微信小程式授權獲取使用者詳細資訊openid的例項詳解
小程式獲取使用者的頭像暱稱openid之類 雪利酒網路科技
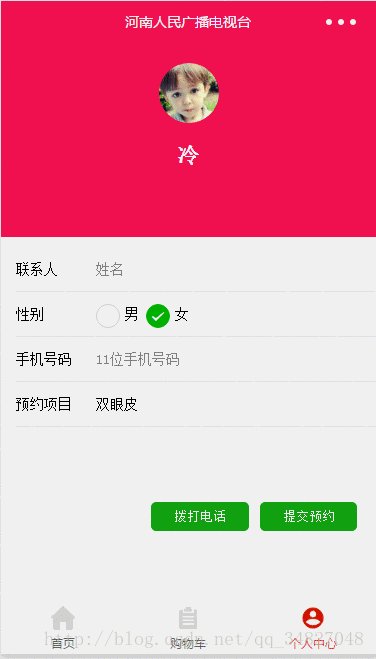
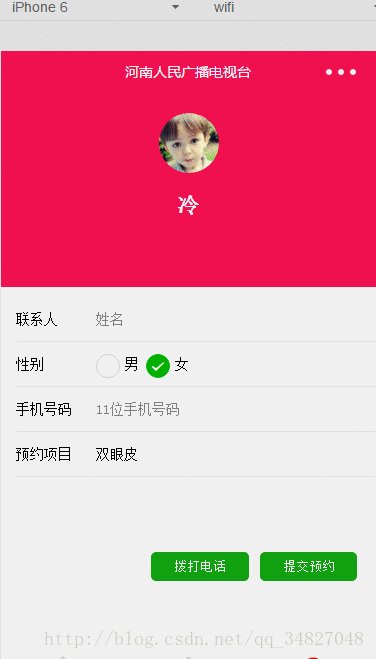
第一種使用wx.getUserInfo直接獲取微信頭像,暱稱
| 1 2 3 4 5 6 7 8 |
wx.getUserInfo({
success:function(res)
{
that.setData({
nickName:
res.userInfo.nickName,
avatarUrl:
res.userInfo.avatarUrl,
})
},
}) |
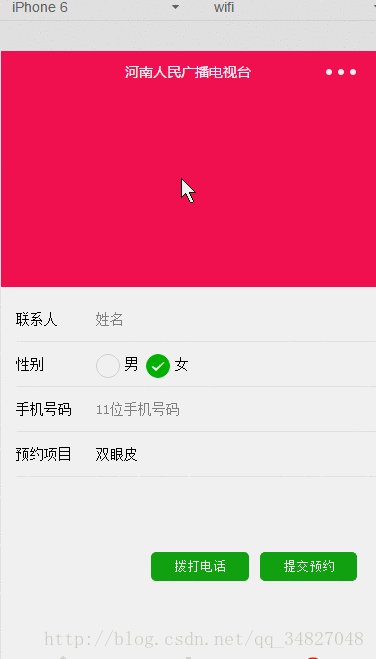
第二種
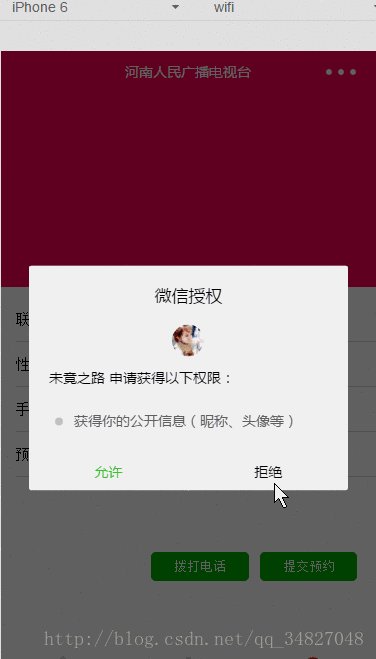
我們在使用小程式wx.login API進行登入的時候,直接使用wx.getUserInfo是不能獲取更多的資訊的,如微信使用者的openid。
官方提示,需要傳送獲取到的code進行請求到微信的後端API,進行使用者解密之類的操作才可以獲取,
根據文件,只需要進行一個get請求到如下地址即可:
| 1 2 3 |
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_codeappid和secret在微信小程式後臺可以看到,js_code為使用wx.login登入時獲取到的code引數資料,grant_type這個不用改動。
|
js檔案
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
相關推薦微信小程式授權獲取使用者詳細資訊openid的例項詳解小程式獲取使用者的頭像暱稱openid之類 雪利酒網路科技 第一種使用wx.getUserInfo直接獲取微信頭像,暱稱 ? 1 2 3 4 5 6 7 8 微信小程式授權獲取使用者詳細資訊openid小程式獲取使用者的頭像暱稱openid之類 第一種使用wx.getUserInfo直接獲取微信頭像,暱稱 wx.getUserInfo({ success: function (res) { that.setData 「微信小程式」PHP非同步程序async-helper例項詳解PHP非同步程序async-helper例項詳解 PHP 的非同步程序助手,藉助於 AMQP 實現非同步執行 PHP 的方法,將一些很耗時、追求高可用、需要重試機制的操作放到非同步程序中去執行,將你的 HTTP 服務從繁重的業務邏輯中解脫出來。以一個較低的成本將傳統 PHP 業務邏輯轉換成非阻塞、高可用、可 微信小程式授權 獲取使用者資訊小程式在18年4月25日做了一次更新,不再支援直接彈出授權資訊框使用者開啟小程式時,直接彈框獲取使用者資訊授權,可能會立馬懵圈:你是誰?我在哪裡?我為什麼要同意?……相當一部分使用者下意識會拒絕授權——這樣不合理的登入流程既造成了使用者的困擾,還流失了使用者。使用者通過小程式 微信小程式例子——獲取使用者登入資訊1、效果展示 2、關鍵程式碼 .wxml佈局檔案程式碼 使用者暱稱:{{nickName}}使用者頭像:性別:{{sex}}所在地址(省):{{province}}所在地址(市):{{city}} 微信小程式:獲取使用者基本資訊這裡做到獲取使用者基本資訊(不包括openid)效果圖:中間遇到點小問題,主要是關於json的。需要把json字串轉化成json物件,要麼一直取不到資料。1.按照官網,新增獲取資訊引導按鈕<button open-type="getUserInfo" lang="zh_ 微信小程式授權登入獲取使用者資訊詳解今天來說一下微信小程式的授權登入獲取使用者資訊,首先我們看微信提供的小程式開發文件: https://blog.csdn.net/qq_41971087/article/details/82466647 微信登入的流程和步驟: 步驟:(個人): 第一步:微信小程式 微信小程式 登入 獲取授權登入很簡潔的版本了吧,記憶力奇差,先存起來忘記了自己再點開看 <template> <view class="container"> // 這裡面的東西不要漏 <button type="primary" open-type="g 微信小程式-專案搭建(詳細教程)專案技術選型: node+mysql/mongodb(二選一)+miniprogram 介面說明: 主頁:主要功能包括輪播圖和列表 主頁標題:您專案的名稱(自行選題) 輪播圖: 根據專案選題找至少3張圖片,圖片大小以iphone6標準設計,寬度320px,高度自定。 列表:左方圖,右方包 微信小程式動態獲取當前時間顯示到頁面index/index.wxml <!--index.wxml--> <view class="container"> <!-- 建立按鈕,為按鈕繫結函式 --> <button bindtap="getTime">點選獲取當前時間< 微信小程式開發——全域性配置詳細介紹本文針對官方文件未說明清楚的進行詳細探索研究,官方文件詳見:全域性配置 。 pages: 刪除頁面,需要先刪除app.json中pages對應頁面的路徑,再去刪除頁面相關的所有檔案,不然會出現頁面檔案混亂。 window: 用於設定小程式的狀態列、導航條、標題、視窗背景色: 微信小程式 簡單獲取螢幕視口高度由於小程式的寬度是固定的 750rpx,我們可以先用 wx.getSystemInfo 來獲取可使用視窗的寬高(並非rpx),結合750rpx的寬度算出比例,再用比例來算出高度 let that = this; wx.getSystemInfo({ success: function (re 微信小程式-textarea獲取輸入值(在modal中獲取值)我的頁面是這樣的。我要點選微信自帶的modal中按鈕獲取textare的輸入值(下面的頁面已經改好了) 文件上的bindblur事件根本就滿足不了使用,因為我在點選按鈕後先呼叫了confirm方法,然後才會呼叫bindblur事件的方法獲取textare值。所以就沒辦法進行了。 網上有的部落格中 微信小程式 - 授權頁面小程式授權方式更改以後,我們只有兩種選擇. 1.在主頁使用遮罩層,類似這樣的(會造成一點卡頓) 2.新增登陸授權頁(經過反覆的思考,我還是覺得用這個好) 這個也不錯: https://blog.csdn.net/qq_33 微信小程式授權登陸程式碼 前臺const util = require('./utils/util.js'); const api = require('./utils/api.js'); App({ // onLaunch: function () { // let that = this; 微信小程式如何獲取螢幕寬度微信小程式如何獲取螢幕寬度 方法1: imageLoad: function () { this.setData({ imageWidth: wx.getSystemInfoSync().windowWidth }) } 微信小程式——授權/** * 生命週期函式--監聽頁面載入 onLoad */ let userInfo = app.globalData.userInfo if (!(!userInfo && 微信小程式API——獲取定位在微信小程式中,我們可以很方便的通過API介面來獲取我們當前的位置,接下來我講告訴大家微信獲取定位的API—wx.getLocation的用法,以及我們通過獲取定位,得到當地的位置,天氣等資訊。在微信小程式中,我們可以很方便的通過API介面來獲取我們當前的位置, 微信小程式之獲取後臺動態資料Gird表格佈局display:grid在工作中常用的就是flex佈局和grid佈局了,因為本人對grid佈局不是很熟練,這次主要是想模擬獲取後臺的動態資料來動態的設定表格佈局,算是一個簡單的嘗試,畢竟之前沒有用過。分享一下。 (一)實現效果 跟我上一篇文章微信小程式之獲取後臺動態資料表格佈局dis 微信小程式 將獲取的使用者資料存資料庫微信開發端的js檔案: const APP_ID = 'wx0843bxxxxxxxf6fc'; //輸入小程式appid const APP_SECRET = '637e11bf3dxxxxxxxxx9f9b1ef5221'; //輸入小程式app_secret var OPEN_ID = |