微信小程式 開發過程中遇到的坑(一)
阿新 • • 發佈:2019-02-05
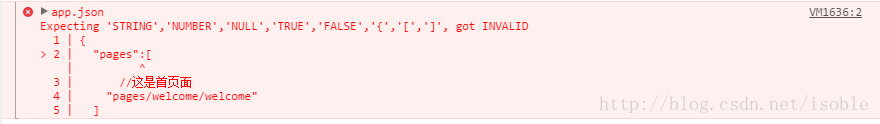
1.我們使用app.json檔案來對微信小程式進行全域性配置,決定頁面檔案的路徑、視窗表現、設定網路超時時間、設定多 tab 的時候在pages中寫註釋的時候回報錯。
例如:
{
"pages":[
//這是首頁面
"pages/welcome/welcome"
]
}此時就會報錯

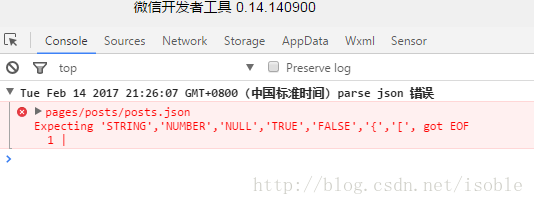
2.在json檔案中沒有寫內容的時候也要加一對大括號{ },不然的話也會報錯

3.
①在開發微信小程式的時候,我們使用app.json檔案來對微信小程式進行全域性配置,決定頁面檔案的路徑,視窗表現,設定網路超時時間,設定多Tab等。
以下是一個包含了所有配置選項的簡單配置,app.json :
{
//設定頁面路徑
"pages": [
"pages/index/index",
"pages/logs/index"
],
//設定預設頁面的視窗表現
"window": {
"navigationBarTitleText": "Demo"
},
//設定底部 tab 的表現
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首頁"
}, {
"pagePath": "pages/logs/logs",
"text" ②但是在對頁面json檔案進行配置的時候只可以配置設定預設頁面的視窗表現(即只能對window進行配置),但是在此時可以直接省略window,如果加window則沒有效果,也不會報錯。
以下是一個包含了window配置選項的簡單配置,post.json :
注意:這是錯誤的寫法
{
"window":{
"navigationBarBackgroundColor 注意:正確的寫法
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信介面功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}4.此前一直沒有注意vertical-align: middle和height:40rpx;line-height:40rpx進行設定垂直劇中的區別,這次主要說一下vertical-align: middle
程式碼如下:
<view class="post-author-date">
<image class="post-author" src="../../images/avatar/1.png">
</image>
<text class="post-date">Nov 15 2016</text>
</view>
.post-author{
width: 60rpx;
height: 60rpx;
vertical-align: middle;
}
.post-date{
margin-top: 5rpx;
vertical-align: middle;
/*height: 40rpx;
line-height: 40rpx;*/
}總結:
①vertical-align: middle;把此元素放在父元素的中部
②當一個父元素裡面有多個子元素,需要把幾個子元素水平對齊,並且每個子元素都垂直劇中的時候,對每一個子元素進行設定 vertical-align: middle
③height: 40rpx; line-height: 40rpx;可以對文字進行垂直居中
