CKEditor富文字編輯器的使用及bug修改
阿新 • • 發佈:2018-11-22
CKEditor富文字編輯器的使用及bug修改
為什麼要用富文字編譯器?
在運營後臺,運營人員需要錄入並編輯詳情資訊, 詳情資訊不是普通的文字,可以是包含了HTML語法格式的字串。為了快速簡單的讓使用者能夠在頁面中編輯帶格式的文字,我們引入富文字編輯器。富文字即具備豐富樣式格式的文字。
1. 安裝
pip install django-ckeditor
2. 新增應用
在INSTALLED_APPS中新增
INSTALLED_APPS = [
...
'ckeditor', # 富文字編輯器
'ckeditor_uploader' 3. 新增CKEditor設定
在settings/dev.py中新增
# 富文字編輯器ckeditor配置
CKEDITOR_CONFIGS = {
'default': {
'toolbar': 'full', # 工具條功能
'height': 300, # 編輯器高度
# 'width': 300, # 編輯器寬
},
}
CKEDITOR_UPLOAD_PATH = '' # 上傳圖片儲存路徑,使用了FastDFS,所以此處設為''
4. 新增ckeditor路由
在總路由中新增
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
5. 為模型類新增欄位
ckeditor提供了兩種型別的Django模型類欄位
- ckeditor.fields.RichTextField 不支援上傳檔案的富文字欄位
- ckeditor_uploader.fields.RichTextUploadingField 支援上傳檔案的富文字欄位
6. 修改Bug
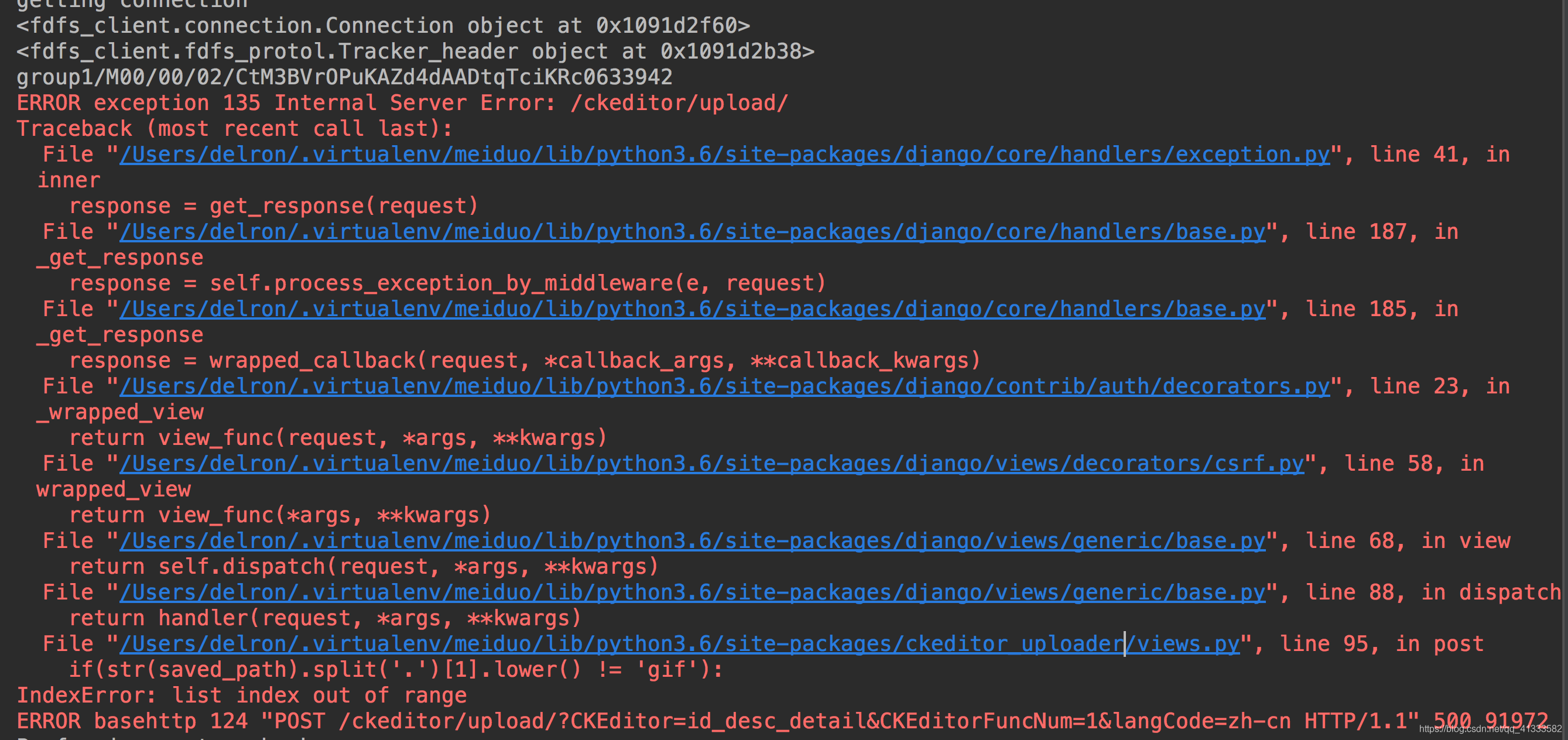
我們將通過Django上傳的圖片儲存到了FastDFS中,而儲存在FastDFS中的檔名沒有後綴名,ckeditor在處理上傳後的檔名按照有後綴名來處理,所以會出現bug錯誤,

修正方法
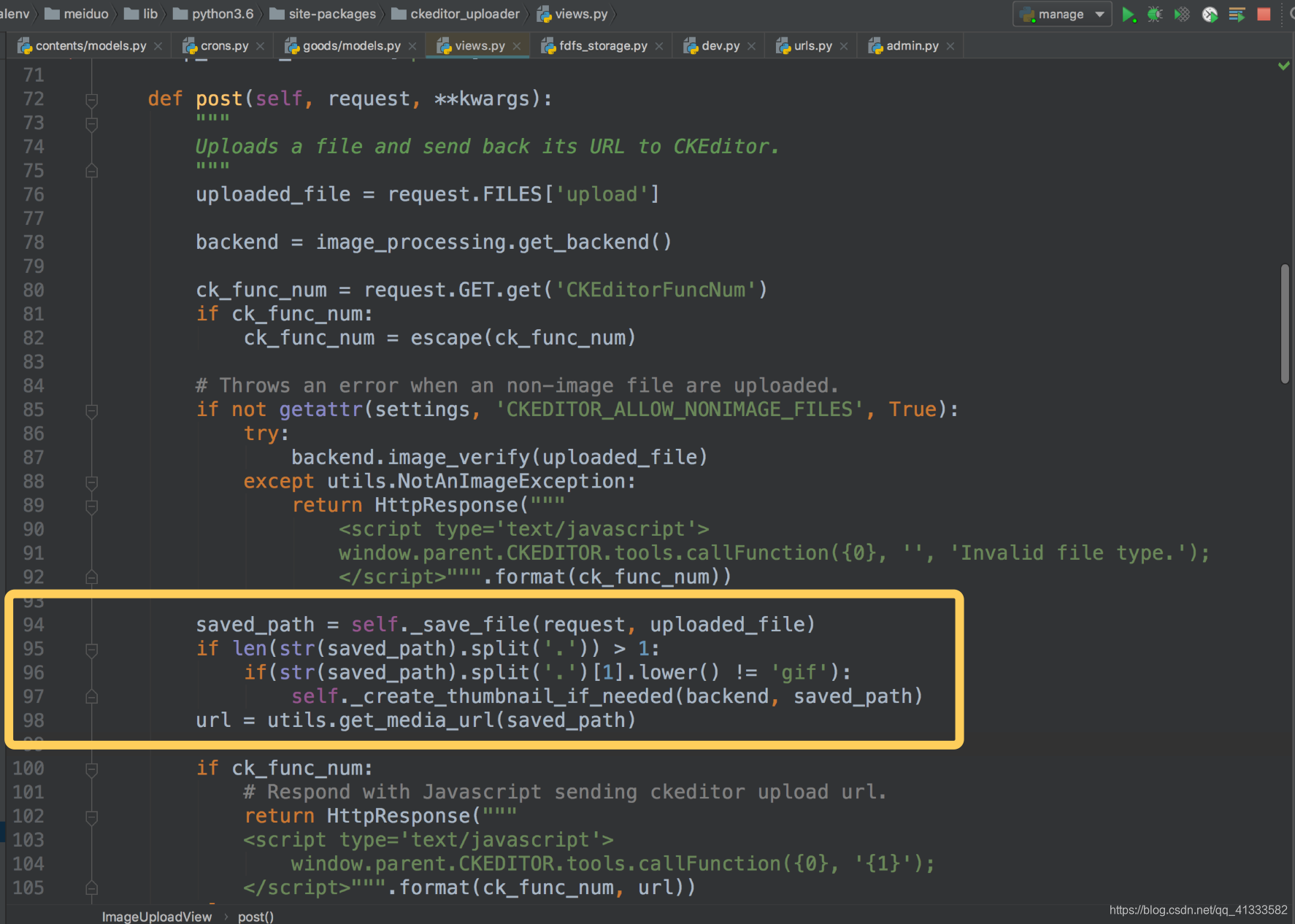
找到虛擬環境目錄中的ckeditor_uploader/views.py檔案,如
~/.virtualenvs/meiduo/lib/python3.5/site-packages/ckeditor_uploader/views.py
將第95行程式碼修改如下: