微信小程式授權獲取使用者詳細資訊openid
阿新 • • 發佈:2019-01-05
小程式獲取使用者的頭像暱稱openid之類
- 第一種使用wx.getUserInfo直接獲取微信頭像,暱稱
wx.getUserInfo({
success: function (res) {
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
},
})- 第二種
我們在使用小程式wx.login API進行登入的時候,直接使用wx.getUserInfo是不能獲取更多的資訊的,如微信使用者的openid。
官方提示,需要傳送獲取到的code進行請求到微信的後端API,
根據文件,只需要進行一個get請求到如下地址即可:
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&
js_code=JSCODE&grant_type=authorization_code
appid和secret在微信小程式後臺可以看到,
js_code為使用wx.login登入時獲取到的code引數資料,
grant_type這個不用改動。- 官方推薦
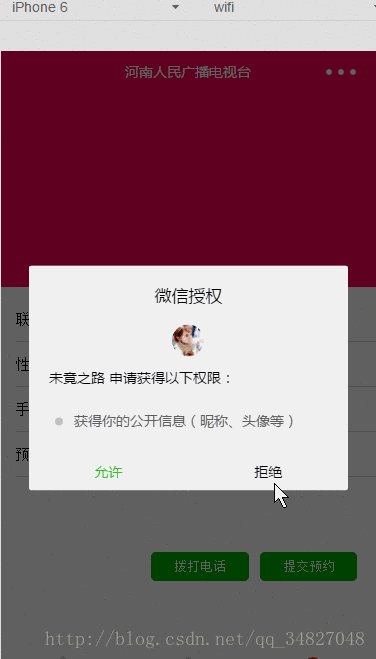
在login獲取到code,然後傳送到開發者後端, 後端再通過介面去微信後端換取到openid和sessionKey (並且現在會將unionid也一併返回)之後, 然後把3rd_session返回給前端, 就已經完成登入行為。而login行為是靜默,不必授權的,不會對使用者造成騷擾。 getUserInfo只是為了提供更優質的服務而存在, 比如展示頭像暱稱,判斷性別, 通過unionId和其他公眾號上已有的使用者畫像結合起來提供歷史資料。 所以不必在剛剛進入小程式的時候就強制要求授權。
- js檔案
var openId = (wx.getStorageSync('openId'))
if (openId) {
wx.getUserInfo({
success: function (res) {
that.setData({
nickName: res.userInfo.nickName,
avatarUrl: res.userInfo.avatarUrl,
})
},
fail: function - 後臺是php 框架是laravel5.4版本
官方文件:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/signature.html
微信官方提供了多種程式語言的示例程式碼(點選下載)。每種語言型別的介面名字均一致。呼叫方式可以參照示例。下載之後在php檔案中引入:
<?php
namespace App\Http\Controllers\Admin;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use App\Models\User;
use App\Models\Wechatuser;
include_once app_path('/Http/Controllers/Admin/PHP/wxBizDataCrypt.php');
// 獲取微信使用者資訊
public function getWxLogin(Request $request)
{
// require_once ROOTPATH . "./PHP/wxBizDataCrypt.php";
$code = $request->get('code');
$encryptedData = $request->get('encryptedData');
$iv = $request->get('iv');
$appid = "***" ;
$secret = "***";
$URL = "https://api.weixin.qq.com/sns/jscode2session?appid=$appid&secret=$secret&js_code=$code&grant_type=authorization_code";
$apiData=file_get_contents($URL);
// var_dump($code,'wwwwwwww',$apiData['errscode']);
// $ch = curl_init();
// curl_setopt($ch, CURLOPT_URL, $URL);
// curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
// curl_setopt($ch, CURLOPT_HEADER, 0);
// $output = curl_exec($ch);
// curl_close($ch)
if(!isset($apiData['errcode'])){
$sessionKey = json_decode($apiData)->session_key;
$userifo = new \WXBizDataCrypt($appid, $sessionKey);
$errCode = $userifo->decryptData($encryptedData, $iv, $data );
if ($errCode == 0) {
return ($data . "\n");
} else {
return false;
}
}
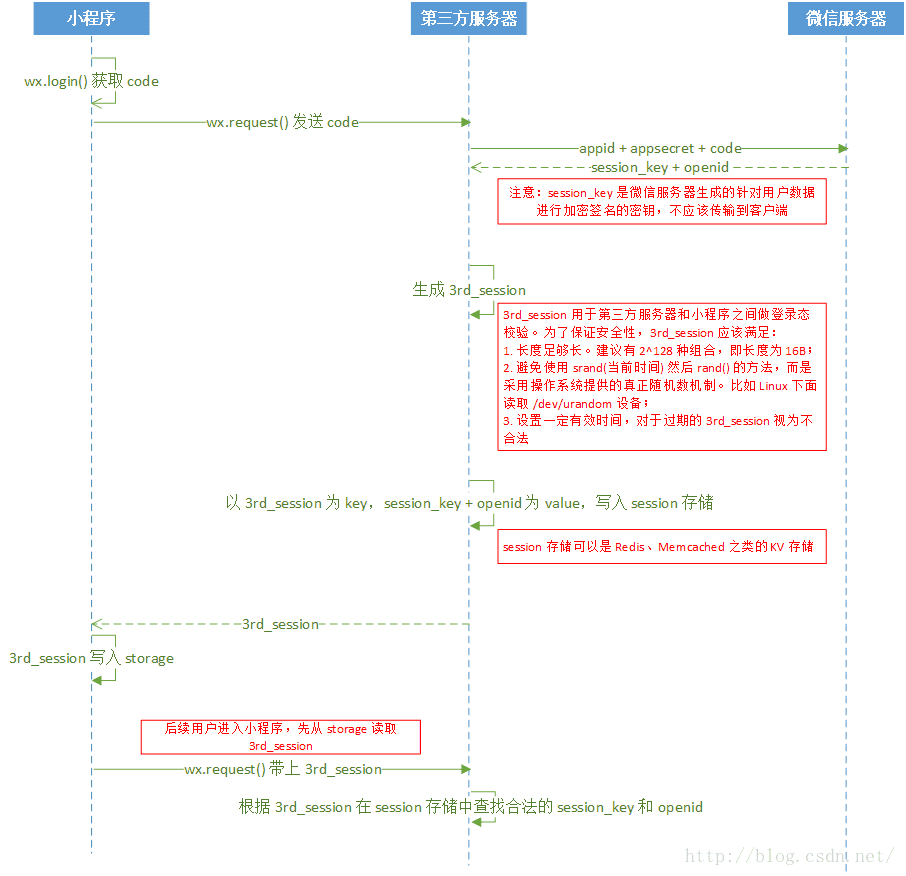
}官方文件的登入流程圖,整個登入流程基本如下圖所示:
- wx.getUserInfo 介面 調整
https://developers.weixin.qq.com/blogdetail?action=get_post_info&lang=
zh_CN&token=1731615444&docid=0000a26e1aca6012e896a517556c01