Android 部分文字顏色大小點選事件的處理
Android開發中,經常會有這樣一個需求,在一段文字中,為突出顯示其中幾個文字,會採用不同的顏色,大小來顯示,並且有可能需要點選處理。先將自己平常用到的幾種方法總結如下。
1. 直接利用佈局實現
2. 利用富文字標籤實現
3. webview巢狀html實現
4. SpannableString實現
現在我有一個需求是顯示:“簡單點說話的方式簡單點”這句話,要求“說話的”三個字為紅色,字號比其他的字大,並且可以點選。下面分別採用以上四種方式實現。
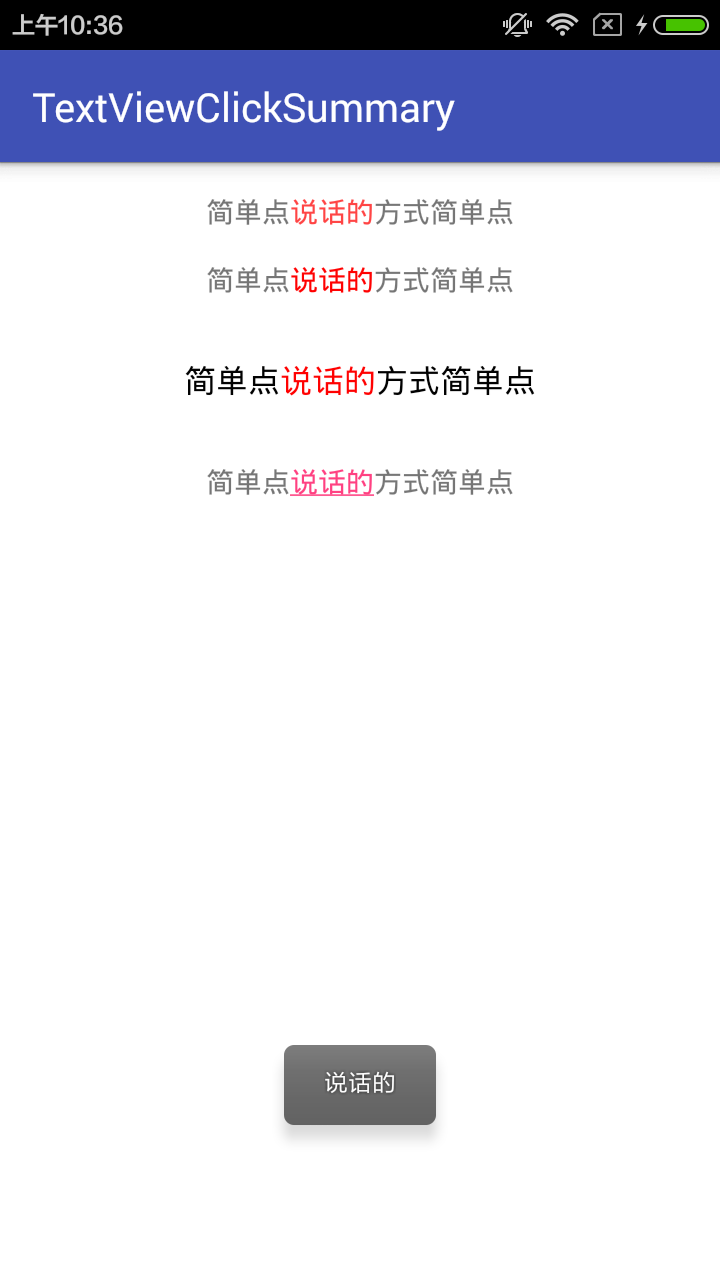
首先看下效果圖:
1. 直接利用佈局實現
xml程式碼:
<LinearLayout
android:layout_width="match_parent" MainActivity程式碼:
findViewById(R.id.tv_2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "說話的", Toast.LENGTH_SHORT).show();
}
});注意:
- 直接採用佈局實現是最簡單的方式, 改變字型大小和顏色只需要設定android:textSize=”“和android:textColor=”“就可以了。
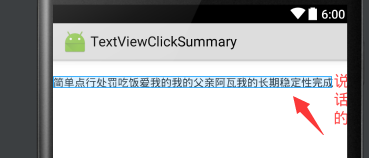
- 但是當這一行文字的長度超過一行時,會發現,用這種方式就不好控制了。eg:

2.利用富文字標籤實現
xml程式碼:
<TextView
android:id="@+id/tv_html"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:gravity="center_horizontal" />MainActivity程式碼:
TextView tv_html = (TextView) findViewById(R.id.tv_html);
String s = "簡單點" + "<font color='#ff0000'>" + "說話的" + "</font>" + "方式簡單點";
tv_html.setText(Html.fromHtml(s));注意:
1. size用不了。
2. 不支援 style 樣式設定。
3.webview巢狀html
xml程式碼:
<WebView
android:id="@+id/wv"
android:layout_width="wrap_content"
android:layout_marginTop="15dp"
android:layout_gravity="center"
android:layout_height="wrap_content"></WebView>MainActivity程式碼:
WebView webView = (WebView) findViewById(R.id.wv);
webView.loadUrl("file:///android_asset/redFont.html");
webView.getSettings().setJavaScriptEnabled(true);
webView.addJavascriptInterface(new ClickMethod(), "Zyc");redFont.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文件</title>
</head>
<body>
<p align="center">簡單點<span onclick="zyc()"><font color="#FF0000">說話的</font></span>方式簡單點</p>
</body>
<script type="text/javascript">
function zyc(){
Zyc.show("說話的");
}
</script>
</html>注意:
1.這種方式是比較強大的,利用HTML CSS JS等可以實現你所想要幾乎所有的效果。
4.SpannableString實現
xml程式碼:
<TextView
android:id="@+id/tv_yanyuan"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:gravity="center_horizontal" />MainActivity程式碼:
final String geci = getResources().getString(R.string.yanyuan);
SpannableString ss = new SpannableString(geci);
ss.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this, geci.substring(geci.length() - 6 - 3, geci.length() - 6), Toast.LENGTH_SHORT).show();
}
}, geci.length() - 6 - 3, geci.length() - 6, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
tv_yanyuan.setText(ss);
tv_yanyuan.setMovementMethod(LinkMovementMethod
.getInstance());注意:
- 這種方式,個人感覺不就是HTML的變形麼,所以我推薦使用第三種方式。
- 設定顏色ss.setSpan(new ForegroundColorSpan(Color.RED), geci.length() - 4, geci.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
最後總結下,每種方式都有各自的優缺點,最簡單的就是直接用佈局的方式。在沒有超過一行的情況下,是一種很容易的實現方式;採用富文字可以很簡單的改變部分文字的顏色,但是改變字型的大小和新增監聽事件就不容易了;至於第三種和第四種方式,我就直接推薦WebView了,用HTML,CSS,JS是現在APP開發比較流行的一種方式。
OK,就到這了~
相關推薦
Android 部分文字顏色大小點選事件的處理
Android開發中,經常會有這樣一個需求,在一段文字中,為突出顯示其中幾個文字,會採用不同的顏色,大小來顯示,並且有可能需要點選處理。先將自己平常用到的幾種方法總結如下。 1. 直接利用佈局實現 2. 利用富文字標籤實現 3. webview
Android 中SpannableStringBuilder控制區域性文字顏色和點選事件
直接上程式碼 package com.lhl.qsmm.maskguidetest; import android.os.Bundle; import android.support.v4.content.ContextCompat; import android.s
Android設定TextView部分文字變色及點選事件
首先要想實現文字變色以及點選,都需要使用到SpannableStringBuilder,例項化該類也很簡單,只需將你想要處理的字串當做引數 SpannableStringBuilder spannable = new SpannableStringBuilder(conte
Android設定TextView中部分字型顏色和點選事件
最近接到一個新需求,在一個TextView中實現部分字型的顏色不同於其它字型,且點選該部分文字時實現跳轉的功能。一開始想著用多個TextView連起來實現功能,優化程式碼時再想想,這也太弱智了點兒吧! 果斷Google搜尋一下別的Coder是怎麼實現的,
android clickspan點選富文字與本身點選事件衝突問題
http://stackoverflow.com/questions/16792963/android-clickablespan-intercepts-the-click-event 這裡邊有詳細的解決方法與解釋
Android Radiobutton超級好用的自定義背景、文字顏色、點選效果
Android開發中一些認證、篩選的功能需要用到單選按鈕,首先想到的是RadioGroup巢狀RadioButton,但是自帶的樣式真是不堪入目啊,功能實現了,如何能最大化的提升使用者體驗呢?這是一個問題……廢話不多說,畢竟開發人員也不太善於表達,還是直接看圖說話吧:首先思路
可能是最詳細的Android點選事件處理詳解(三)
前兩篇文章: 可能是最詳細的Android點選事件處理詳解 可能是最詳細的Android點選事件處理詳解(二) 這裡再次延伸一下,在ScrollView和RecyclerView巢狀中touch事件的傳遞過程,以及巢狀滑動衝突的問題。 如上圖,外層是一個Neste
可能是最詳細的Android點選事件處理詳解(二)
上一篇我們主要詳細描述了touch事件在各層的傳遞 本篇文章主要是對比touch在不可滾動和可滾動的ViewGroup事件的傳遞過程 如上圖: - 左圖:是ViewGroup巢狀View,不可滑動 - 右圖:也是ViewGroup(RecyclerView)巢
可能是最詳細的Android點選事件處理詳解
面試的時候,很多時候都會問到Touch事件的傳遞,而且問法角度都有所不同,但是還是會遵循基本的事件傳遞規則的,可能他問的你沒處理過,但是根據基本規則慢慢思考來回答,都不會錯。 一,簡介 首先我們知道touch事件 主要是是在三個方法中傳遞和處理的。分別是:
Android studio程式碼實現打電話+點選事件四種方式
?Android系統架構(重點) 第一層:應用層Application 第二層:應用框架層Application Framework 第三層:Android底層類庫層 Libraries、Dalvik虛擬機器 第四層:linux核心層 linux kernel Android是執行在
android recyclerview 上下滑動導致點選事件和資料錯亂問題解決
今天遇到一個奇怪的Bug 上下滑動Item時候 再往上滑 撥打電話 與剛開始不一致,網上很多人說setTag種種,但並沒有什麼卵用,很鄙視那些複製貼上的 兩種解決方案 getItemViewType(int position){return position} // 這樣多種佈局
Android recyclerview新增刪除條目點選事件
1.首先匯入recyclerview依賴 implementation 'com.android.support:recyclerview-v7:28.0.0' 2.activity_main.xml <LinearLayout android:lay
Android完美處理RecyclerView實現item條目點選事件處理
前言: RecyclerView並沒有像ListView那樣提供了OnItemClick,OnItemLongClick等事件回撥介面,所以,我們需要自己寫介面去進行實現。 正題 ①、建立介面類OnRecyclerViewClickListener /** * Recy
Android recyclerView items的側滑刪除以及點選事件處理
最近專案中需要實現銀行卡側滑刪除以及選擇預設無法刪除的效果,需求效果圖如下: 其實就是一個自定義的列表實現,這裡我用的是recyclerView首先需要自定義DeleteBankRecyclerView繼承RecyclerView,需要注意的是item的點選和
Android Studio ListView的item點選事件彈出AlertDialog,和item的滑動
首先看看效果圖: 點選彈出AlertDialog的確認框! (一)第一步,建立一個xml檔案顯示item的佈局 student_item.xml <?xml version="1.0" encoding="utf-8"?> <LinearLa
Android RecyclerView給Item新增點選事件
方法一、直接在Adapter中的onBindViewHolder()方法中實現點選事件 @Override public void onBindViewHolder(MyViewHolder
android 在.xml裡面新增點選事件onclick屬性,報錯java.lang.IllegalStateException: Could not find method
每天隨時都在寫onclick方法,自己寫的發現一個問題,在xml中定義 看報錯資訊: java.lang.IllegalStateException: Could not find method onClickButton(View) in a parent or ancestor
Android 防抖動多次點選問題處理及RxBinding事件流使用
前言 在日常開發工作中,會碰到Button按鈕點選處理使用者的需求,比如提交一個訂單到伺服器或跳轉進行支付按鈕操作,如果出現延遲情況造成介面短時間沒響應,使用者接下來就很有可能再去點選一次按鈕去提交,這樣就的話會造成上一個事件還未處理完
textview設定多種不同的字型顏色和點選事件
最近專案需要用到textview為特定字元設定不同的顏色,如果用不同的控制元件拼起來的話一行也許沒有問題,但是如果換行的話效果就不理想了就像qq空間回覆品論的效果,暱稱和內容文字顏色不一樣,點選事件也不一樣。 目前我找到兩張方法,效果一樣。想用哪種看個人喜好
android graphics畫圖的點選事件處理
這個示例可能在專案中不會遇到,我也不知道用來做什麼,但還是寫出來了,希望給大家一些提示。 package com.jacp.test; import android.app.Activity; import android.content.Context; import