Django專案之CKEditor富文字編輯器
阿新 • • 發佈:2018-12-15
1. 安裝
pip install django-ckeditor
2. 新增應用
在INSTALLED_APPS中新增
INSTALLED_APPS = [
...
'ckeditor', # 富文字編輯器
'ckeditor_uploader', # 富文字編輯器上傳圖片模組
...
]
3. 新增CKEditor設定
在settings/dev.py中新增
# 富文字編輯器ckeditor配置
CKEDITOR_CONFIGS = {
'default': {
'toolbar': 'full', # 工具條功能
'height' 4. 新增ckeditor路由
在總路由中新增
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
5. 為模型類新增欄位
ckeditor提供了兩種型別的Django模型類欄位
ckeditor.fields.RichTextField不支援上傳檔案的富文字欄位ckeditor_uploader.fields.RichTextUploadingField支援上傳檔案的富文字欄位
在商品模型類(SPU)中,要儲存商品的詳細介紹、包裝資訊、售後服務,這三個欄位需要作為富文字欄位
from ckeditor.fields import RichTextField
from ckeditor_uploader.fields import RichTextUploadingField
class Goods(BaseModel):
"""
商品SPU
"""
...
desc_detail = RichTextUploadingField(default='', verbose_name='詳細介紹')
desc_pack = 6. 修改Bug
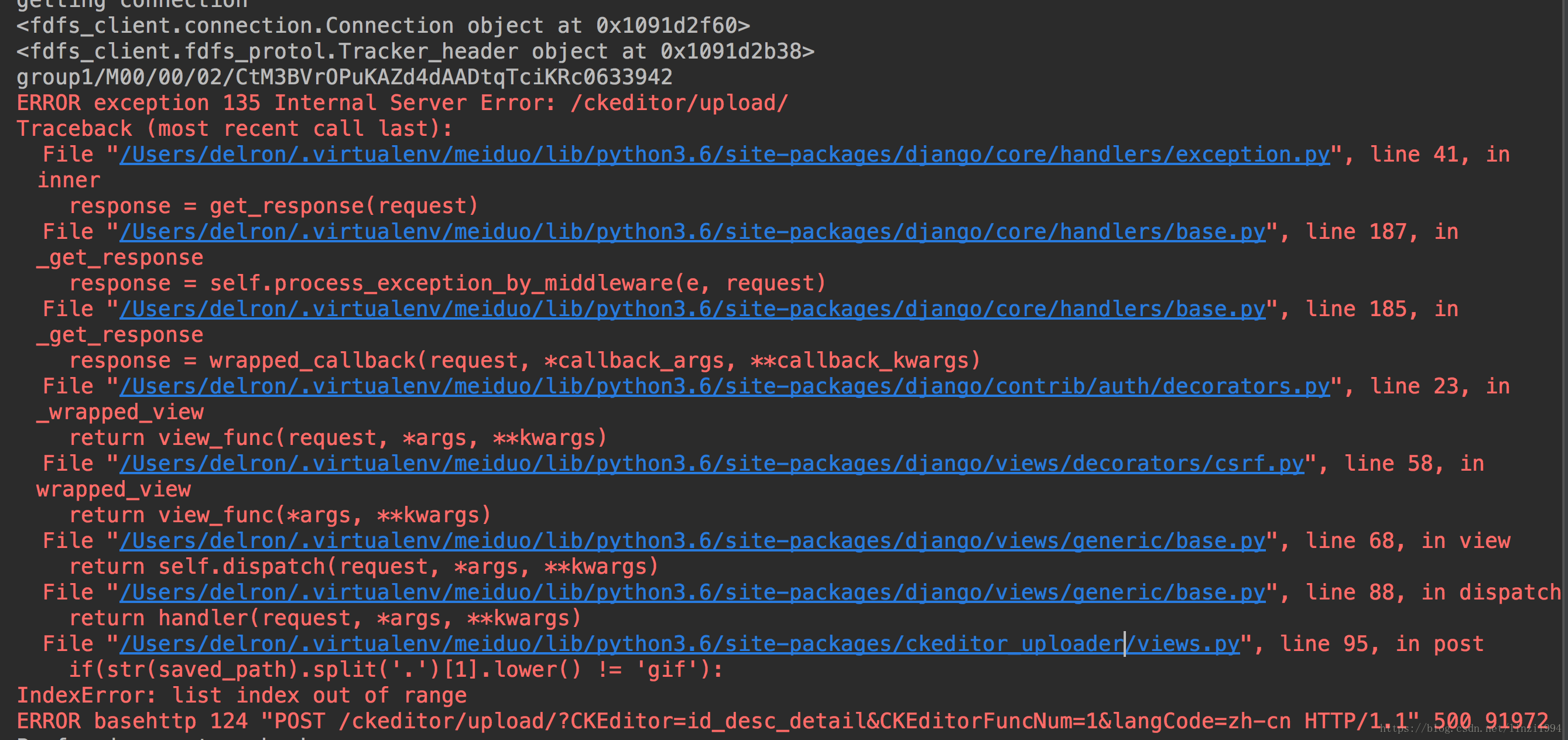
我們將通過Django上傳的圖片儲存到了FastDFS中,而儲存在FastDFS中的檔名沒有後綴名,ckeditor在處理上傳後的檔名按照有後綴名來處理,所以會出現bug錯誤,
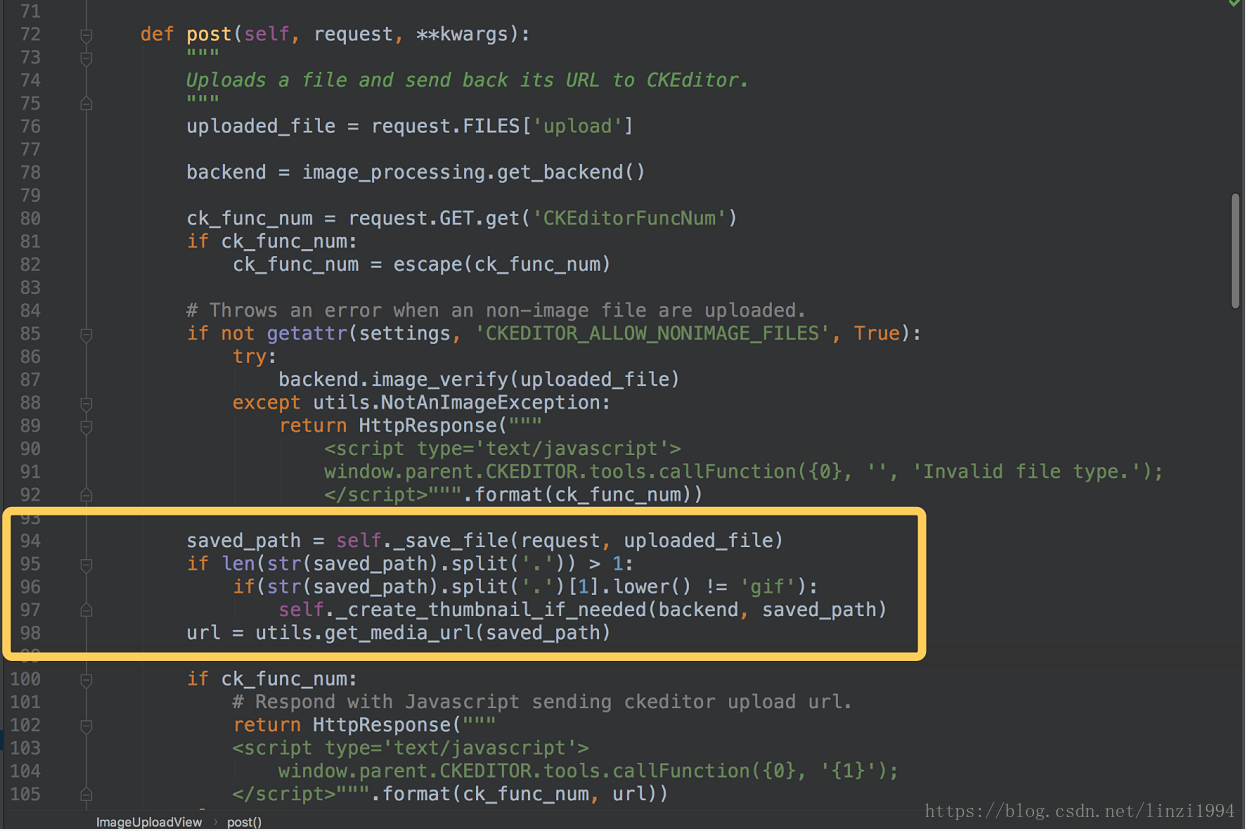
修正方法
找到虛擬環境目錄中的ckeditor_uploader/views.py檔案,如
~/.virtualenvs/虛擬環境名/lib/python3.5/site-packages/ckeditor_uploader/views.py
將第95行程式碼修改如下: