安卓開發學習之自定義Toast的實現
背景
吐司提示很常見,但系統的吐司有一個缺點,就是顯示時長不能自定義,而自定義Toast可以實現這一點
實現步驟
整體思路是:活動視窗發出彈出吐司請求,然後中間層接收請求,發給排程層,排程層顯示吐司
這裡請求的傳遞就是方法的呼叫,顯示和消除吐司的關鍵是呼叫windowManager的addView()和removeView()方法
下面,是具體的實現步驟
中間層MyToast
此類用來和活動視窗和排程層互動,程式碼如下
package com.example.songzeceng.client; import android.content.Context; public class MyToast { private static final int DEFAULT_DURATION = 1000; public static void showToast(Context context, int resId, int duration) { String str = context.getApplicationContext().getString(resId); showToast(context, str, duration); } public static void showToast(Context context, String string, int duration) { ToastManager manager = ToastManager.makeText(context.getApplicationContext(), string, duration); manager.show(); } public static void showToast(Context context, String string) { showToast(context, string, DEFAULT_DURATION); } public static void showToast(Context context, int resId) { showToast(context, resId, DEFAULT_DURATION); } }
通過傳入duration來實現顯示時長自主可控,而ToastManager就是排程層,它的makeText()方法初始化吐司view,並例項化自己,而後show()方法顯示吐司。
排程層ToastManager
按照從初始化到顯示的步驟來實現
初始化
public static ToastManager makeText(Context context, String text, int duration) { ToastManager toastManager = new ToastManager(); toastManager.text = text; toastManager.context = context.getApplicationContext(); View contentView = LayoutInflater.from(toastManager.context).inflate(R.layout.toast_layout, null); contentView.findViewById(R.id.toast_image).setVisibility(View.GONE); toastManager.duration = duration; toastManager.contentView = contentView; return toastManager; }
載入吐司的佈局,其中把圖示預設設定為不可見。
顯示
public void show() { if (contentView == null || text == null || text.isEmpty()) { return; } TextView textView = contentView.findViewById(R.id.toast_text); textView.setText(text); ImageView imageView = contentView.findViewById(R.id.toast_image); imageView.setImageDrawable(drawable); imageView.setVisibility(drawable == null ? View.GONE : View.VISIBLE); handler.sendEmptyMessage(MSG_SHOW); }
設定text和drawable後,呼叫handler的傳送空訊息。
這個handler是我自定義的WeakHandler物件,目的是為了防止記憶體洩漏。其原始碼如下
package com.example.songzeceng.client;
import android.os.Handler;
import android.os.Message;
import java.lang.ref.WeakReference;
public class WeakHandler extends Handler {
private WeakReference<IHandler> handlerWeakReference;
public WeakHandler(IHandler handler) {
handlerWeakReference = new WeakReference<>(handler);
}
@Override
public void handleMessage(Message msg) {
if (handlerWeakReference == null || handlerWeakReference.get() == null) {
return;
}
handlerWeakReference.get().handleMessage(msg);
}
}
持有一個IHandler介面的弱引用(這樣就不存在記憶體洩漏了),這個IHandler介面物件就是要處理訊息的物件,可以是Activity、Fragment等等。如果一個類要處理訊息,只需要讓自己實現IHandler介面,然後例項化一個WeakHandler物件,在構造方法裡傳入自己就行。
IHandler介面程式碼如下
package com.example.songzeceng.client;
import android.os.Message;
public interface IHandler {
void handleMessage(Message message);
}
而後在ToastManager裡只需如此
package com.example.songzeceng.client;
public class ToastManager implements IHandler {
private WeakHandler handler = new WeakHandler(this);
@Override
public void handleMessage(Message message) {
....
}
}
回到顯示toast的show()方法,方法說明,一切的排程具體內容都是在handleMessage()裡執行的,這個方法的程式碼如下所示
@Override
public void handleMessage(Message message) {
switch(message.what){
case MSG_SHOW:
if (layoutParams == null) {
WindowManager.LayoutParams params = new WindowManager.LayoutParams();
params.height = WindowManager.LayoutParams.WRAP_CONTENT;
params.width = WindowManager.LayoutParams.WRAP_CONTENT;
params.format = PixelFormat.TRANSLUCENT; // 設定半透明
params.windowAnimations = android.R.style.Animation_Toast; // view動畫是吐司形式
params.type = WindowManager.LayoutParams.TYPE_TOAST; // view的型別是吐司
params.flags = WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON
| WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE; // view在的時候,保持螢幕亮著,view不可觸控,不可獲得焦點
params.setTitle("Toast");
if (gravity == Gravity.NO_GRAVITY) {
params.gravity = Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL;
params.y = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 80,
contentView.getContext().getResources().getDisplayMetrics());
// 設定view重心和縱向位置
} else {
params.gravity = gravity;
}
layoutParams = params;
}
windowManager = (WindowManager) contentView.getContext().getSystemService(Context.WINDOW_SERVICE);
// 獲取windowManager
if (windowManager != null) {
windowManager.addView(contentView, layoutParams);
// 給window新增view,顯示之
}
if (duration > 0) {
handler.sendEmptyMessageDelayed(MSG_HIDE, duration);
// 顯示一段時間後讓view消失
}
break;
case MSG_HIDE:
if (contentView != null) {
windowManager.removeView(contentView);
// 移除view,view就消失了
}
break;
}
}
註釋寫的很明白,程式碼也都是程式化的程式碼,毋須贅述
最後貼一下ToastManager的完整程式碼
package com.example.songzeceng.client;
import android.content.Context;
import android.graphics.PixelFormat;
import android.graphics.drawable.Drawable;
import android.os.Message;
import android.util.TypedValue;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.WindowManager;
import android.widget.ImageView;
import android.widget.TextView;
public class ToastManager implements IHandler {
public static final int MSG_SHOW = 0;
public static final int MSG_HIDE = 1;
private WeakHandler handler = new WeakHandler(this);
private String text;
private View contentView;
private Drawable drawable;
private int duration;
private WindowManager windowManager;
private WindowManager.LayoutParams layoutParams;
private int gravity;
private Context context;
public static ToastManager makeText(Context context, String text, int duration) {
ToastManager toastManager = new ToastManager();
toastManager.text = text;
toastManager.context = context.getApplicationContext();
View contentView = LayoutInflater.from(toastManager.context).inflate(R.layout.toast_layout, null);
contentView.findViewById(R.id.toast_image).setVisibility(View.GONE);
toastManager.duration = duration;
toastManager.contentView = contentView;
return toastManager;
}
public void show() {
if (contentView == null || text == null || text.isEmpty()) {
return;
}
TextView textView = contentView.findViewById(R.id.toast_text);
textView.setText(text);
ImageView imageView = contentView.findViewById(R.id.toast_image);
imageView.setImageDrawable(drawable);
imageView.setVisibility(drawable == null ? View.GONE : View.VISIBLE);
handler.sendEmptyMessage(MSG_SHOW);
}
public void setIcon(int resId) {
if (context == null) {
return;
}
drawable = context.getDrawable(resId);
}
public void cancel() {
handler.removeMessages(MSG_SHOW);
handler.removeMessages(MSG_HIDE);
if (windowManager != null && contentView != null) {
windowManager.removeView(contentView);
}
}
@Override
public void handleMessage(Message message) {
switch(message.what){
case MSG_SHOW:
if (layoutParams == null) {
WindowManager.LayoutParams params = new WindowManager.LayoutParams();
params.height = WindowManager.LayoutParams.WRAP_CONTENT;
params.width = WindowManager.LayoutParams.WRAP_CONTENT;
params.format = PixelFormat.TRANSLUCENT; // 設定半透明
params.windowAnimations = android.R.style.Animation_Toast; // view動畫是吐司形式
params.type = WindowManager.LayoutParams.TYPE_TOAST; // view的型別是吐司
params.flags = WindowManager.LayoutParams.FLAG_KEEP_SCREEN_ON
| WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE
| WindowManager.LayoutParams.FLAG_NOT_TOUCHABLE; // view在的時候,保持螢幕亮著,view不可觸控,不可獲得焦點
params.setTitle("Toast");
if (gravity == Gravity.NO_GRAVITY) {
params.gravity = Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL;
params.y = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 80,
contentView.getContext().getResources().getDisplayMetrics());
// 設定view重心和縱向位置
} else {
params.gravity = gravity;
}
layoutParams = params;
}
windowManager = (WindowManager) contentView.getContext().getSystemService(Context.WINDOW_SERVICE);
// 獲取windowManager
if (windowManager != null) {
windowManager.addView(contentView, layoutParams);
// 給window新增view,顯示之
}
if (duration > 0) {
handler.sendEmptyMessageDelayed(MSG_HIDE, duration);
// 顯示一段時間後讓view消失
}
break;
case MSG_HIDE:
if (contentView != null) {
windowManager.removeView(contentView);
// 移除view,view就消失了
}
break;
}
}
}
吐司佈局
吐司佈局就是一個橫向的線性佈局,左邊圖示,右邊文字
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp"
android:background="@drawable/toast_background"
android:orientation="horizontal">
<ImageView
android:id="@+id/toast_image"
android:layout_width="wrap_content"
android:layout_height="match_parent" />
<TextView
android:id="@+id/toast_text"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="10dp" />
</LinearLayout>吐司的背景是用xml寫的drawable,放在drawable目錄裡,定義了背景顏色和圓角半徑
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#24F4AB"/>
<corners android:radius="5dp"/>
</shape>
活動視窗呼叫
呼叫程式碼如下:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MyToast.showToast(getApplicationContext(), " 動畫結束", 2 * 1000);
}
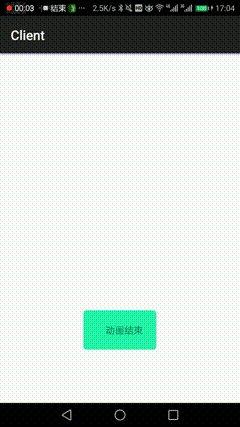
效果
在華為上執行效果如圖所示:

實現完成
結語
以上,就是自定義吐司的基本實現。有問題歡迎在評論區交流。
