基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和外掛JSTree的使用
在上篇《基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理》介紹了Bootstrap開發框架的一些基礎性概括,包括總體介面效果,以及佈局、選單等內容,本篇繼續這一主題,介紹頁面內容常用到的資料分頁處理,以及Bootstrap外掛JSTree的使用。在資料的介面顯示當中,表格資料的展示以及分頁是非常常見的處理操作,利用Bootstrap的樣式佈局,以及JQuery的Ajax資料處理,就能很好實現資料的動態展示和分頁處理。
1、列表展示和分頁處理
1)資料的列表展示
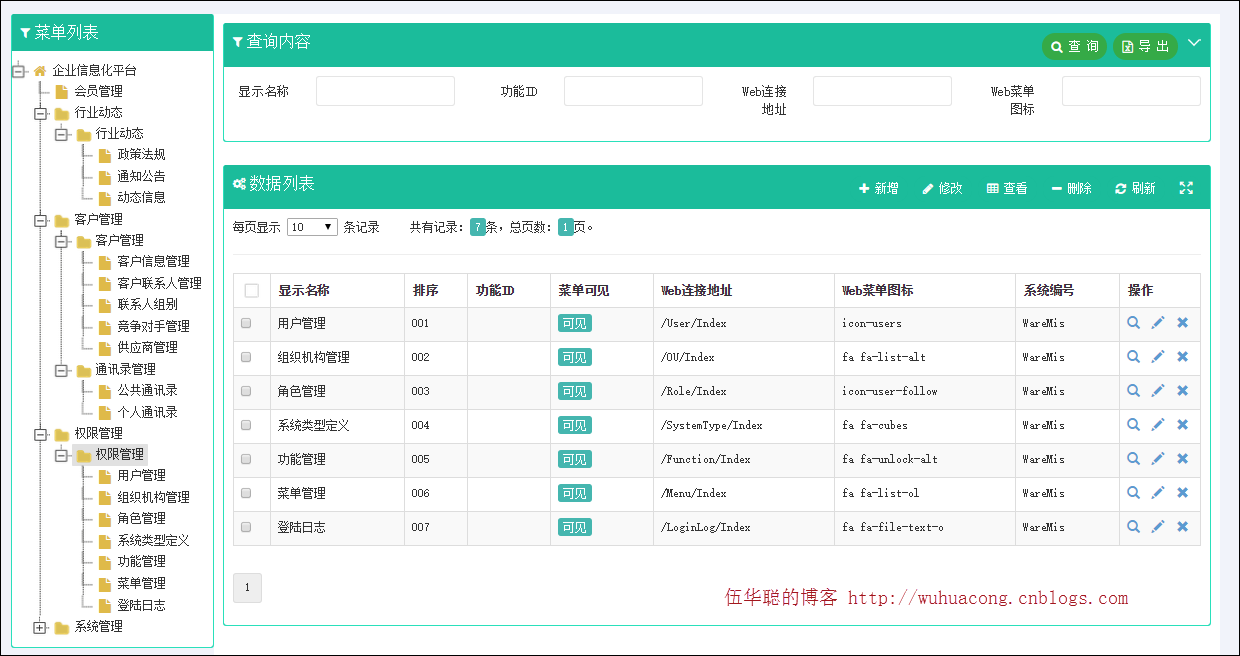
在很多頁面裡面,我們一般都需要對資料庫記錄進行列表展示並進行分頁。

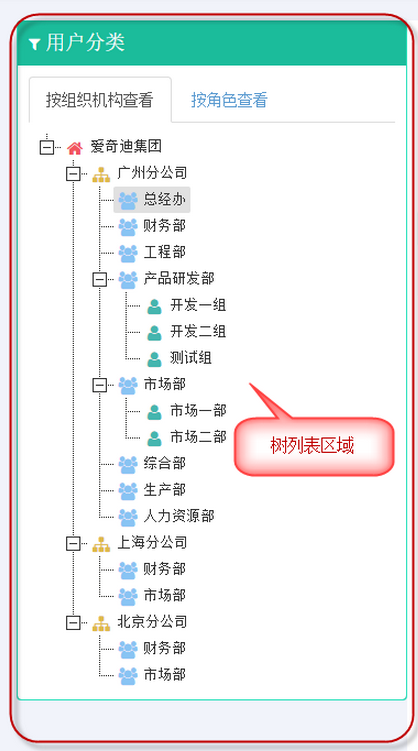
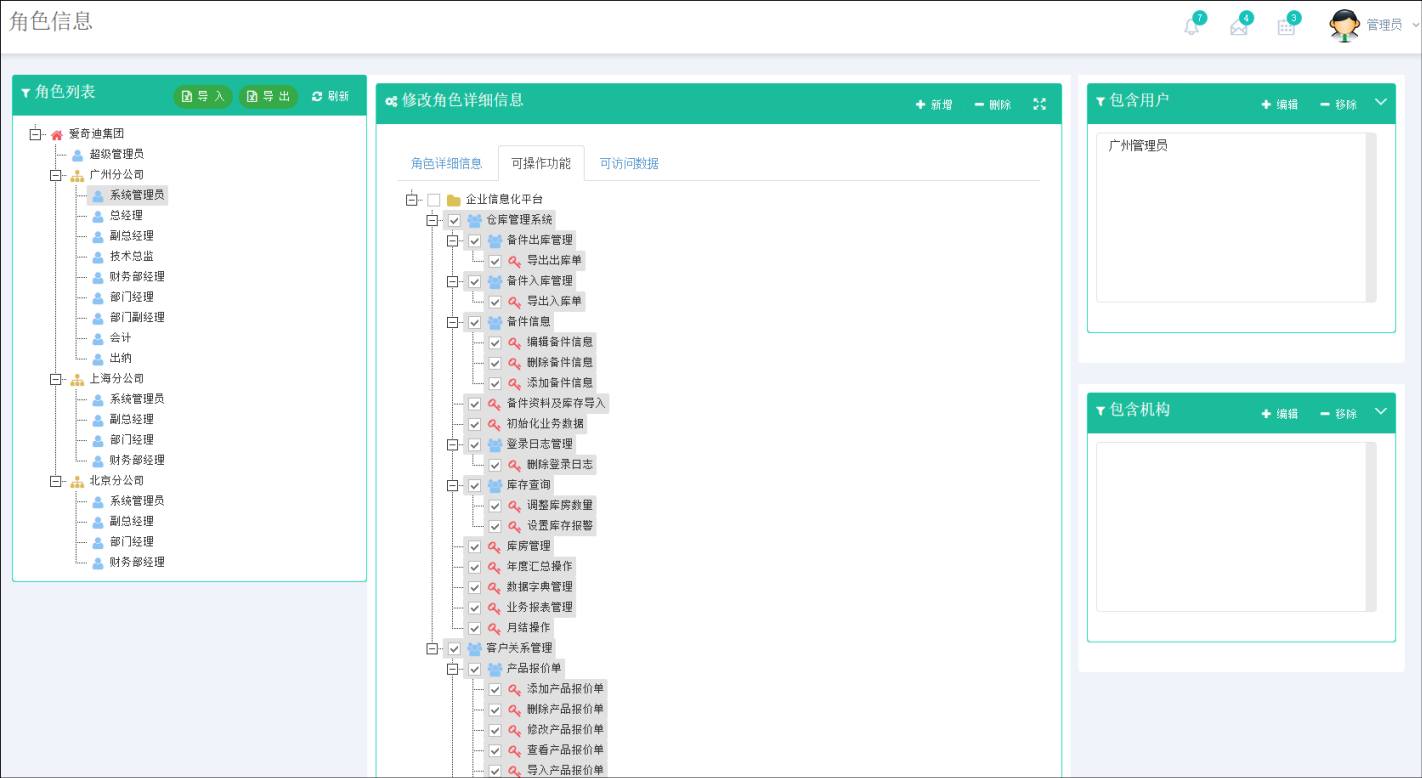
左側的樹列表下面小節介紹,右邊就是我們一般的資料查詢顯示區域,分為查詢內容和資料列表兩部分,查詢內容,我們一般放在一個表單裡面進行處理,使用者觸發查詢的時候,我們對事件進行處理,並從MVC後臺的控制器裡面請求對應的資料返回給頁面前端,對資料進行顯示和分頁處理即可。
如選單頁面的查詢程式碼如下所示。
<form class="form-horizontal" id="ffSearch"> <div class="col-md-3 col-sm-3 col-xs-6"> <div class="form-group"> <label class="control-label col-md-4">顯示名稱</label> <div class="col-md-8"> <input name="WHC_Name" type="text" class="form-control"> </div> </div> </div><div class="col-md-3 col-sm-3 col-xs-6"> <div class="form-group"> <label class="control-label col-md-4">功能ID</label> <div class="col-md-8"> <input name="WHC_FunctionId" type="text" class="form-control"> </div> </div> </div> <div class="col-md-3 col-sm-3 col-xs-6"> <div class="form-group"> <label class="control-label col-md-4">Web連線地址</label> <div class="col-md-8"> <input name="WHC_Url" type="text" class="form-control"> </div> </div> </div> <div class="col-md-3 col-sm-3 col-xs-6"> <div class="form-group"> <label class="control-label col-md-4">Web選單圖示</label> <div class="col-md-8"> <input name="WHC_WebIcon" type="text" class="form-control"> </div> </div> </div> </form>
我們在頁面的JS程式碼裡面,處理頁面初始化後,對資料進行查詢的處理操作,如下指令碼所示。
//頁面初始化 $(function () { initJsTree(); //初始化樹 BindEvent(); //繫結事件處理 Search(currentPage);//初始化第一頁資料 InitDictItem(); //初始化字典資訊 });
而資料的顯示部分,HTML程式碼如下所示。主要就是顯示了表頭內容,表格的主體內容grid_body則有指令碼動態構建並顯示
<table id="grid" class="table table-striped table-bordered table-hover" cellpadding="0" cellspacing="0" border="0" class="display" width="100%"> <thead id="grid_head"> <tr> <th class="table-checkbox" style="width:40px"><input class="group-checkable" type="checkbox" onclick="selectAll(this)"></th> <th>顯示名稱</th> <th>排序</th> <th>功能ID</th> <th>選單可見</th> <th>Web連線地址</th> <th>Web選單圖示</th> <th>系統編號</th> <th style="width:90px">操作</th> </tr> </thead> <tbody id="grid_body"></tbody> </table> <div class="paging-toolbar"> <ul id='grid_paging'></ul> </div>
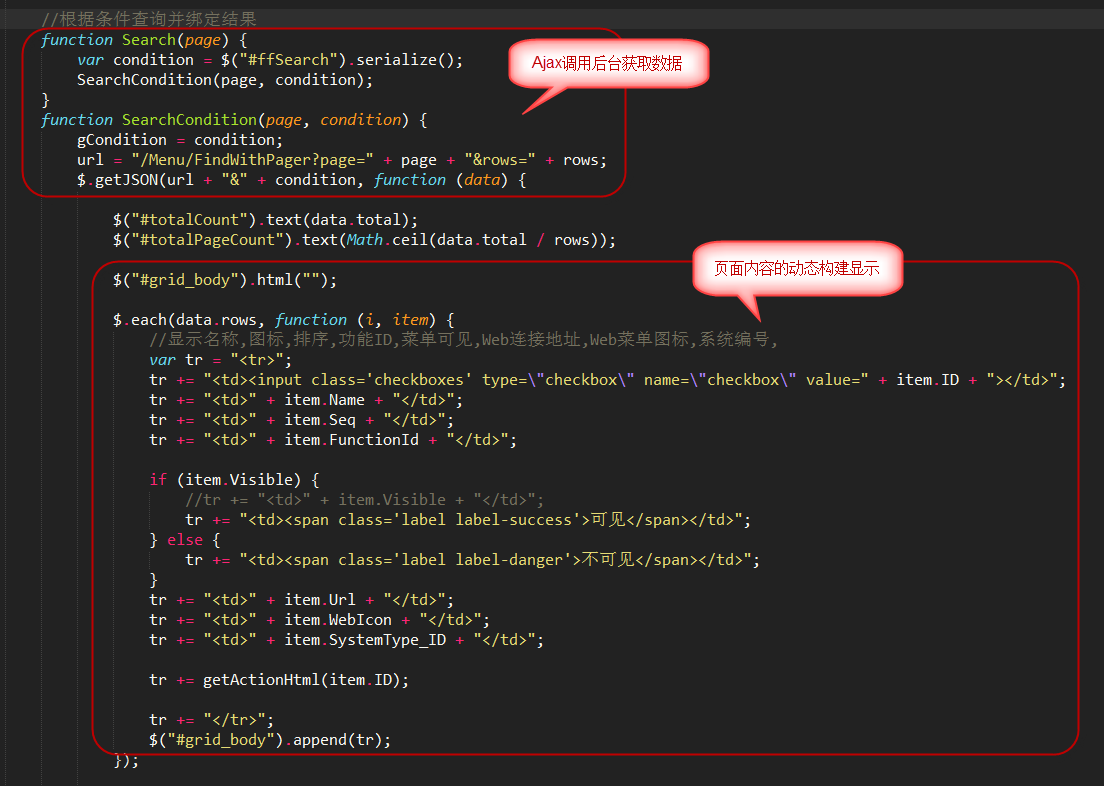
而資料的顯示,是在頁面準備完成後,通過Search指令碼函式進行處理,處理的時候,先序列號表單的條件和分頁的條件資訊,傳入MVC控制器,獲取對應的列表資料,在介面上進行動態繫結即可完成整個處理過程了。具體程式碼截圖如下所示。

而其中的程式碼
tr += getActionHtml(item.ID);
則是通過指令碼生成一些操作按鈕,介面如下所示。

2)資料分頁處理
我們頁面顯示的資料一般不是固定的記錄,因此分頁也是很必要的處理,可以提高效能,也可以提高使用者的友好體驗,其中的資料分頁是採用了Bootstrap的外掛Bootstrap Paginator 進行處理的。這個控制元件用的很多,是一個很強大的分頁外掛。
該控制元件使用的時候,引入Jquery和Bootstrap樣式和類庫後,通過下面的程式碼行即可新增使用。
<script src="/js/bootstrap-paginator.min.js"></script>
該控制元件分頁可以通過處理page-clicked和page-changed事件進行實現。
分頁展示內容,我們通過在HTML程式碼裡面新增一個DIV進行,宣告一個ID為grid_paging的UL元素,程式碼如下所示。
<div class="paging-toolbar"> <ul id='grid_paging'></ul> </div>
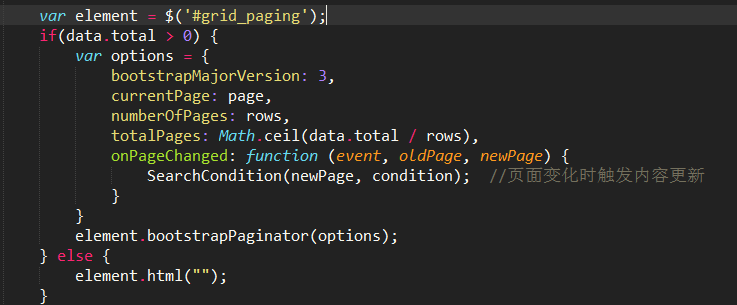
然後具體的JS裡面處理程式碼如下所示。

在MVC的後臺,我們需要獲取使用者在前端頁面傳入的分頁條件和表單資料條件,這樣我們就可以根據這些引數,獲取到對應的資料返回給客戶端了。
由於這些處理都是很通用的,因此我們可以放到基類控制器進行處理,如果需要特殊化處理,再在子類控制器裡面重寫分頁函式 FindWithPager 即可。
/// <summary> /// 根據條件查詢資料庫,並返回物件集合(用於分頁資料顯示) /// </summary> /// <returns>指定物件的集合</returns> public virtual ActionResult FindWithPager() { //檢查使用者是否有許可權,否則丟擲MyDenyAccessException異常 base.CheckAuthorized(AuthorizeKey.ListKey); string where = GetPagerCondition(); PagerInfo pagerInfo = GetPagerInfo(); List<T> list = baseBLL.FindWithPager(where, pagerInfo); //Json格式的要求{total:22,rows:{}} //構造成Json的格式傳遞 var result = new { total = pagerInfo.RecordCount, rows = list }; return ToJsonContentDate(result); }
其中GetPagerInfo就是獲取使用者傳入進來的分頁引數,還記得我們上面前端頁面處理的URL引數嗎,如下所示。
url = "/Menu/FindWithPager?page=" + page + "&rows=" + rows;
具體MVC控制器GetPagerInfo函式的實現程式碼如下所示。
/// <summary> /// 根據Request引數獲取分頁物件資料 /// </summary> /// <returns></returns> protected virtual PagerInfo GetPagerInfo() { int pageIndex = Request["page"] == null ? 1 : int.Parse(Request["page"]); int pageSize = Request["rows"] == null ? 10 : int.Parse(Request["rows"]); PagerInfo pagerInfo = new PagerInfo(); pagerInfo.CurrenetPageIndex = pageIndex; pagerInfo.PageSize = pageSize; return pagerInfo; }
然後獲取到表單條件和分頁條件後,傳入給框架的業務邏輯類處理就可以了,這裡已經是框架底層的支援範疇了,不在繼續展開。
List<T> list = baseBLL.FindWithPager(where, pagerInfo);
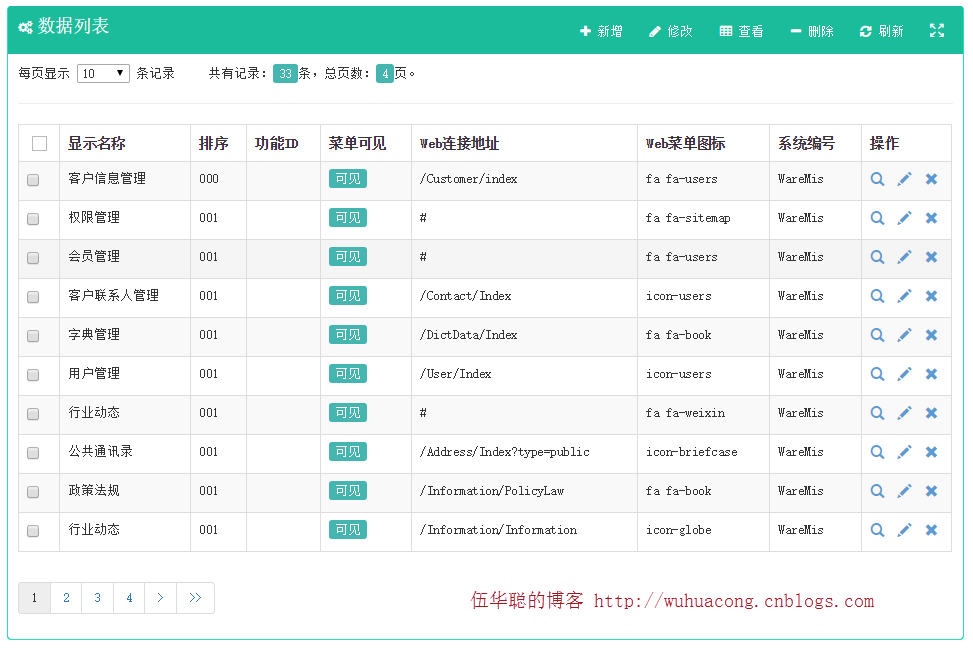
最後的介面效果如下所示

2、外掛JSTree
前面小節也提高的樹列表的展示,在一般情況下,如果資料有層次的,那麼通過樹列表展示,可以很直觀的顯示出它們的結構,因此樹列表在很多情況下,可以輔助我們對資料的分類展示。
如對於使用者資料來說,我們可以根據使用者的組織機構或者角色進行分類,他們兩者可以通過樹列表進行直觀的展示,這樣我們在尋找不同型別的使用者列表的時候,就很好找了。

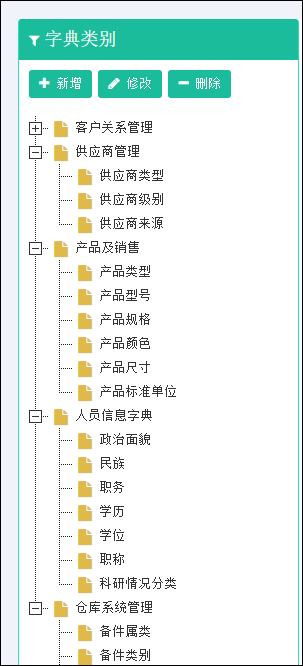
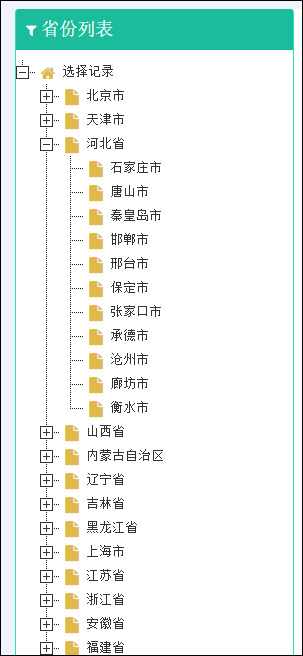
或者對於字典資料或者省份城市的資料,一樣更可以通過樹列表進行展示


網站對JSTree控制元件的使用說明及案例講解的已經很清晰了,一般情況下,我們直接參考例子就可以使用了。
簡單的JSTree使用程式碼如下所示
$(function () { $('#jstree_demo_div').jstree(); });
對於JSTree的事件,我們一般可以通過下面程式碼進行繫結事件。
$('#jstree_demo_div').on("changed.jstree", function (e, data) {
console.log(data.selected);
});
如果我們需要獲取JStree控制元件選中節點的內容,然後進行相關的處理操作,那麼它的處理程式碼如下所示。
//繫結雙擊事件 $("#jstree_div").bind("dblclick.jstree", function (e, data) { EditDept(); }); $("#jstree_tag").bind("dblclick.jstree", function (e, data) { EditTag(); });
雙擊事件,其實是連續的單擊事件處理,一般情況下,或先選中當前節點,我們也可以在雙擊的時候,獲取對應的節點ID,如下程式碼所示。
bindJsTree("jstree_div", "/Menu/GetMenuJsTreeJson");
$("#jstree_div").bind("dblclick.jstree", function (e, data) {
var id = $(e.target).parents('li').attr('id');
EditViewById(id);
});
也就是可以通過
var id = $(e.target).parents('li').attr('id');
獲取雙擊的節點ID,獲取選擇節點的名稱則可以通過程式碼獲取:
var eventNodeName = e.target.nodeName;
JSTree一般我們會通過JSON資料進行動態繫結,這個JSON的資料格式定義如下所示。
{ id : "string" // required parent : "string" // required text : "string" // node text icon : "string" // string for custom state : { opened : boolean // is the node open disabled : boolean // is the node disabled selected : boolean // is the node selected }, li_attr : {} // attributes for the generated LI node a_attr : {} // attributes for the generated A node }
一般情況下,我們通過下面的指令碼進行資料的清空和繫結操作
$('#jstree_demo_div').data('jstree', false);//清空資料,必須
//非同步進行JSON資料的繫結
$.getJSON(url, function (data) {
$('#jstree_demo_div').jstree({
'core': {
'data': data,
"themes": {
"responsive": false
}
}
}).bind('loaded.jstree', loadedfunction);
});
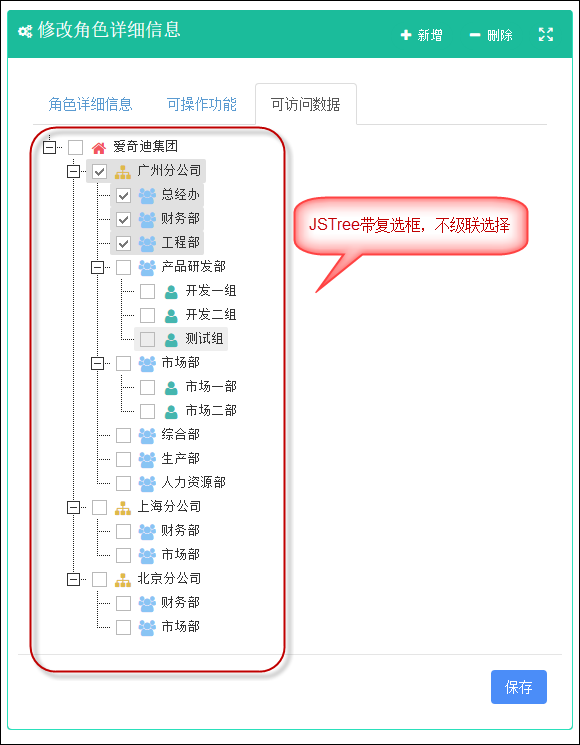
如果我們需要給使用者提供複選框,設定JSTree的選中狀態,介面效果如下所示。

那麼一般的初始化函式就需要變化一下,如下程式碼所示
//帶複選框的JSTree的初始化程式碼 $.getJSON(url, function (data) { control.jstree({ 'plugins' : [ "checkbox" ], //出現選擇框 'checkbox': { cascade: "", three_state: false }, //不級聯 'core': { 'data': data, "themes": { "responsive": false } } }).bind('loaded.jstree', loadedfunction); });
綜合兩者,我們可以進一步把JSTree控制元件的初始化繫結提煉為一個JS的公共函式bindJsTree即可。
//以指定的Json資料,初始化JStree控制元件 //treeName為樹div名稱,url為資料來源地址,checkbox為是否顯示覆選框,loadedfunction為載入完畢的回撥函式 function bindJsTree(treeName, url, checkbox, loadedfunction) { var control = $('#' + treeName) control.data('jstree', false);//清空資料,必須 var isCheck = arguments[2] || false; //設定checkbox預設值為false if(isCheck) { //複選框樹的初始化 $.getJSON(url, function (data) { control.jstree({ 'plugins' : [ "checkbox" ], //出現選擇框 'checkbox': { cascade: "", three_state: false }, //不級聯 'core': { 'data': data, "themes": { "responsive": false } } }).bind('loaded.jstree', loadedfunction); }); } else { //普通樹列表的初始化 $.getJSON(url, function (data) { control.jstree({ 'core': { 'data': data, "themes": { "responsive": false } } }).bind('loaded.jstree', loadedfunction); }); } }
因此在頁面的繫結JSTree的時候,程式碼可以簡化一下
//初始化組織機構列表 function initDeptTreeview() { var treeUrl = '/User/[email protected]["UserId"]'; bindJsTree("jstree_div", treeUrl); //樹控制元件的變化事件處理 $('#jstree_div').on("changed.jstree", function (e, data) { var icon = data.node.icon; loadDataByOu(data.selected); }); }
對於複選框的列表,初始化程式碼如下所示。
//初始化所有該使用者的所有功能集合 var treeUrl = '/Function/[email protected]["UserId"]'; bindJsTree("tree_function", treeUrl, true); //角色資料許可權,先初始化所有部門 treeUrl = '/User/[email protected]["UserId"]'; bindJsTree("tree_roledata", treeUrl, true);
對於複選框,我們一般是初始化資料,然後在根據需要設定樹列表的選中狀態,這種不用頻繁初始化樹,可以有效提高效能和響應體驗。
那麼我們在初始化樹列表後,就需要清空選擇項,然後設定我們所需要的選擇項即可,具體程式碼如下所示,注意其中的uncheck_all和check_node事件的處理。
//初始化角色資料許可權集合(組織機構) function initRoleData(id) { if (id != "") { var treeMenu = "tree_roledata"; $('#' + treeMenu).jstree("uncheck_all");//取消所有選中 //勾選指定內容 $.getJSON("/RoleData/GetRoleDataList?r=" + Math.random() + "&roleId=" + id, function (json) { $.each(json, function (i, item) { $('#' + treeMenu).jstree('check_node', item);//將節點選中 }); }); } }
資料儲存的時候,我們獲得JSTree的節點選中列表就可以進行資料的儲存了,具體程式碼如下所示。
//儲存角色資料許可權 function saveRoleData(roleid) { var ouList = $('#tree_roledata').jstree('get_selected'); var url = '/RoleData/UpdateData?r=' + Math.random(); var postData = { roleId: roleid, ouList: ouList.join(',')}; $.post(url, postData, function (json) { initRoleData(roleid); }).error(function () { showTips("您未被授權使用該功能,請聯絡管理員進行處理。"); }); }

好了,介紹到這裡,基本上也把常規的資料展示,資料分頁;JSTree的繫結、事件處理,資料儲存等操作介紹的相對完整了,希望得到大家的繼續支援,我會繼續詳細介紹Bootstrap開發裡面涉及到的要點和各個外掛的使用,以便把學習更加具體化,實用化,能夠給我們實價開發專案做有用的參考。
如果有興趣,可以繼續參考系列文章:
相關推薦
基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和外掛JSTree的使用
在上篇《基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理》介紹了Bootstrap開發框架的一些基礎性概括,包括總體介面效果,以及佈局、選單等內容,本篇繼續這一主題,介紹頁面內容常用到的資料分頁處理,以及Bootstrap外掛JSTree的使用。在資料的介面顯示當中,表
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控件構建Web界面
set 應用 get ember trim ase str zab ble http://www.cnblogs.com/wuhuacong/p/3669575.html 最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在用戶體驗和界面設計方面,和Winfor
基於MVC4+EasyUI的Web開發框架經驗總結(2)- 使用EasyUI的樹控制元件構建Web介面
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不少經驗,本系列將主要介紹我在進一步
基於Metronic的Bootstrap開發框架經驗總結(4)--Bootstrap圖示的提取和利用
在前面的一篇隨筆《基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理》介紹了選單模組的處理,主要介紹如何動態從資料庫裡面獲取記錄並構建選單列表。其中選單資訊的圖示樣式,也是從資料庫裡面獲取的,因此要求我們能夠動態取得Bootstrap裡面的各種圖示定義了。本篇主要介紹如何
基於Metronic的Bootstrap開發框架經驗總結(13)--頁面連結收藏夾功能的實現2(利用Sortable進行拖動排序)
在上篇隨筆《基於Metronic的Bootstrap開發框架經驗總結(12)--頁面連結收藏夾功能的實現》上,我介紹了連結收藏夾功能的實現,以及對收藏記錄的排序處理。該篇隨筆主要使用功能按鈕的方式移動收藏記錄,功能雖然實現的還算不錯,不過文章出來後,有讀者同行指出可以利用直接拖動的方式實現排序更方便,因此對其
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(5)--使用HTML編輯控件CKEditor和CKFinder
err config 兩個 腳本 web開發 upload asp 正常 初始 http://www.cnblogs.com/wuhuacong/p/3780356.html Web開發上有很多HTML的編輯控件,如CKEditor、kindeditor等等,很多都做的很
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(6)--在頁面中應用下拉列表的處理
ica new web開發 don ext images 如果 bob 獲取 http://www.cnblogs.com/wuhuacong/p/3840321.html 在很多Web界面中,我們都可以看到很多下拉列表的元素,有些是固定的,有些是動態的;有些是字典內容,
(轉)基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
討論 off info code .cn viewer 存在 nco app http://www.cnblogs.com/wuhuacong/p/3871991.html 基於MVC4+EasyUI的Web開發框架經驗總結(8)--實現Office文檔的預覽
基於Metronic的Bootstrap開發框架經驗總結(17)-- 使用 summernote插件實現HTML文檔的編輯和圖片插入操作
系統 cat 寫入 視頻 編寫 查看 absolute upload form 在很多場合,我們需要在線編輯HTML內容,然後在頁面上或者其他終端上(如小程序、APP應用等)顯示,編輯HTML內容的插件有很多,本篇介紹基於Bootstrap的 summernote插件實現H
基於Metronic的Bootstrap開發框架經驗總結(18)-- 在代碼生成工具Database2Sharp中集成對Bootstrap-table插件的分頁及排序支持
關註 基礎 表頭 數據 database 一定的 處理 tree的使用 適合 在我們開發系統界面,包括Web和Winform的都一樣,主要的界面就是列表展示主界面,編輯查看界面,以及一些輔助性的如導入界面,選擇界面等,其中列表展示主界面是綜合性的數據展示界面,一般往往需要對
基於MVC4+EasyUI的Web開發框架經驗總結(1)-利用jQuery Tags Input 外掛顯示選擇記錄
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不
基於Metronic的Bootstrap開發框架經驗總結(5)--Bootstrap檔案上傳外掛File Input的使用
Bootstrap檔案上傳外掛File Input是一個不錯的檔案上傳控制元件,但是搜尋使用到的案例不多,使用的時候,也是一步一個腳印一樣摸著石頭過河,這個控制元件在介面呈現上,叫我之前使用過的Uploadify 好看一些,功能也強大些,本文主要基於我自己的框架程式碼案例,介紹其中檔案上傳外掛File Inp
基於Metronic的Bootstrap開發框架經驗總結(1)-框架總覽及選單模組的處理
最近一直很多事情,部落格停下來好久沒寫了,整理下思路,把最近研究的基於Metronic的Bootstrap開發框架進行經驗的總結出來和大家分享下,同時也記錄自己對Bootstrap開發的學習研究的點點滴滴,希望在開一個《基於MVC4+EasyUI的Web開發框架經驗總結》的系列文章,逐步介紹這個響應式框架的點
基於Metronic的Bootstrap開發框架經驗總結(6)--對話方塊及提示框的處理和優化
在各種Web開發過程中,對話方塊和提示框的處理是很常見的一種介面處理技術,用得好,可以給使用者很好的頁面體驗,Bootstrap開發也一樣,我們往往在頁面新增、編輯、檢視詳細等介面使用彈出對話方塊層的方式進行顯示資料,刪除則可能使用一個提示確認框,如果操作成功,我們可以使用更豐富的提示框來處理,本篇主要對比說
基於MVC4+EasyUI的Web開發框架經驗總結(3)- 使用Json實體類構建選單資料
最近花了不少時間在重構和進一步提煉我的Web開發框架上,力求在使用者體驗和介面設計方面,和Winform開發框架保持一致,而在Web上,我主要採用EasyUI的前端介面處理技術,走MVC的技術路線,在重構完善過程中,很多細節花費不少時間進行研究和提煉,一步步走過來,也積累了不少經驗,本系列將主要介紹我在進一步
基於MVC4+EasyUI的Web開發框架經驗總結(13)--DataGrid控制元件實現自動適應寬頻高度
在預設情況下,EasyUI的DataGrid好像都沒有具備自動寬度的適應功能,一般是指定畫素寬度的,但是使用的人員計算機的螢幕解析度可能不一樣,因此導致有些地方顯示太大或者太小,總是不能達到好的預期效果,如果DataGrid能夠根據視窗尺寸進行伸縮,效果應該好很多。本文主要介紹DataGrid控制元件實現自動
基於Metronic的Bootstrap開發框架經驗總結(3)--下拉列表Select2外掛的使用
在上篇《基於Metronic的Bootstrap開發框架經驗總結(2)--列表分頁處理和外掛JSTree的使用》介紹了資料的分頁處理,使用了Bootstrap Paginator外掛,另外對樹形列表,採用了JSTree外掛,本篇繼續介紹在編輯頁面中常用到的控制元件Select2,這個控制元件可以更加豐富傳統的
基於MVC4+EasyUI的Web開發框架經驗總結(4)--使用圖表控制元件Highcharts
在我們做各種應用的時候,我們可能都會使用到圖表統計,以前接觸過一些不同的圖表控制元件,在無意中發現了圖表控制元件Highcharts,其強大的功能和豐富的互動效果,令人難以忘懷。本篇主要介紹在Web開發中使用圖表控制元件Highcharts,以及對其進行統一漢化等操作,讓我們的程式功能更加豐富,內容更加美觀。
基於MVC4+EasyUI的Web開發框架經驗總結(7)--實現省份、城市、行政區三者聯動
為了提高客戶體驗和進行一些技術探索,現在正準備把我自己的客戶關係管理系統CRM在做一個Web的版本,因此對基於MVC的Web介面繼續進行一些研究和優化,力求在功能和介面上保持和Winform一致,本文主要介紹在我的CRM系統中用到的全國省份、城市、行政區三者的兩種效果,在Winform上實現沒問題,在Web上
基於Metronic的Bootstrap開發框架經驗總結(9)--實現Web頁面內容的列印預覽和儲存操作
在前面介紹了很多篇相關的《Bootstrap開發框架》的系列文章,這些內容基本上覆蓋到了我這個Bootstrap框架的各個主要方面的內容,總體來說基本達到了一個穩定的狀態,隨著時間的推移可以會引入一些更好更新的內容進行完善,本篇繼續這個系列,主要介紹如何實現Web頁面內容的列印預覽和儲存操作。 1、Web頁
