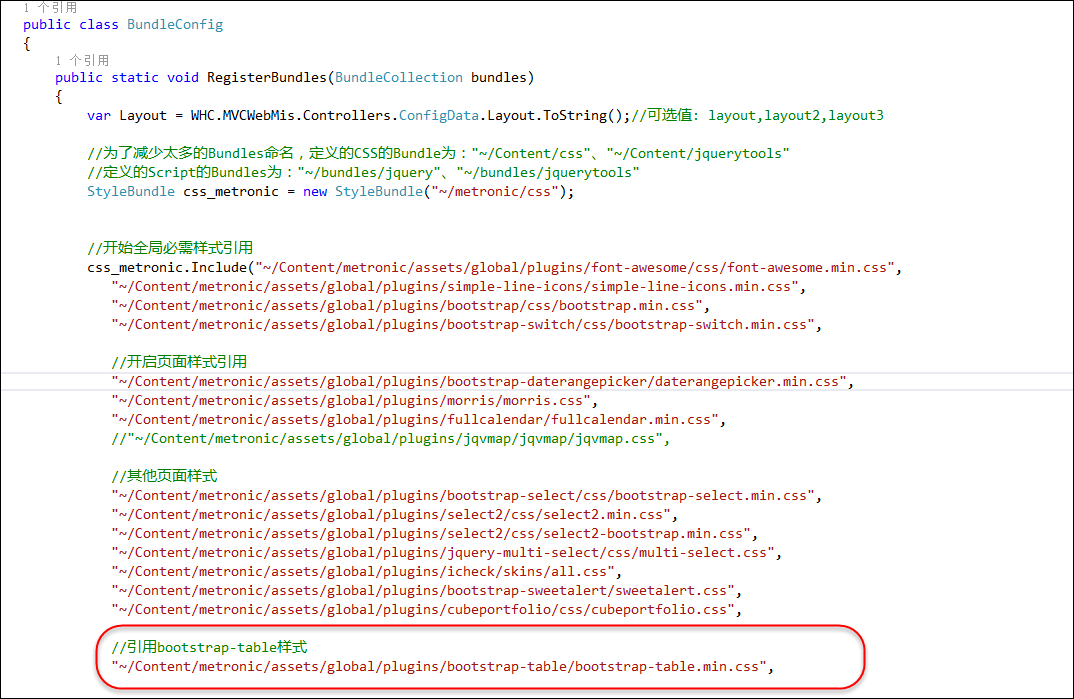
一般來說我們如果是基於MVC開發的系統,CSS和JS的程式碼,都是放在BundleConfig.cs裡面初始化的,如下所示

bootstrap-table在頁面中的使用,可以分為兩種,一種是純粹用HTML5的寫法,通過data-*的方式指定各種屬性設定,一種是HTML+JS方式實現彈性設定。
如果我們採用HTML5標識的方式初始化HTML程式碼,則是下面的程式碼。
<table data-toggle="table" data-url="data1.json"> <thead> <tr> <th data-field="id">Item ID</th> <th data-field="name">Item Name</th> <th data-field="price">Item Price</th> </tr> </thead> </table>
如果我們採用JS程式碼方式來初始化表格外掛,那麼只需要在HTML上宣告一個表格物件即可,如下程式碼。
<table id="table"></table>
然後簡單的JS程式碼初始化如下所示
$('#table').bootstrapTable({
url: 'data1.json',
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}, ]
});
不過實際上我們使用 bootstrap-table的JS配置功能肯定比這個複雜很多,下面介面效果是實際表的資料展示。

2、bootstrap-table的詳細使用
1)整個JS屬性配置
在上圖中,我們是使用JS方式進行初始化表格內容的,JS程式碼如下所示
var $table; //初始化bootstrap-table的內容 function InitMainTable () { //記錄頁面bootstrap-table全域性變數$table,方便應用 var queryUrl = '/TestUser/FindWithPager?rnd=' + Math.random() $table = $('#grid').bootstrapTable({ url: queryUrl, //請求後臺的URL(*) method: 'GET', //請求方式(*) //toolbar: '#toolbar', //工具按鈕用哪個容器 striped: true, //是否顯示行間隔色 cache: false, //是否使用快取,預設為true,所以一般情況下需要設定一下這個屬性(*) pagination: true, //是否顯示分頁(*) sortable: true, //是否啟用排序 sortOrder: "asc", //排序方式 sidePagination: "server", //分頁方式:client客戶端分頁,server服務端分頁(*) pageNumber: 1, //初始化載入第一頁,預設第一頁,並記錄 pageSize: rows, //每頁的記錄行數(*) pageList: [10, 25, 50, 100], //可供選擇的每頁的行數(*) search: false, //是否顯示錶格搜尋 strictSearch: true, showColumns: true, //是否顯示所有的列(選擇顯示的列) showRefresh: true, //是否顯示重新整理按鈕 minimumCountColumns: 2, //最少允許的列數 clickToSelect: true, //是否啟用點選選中行 //height: 500, //行高,如果沒有設定height屬性,表格自動根據記錄條數覺得表格高度 uniqueId: "ID", //每一行的唯一標識,一般為主鍵列 showToggle: true, //是否顯示詳細檢視和列表檢視的切換按鈕 cardView: false, //是否顯示詳細檢視 detailView: false, //是否顯示父子表 //得到查詢的引數 queryParams : function (params) { //這裡的鍵的名字和控制器的變數名必須一直,這邊改動,控制器也需要改成一樣的 var temp = { rows: params.limit, //頁面大小 page: (params.offset / params.limit) + 1, //頁碼 sort: params.sort, //排序列名 sortOrder: params.order //排位命令(desc,asc) }; return temp; }, columns: [{ checkbox: true, visible: true //是否顯示覆選框 }, { field: 'Name', title: '姓名', sortable: true }, { field: 'Mobile', title: '手機', sortable: true }, { field: 'Email', title: '郵箱', sortable: true, formatter: emailFormatter }, { field: 'Homepage', title: '主頁', formatter: linkFormatter }, { field: 'Hobby', title: '興趣愛好' }, { field: 'Gender', title: '性別', sortable: true }, { field: 'Age', title: '年齡' }, { field: 'BirthDate', title: '出生日期', formatter: dateFormatter }, { field: 'Height', title: '身高' }, { field: 'Note', title: '備註' }, { field:'ID', title: '操作', width: 120, align: 'center', valign: 'middle', formatter: actionFormatter }, ], onLoadSuccess: function () { }, onLoadError: function () { showTips("資料載入失敗!"); }, onDblClickRow: function (row, $element) { var id = row.ID; EditViewById(id, 'view'); }, }); };
上面JS程式碼的配置屬性,基本上都加了註釋說明,是比較容易理解的了。
2)查詢及分頁
這裡的表格資料分頁是採用伺服器分頁的方式,根據搜尋條件從伺服器返回資料記錄的,並使用了排序的處理方式,這裡的queryParams引數就是提交到伺服器端的引數了
//得到查詢的引數 queryParams : function (params) { //這裡的鍵的名字和控制器的變數名必須一直,這邊改動,控制器也需要改成一樣的 var temp = { rows: params.limit, //頁面大小 page: (params.offset / params.limit) + 1, //頁碼 sort: params.sort, //排序列名 sortOrder: params.order //排位命令(desc,asc) }; return temp; },
另外我們看到返回資料的URL地址介面是FindWithPager,我們來看看這個MVC控制器方法是如何處理資料返回的。
/// <summary> /// 根據條件查詢資料庫,並返回物件集合(用於分頁資料顯示) /// </summary> /// <returns>指定物件的集合</returns> public override ActionResult FindWithPager() { //檢查使用者是否有許可權,否則丟擲MyDenyAccessException異常 base.CheckAuthorized(AuthorizeKey.ListKey); string where = GetPagerCondition(); PagerInfo pagerInfo = GetPagerInfo(); var sort = GetSortOrder(); List<TestUserInfo> list = null; if (sort != null && !string.IsNullOrEmpty(sort.SortName)) { list = baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc); } else { list = baseBLL.FindWithPager(where, pagerInfo); } //Json格式的要求{total:22,rows:{}} //構造成Json的格式傳遞 var result = new { total = pagerInfo.RecordCount, rows = list }; return ToJsonContent(result); }
上面程式碼處理了兩個部分的物件資訊,一個是分頁實體類資訊,一個是排序資訊,然後根據這些條件獲取記錄,返回類似
{total:22,rows:{}}
格式的JSON資料記錄。
var result = new { total = pagerInfo.RecordCount, rows = list }; return ToJsonContent(result);
獲取分頁的引數資訊如下所示
/// <summary> /// 根據Request引數獲取分頁物件資料 /// </summary> /// <returns></returns> protected virtual PagerInfo GetPagerInfo() { int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]); int pageSize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]); PagerInfo pagerInfo = new PagerInfo(); pagerInfo.CurrenetPageIndex = pageIndex; pagerInfo.PageSize = pageSize; return pagerInfo; }
獲取排序引數資訊的程式碼如下所示
/// <summary> /// 獲取排序的資訊 /// </summary> /// <returns></returns> protected SortInfo GetSortOrder() { var name = Request["sort"]; var order = Request["sortOrder"]; return new SortInfo(name, order); }
最後就是具體實現具體條件、具體頁碼、具體排序條件下的資料記錄了,這部分可以根據自己的要求實現邏輯,這裡只是給出一個封裝好的處理呼叫即可。
baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc);
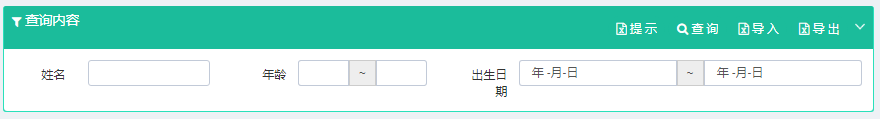
實際情況下,我們列表的展示,一般需要使用不同的條件進行資料的查詢的,雖然這個Bootstrap-table控制元件提供了一個預設的查詢按鈕,不過一般是在客戶端分頁的情況下使用,而且略顯簡單,我們一般使用自己查詢條件進行處理,如下介面所示。

或者如下的

那麼這樣對於上面的js屬性就需要調整下接受查詢條件引數queryParams 了
//得到查詢的引數 queryParams : function (params) { //這裡的鍵的名字和控制器的變數名必須一直,這邊改動,控制器也需要改成一樣的 var temp = { rows: params.limit, //頁面大小 page: (params.offset / params.limit) + 1, //頁碼 sort: params.sort, //排序列名 sortOrder: params.order //排位命令(desc,asc) }; return temp; },
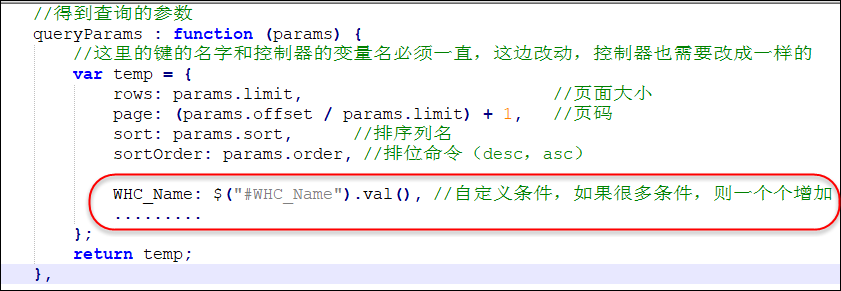
對於自定義查詢條件,我們可以用下面的常規方式增加引數,如下所示

但是查詢條件的引數我們不方便一一設定,我們想通過一種較為快捷的方式來處理,那麼就需要對這個處理方式進行一個特別的修改了,首先新增一個擴充套件函式來處理表單的條件(參考部落格http://www.cnblogs.com/zcsj/p/6635677.html的介紹)
//自定義函式處理queryParams的批量增加 $.fn.serializeJsonObject = function () { var json = {}; var form = this.serializeArray(); $.each(form, function () { if (json[this.name]) { if (!json[this.name].push) { json[this.name] = [json[this.name]]; } json[this.name].push(); } else { json[this.name] = this.value || ''; } }); return json; }
然後我們就可以批量處理表單的查詢條件了
queryParams : function (params) { //這裡的鍵的名字和控制器的變數名必須一直,這邊改動,控制器也需要改成一樣的 var temp = $("#ffSearch").serializeJsonObject(); temp["rows"] = params.limit; //頁面大小 temp["page"] = (params.offset / params.limit) + 1; //頁碼 temp["sort"] = params.sort; //排序列名 temp["sortOrder"] = params.order; //排位命令(desc,asc) //特殊格式的條件處理 temp["WHC_Age"] = $("#WHC_Age").val() + "~" + $("#WHC_Age2").val(); temp["WHC_BirthDate"] = $("#WHC_BirthDate").val() + "~" + $("#WHC_BirthDate2").val(); return temp; },
然後後端統一按照邏輯處理查詢引數即可。
3)格式化輸出函式及其他
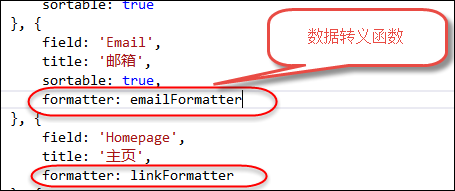
對於上面JS的配置資訊,我們再來回顧一下,例如對於資料轉義函式,可以格式化輸出的內容的,如下介面程式碼。

格式化的資料轉義函式如下,主要就是根據內容進行格式化輸出的JS函式,好像是需要放在一個檔案內。
//連線欄位格式化 function linkFormatter(value, row, index) { return "<a href='" + value + "' title='單擊開啟連線' target='_blank'>" + value + "</a>"; } //Email欄位格式化 function emailFormatter(value, row, index) { return "<a href='mailto:" + value + "' title='單擊開啟連線'>" + value + "</a>"; } //性別欄位格式化 function sexFormatter(value) { if (value == "女") { color = 'Red'; } else if (value == "男") { color = 'Green'; } else { color = 'Yellow'; } return '<div style="color: ' + color + '">' + value + '</div>'; }
另外,我們看到行記錄的最後增加了幾個操作按鈕,方便對當前記錄的檢視、編輯和刪除操作,如下效果圖所示。

這部分我們也是通過格式化函式進行處理的

//操作欄的格式化 function actionFormatter(value, row, index) { var id = value; var result = ""; result += "<a href='javascript:;' class='btn btn-xs green' onclick=\"EditViewById('" + id + "', view='view')\" title='檢視'><span class='glyphicon glyphicon-search'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs blue' onclick=\"EditViewById('" + id + "')\" title='編輯'><span class='glyphicon glyphicon-pencil'></span></a>"; result += "<a href='javascript:;' class='btn btn-xs red' onclick=\"DeleteByIds('" + id + "')\" title='刪除'><span class='glyphicon glyphicon-remove'></span></a>"; return result; }
如果我們需要雙擊彈出編輯介面的層,我們可以處理表格的雙擊事件,如下程式碼所示。
onDblClickRow: function (row, $element) { var id = row.ID; EditViewById(id, 'view'); },

如果我們需要設定行的不同的樣式展示,可以通過增加rowStyle的JS處理函式即可,如下程式碼所示
rowStyle: function (row, index) { //設定行的特殊樣式 //這裡有5個取值顏色['active', 'success', 'info', 'warning', 'danger']; var strclass = ""; if (index == 0) { strclass = "warning"; } return { classes: strclass } }
對於表格記錄的獲取,我們可以通過下面的程式碼進行獲取:$table.bootstrapTable('getSelections')
var rows = $table.bootstrapTable('getSelections'); if (rows.length > 0) { ID = rows[0].ID; }
如果是多條記錄的處理,例如刪除記錄
//實現刪除資料的方法 function Delete() { var ids = "";//得到使用者選擇的資料的ID var rows = $table.bootstrapTable('getSelections'); for (var i = 0; i < rows.length; i++) { ids += rows[i].ID + ','; } ids = ids.substring(0, ids.length - 1); DeleteByIds(ids); }
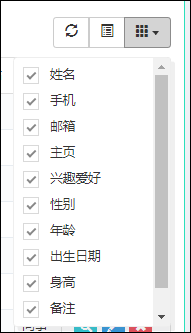
如果需要設定顯示列顯示,如下介面所示

以及排序處理

這些需要在JS程式碼開啟相關的屬性即可。

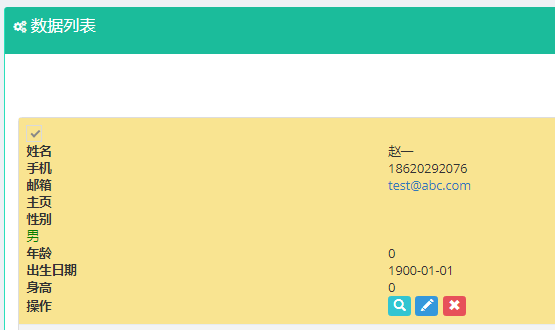
還有就是一種CardView的卡片檢視格式,如下所示。

另外一種是父子表的展開明細的格式,如下所示

以上就是bootstrap-table外掛在我實際專案中的應用情況,基本上對JS各個屬性的使用進行了一些介紹了,具體的應用我們可以參考它的文件,獲取對應屬性、方法、事件的詳細說明,這樣我們就可以更加詳細的應用這個外掛的各種功能了。
希望上面的總結介紹對你使用bootstrap-table外掛有所助益,感謝耐心閱讀。
相關主題文章如下所示:
相關推薦
基於Metronic的Bootstrap開發框架經驗總結(16)-- 使用外掛bootstrap-table實現表格記錄的查詢、分頁、排序等處理
在業務系統開發中,對錶格記錄的查詢、分頁、排序等處理是非常常見的,在Web開發中,可以採用很多功能強大的外掛來滿足要求,且能極大的提高開發效率,本隨筆介紹這個bootstrap-table是一款非常有名的開源表格外掛,在很多專案中廣泛的應用。Bootstrap-table外掛提供了非常豐富的屬性設定,可以實現
基於MVC4+EasyUI的Web開發框架經驗總結(13)--DataGrid控制元件實現自動適應寬頻高度
在預設情況下,EasyUI的DataGrid好像都沒有具備自動寬度的適應功能,一般是指定畫素寬度的,但是使用的人員計算機的螢幕解析度可能不一樣,因此導致有些地方顯示太大或者太小,總是不能達到好的預期效果,如果DataGrid能夠根據視窗尺寸進行伸縮,效果應該好很多。本文主要介紹DataGrid控制元件實現自動
基於MVC4+EasyUI的Web開發框架經驗總結(9)--在Datagrid裡面實現外來鍵欄位的轉義操作
我們在使用EasyUI的時候,很多情況下需要使用到表格控制元件datagrid,這個控制元件控制元件非常強大,使用起來很簡潔,但是我在使用中,發現對於一個表裡面的外來鍵欄位進行轉義,並顯示引用表的一些名稱的操作,卻顯得比較難以實現,找了很多資料,基本上沒有找到對應的解決方案。本文主要介紹我對這種外來鍵欄位轉義
基於Metronic的Bootstrap開發框架經驗總結(10)--優化Bootstrap圖示管理
在基於Bootstrap開發的專案中,鮮豔顏色的按鈕,以及豐富的圖表是很吸引人的特點,為了將這個特點發揮到極致,可以利用Bootstrap圖示抽取到資料庫裡面,並在介面中進行管理和使用,這樣我們可以把這些圖示方便應用在各個頁面部件上,如選單模組,按鈕介面,表單輸入等多個場合進行使用。在前面隨筆《基於Metro
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(5)--使用HTML編輯控件CKEditor和CKFinder
err config 兩個 腳本 web開發 upload asp 正常 初始 http://www.cnblogs.com/wuhuacong/p/3780356.html Web開發上有很多HTML的編輯控件,如CKEditor、kindeditor等等,很多都做的很
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控件構建Web界面
set 應用 get ember trim ase str zab ble http://www.cnblogs.com/wuhuacong/p/3669575.html 最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在用戶體驗和界面設計方面,和Winfor
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(6)--在頁面中應用下拉列表的處理
ica new web開發 don ext images 如果 bob 獲取 http://www.cnblogs.com/wuhuacong/p/3840321.html 在很多Web界面中,我們都可以看到很多下拉列表的元素,有些是固定的,有些是動態的;有些是字典內容,
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
討論 off info code .cn viewer 存在 nco app http://www.cnblogs.com/wuhuacong/p/3871991.html 基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
基於Metronic的Bootstrap開發框架經驗總結(17)-- 使用 summernote插件實現HTML文檔的編輯和圖片插入操作
系統 cat 寫入 視頻 編寫 查看 absolute upload form 在很多場合,我們需要在線編輯HTML內容,然後在頁面上或者其他終端上(如小程序、APP應用等)顯示,編輯HTML內容的插件有很多,本篇介紹基於Bootstrap的 summernote插件實現H
基於Metronic的Bootstrap開發框架經驗總結(18)-- 在代碼生成工具Database2Sharp中集成對Bootstrap-table插件的分頁及排序支持
關註 基礎 表頭 數據 database 一定的 處理 tree的使用 適合 在我們開發系統界面,包括Web和Winform的都一樣,主要的界面就是列表展示主界面,編輯查看界面,以及一些輔助性的如導入界面,選擇界面等,其中列表展示主界面是綜合性的數據展示界面,一般往往需要對
基於MVC4+EasyUI的Web開發框架經驗總結(1)-利用jQuery Tags Input 外掛顯示選擇記錄
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不
基於Metronic的Bootstrap開發框架經驗總結(5)--Bootstrap檔案上傳外掛File Input的使用
Bootstrap檔案上傳外掛File Input是一個不錯的檔案上傳控制元件,但是搜尋使用到的案例不多,使用的時候,也是一步一個腳印一樣摸著石頭過河,這個控制元件在介面呈現上,叫我之前使用過的Uploadify 好看一些,功能也強大些,本文主要基於我自己的框架程式碼案例,介紹其中檔案上傳外掛File Inp
基於Metronic的Bootstrap開發框架經驗總結(4)--Bootstrap圖示的提取和利用
在前面的一篇隨筆《基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理》介紹了選單模組的處理,主要介紹如何動態從資料庫裡面獲取記錄並構建選單列表。其中選單資訊的圖示樣式,也是從資料庫裡面獲取的,因此要求我們能夠動態取得Bootstrap裡面的各種圖示定義了。本篇主要介紹如何
基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理
最近一直很多事情,部落格停下來好久沒寫了,整理下思路,把最近研究的基於Metronic的Bootstrap開發框架進行經驗的總結出來和大家分享下,同時也記錄自己對Bootstrap開發的學習研究的點點滴滴,希望在開一個《基於MVC4+EasyUI的Web開發框架經驗總結》的系列文章,逐步介紹這個響應式框架的點
基於Metronic的Bootstrap開發框架經驗總結(6)--對話方塊及提示框的處理和優化
在各種Web開發過程中,對話方塊和提示框的處理是很常見的一種介面處理技術,用得好,可以給使用者很好的頁面體驗,Bootstrap開發也一樣,我們往往在頁面新增、編輯、檢視詳細等介面使用彈出對話方塊層的方式進行顯示資料,刪除則可能使用一個提示確認框,如果操作成功,我們可以使用更豐富的提示框來處理,本篇主要對比說
基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和外掛JSTree的使用
在上篇《基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理》介紹了Bootstrap開發框架的一些基礎性概括,包括總體介面效果,以及佈局、選單等內容,本篇繼續這一主題,介紹頁面內容常用到的資料分頁處理,以及Bootstrap外掛JSTree的使用。在資料的介面顯示當中,表
基於MVC4+EasyUI的Web開發框架經驗總結(3)- 使用Json實體類構建選單資料
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不少經驗,本系列將主要介紹我在進一步
基於Metronic的Bootstrap開發框架經驗總結(3)--下拉列表Select2外掛的使用
在上篇《基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和外掛JSTree的使用》介紹了資料的分頁處理,使用了Bootstrap Paginator外掛,另外對樹形列表,採用了JSTree外掛,本篇繼續介紹在編輯頁面中常用到的控制元件Select2,這個控制元件可以更加豐富傳統的
基於MVC4+EasyUI的Web開發框架經驗總結(4)--使用圖表控制元件Highcharts
在我們做各種應用的時候,我們可能都會使用到圖表統計,以前接觸過一些不同的圖表控制元件,在無意中發現了圖表控制元件Highcharts,其強大的功能和豐富的互動效果,令人難以忘懷。本篇主要介紹在Web開發中使用圖表控制元件Highcharts,以及對其進行統一漢化等操作,讓我們的程式功能更加豐富,內容更加美觀。
基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控制元件構建Web介面
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不少經驗,本系列將主要介紹我在進一步
