一行css解決圖片統一大小後的拉伸問題(被冷漠的object-fit)
阿新 • • 發佈:2018-12-09
一、先來個實戰
1. 測試案例
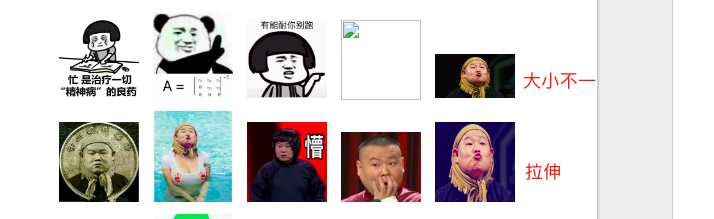
- 需求: 要求表情庫裡所有表情包大小都固定
- 實際效果: 由於圖片原始大小都不一樣,強行設定大小值會導致拉伸,如果不設定大小則參差不齊。例如:
//html
<body>
<img src="1.jpg" />
<img src="2.jpg" />
<img src="3.jpg" />
....
</body>
//css
img{
width: 80px;
height: 80px;
margin-right: 10px;
}
2. 解決方法
大多數都是利用
background-size: cover來避免對圖片造成的壓縮或者拉伸。
小巧而強大的object-fit
object-fit似乎是被人忽視的一個CSS3屬性。因為存在相容性,所以沒有background-size好用,但是由於某種情況,你不得不用img標籤來引入圖片,這時候用object-fit是很好的選擇。
我們給上圖所有img都統一加上object-fit: cover;屬性,看看效果:

完美解決!真的很方便,只需要一行css
我們具體學一下object-fit
| 屬性 | 描述 |
|---|---|
| fill | 預設值。整個物件將完全填充此框。 如果物件的高寬比不匹配其框的寬高比,那麼該物件將被拉伸以適應。 |
| contain | 整個物件在填充盒子的同時保留其長寬比,因此如果寬高比與框的寬高比不匹配,該物件將被新增“黑邊” |
| cover | 被替換的內容大小保持其寬高比,同時填充元素的整個內容框。 如果物件的寬高比與盒子的寬高比不匹配,該物件將被剪裁以適應。 |
| none | 內容尺寸不會被改變。 |
| scale-down | 內容的尺寸就像是指定了none或contain,預設應用尺寸最小的值 |
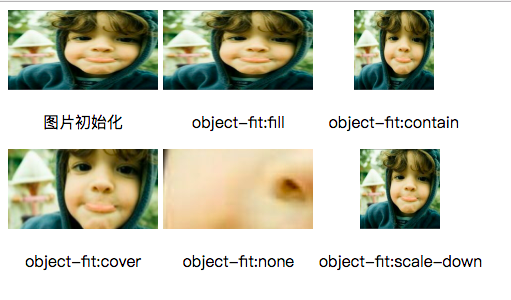
我們用一張圖片作為例子解析以上上面各個屬性:
//html <div> <img src="./public/test.jpg" class="initImg"/> <p>圖片初始化</p> </div> <div> <img src="./public/test.jpg" class="initImg fillImg"/> <p>object-fit:fill</p> </div> <div> <img src="./public/test.jpg" class="initImg containImg"/> <p>object-fit:contain</p> </div> </br> <div> <img src="./public/test.jpg" class="initImg coverImg"/> <p>object-fit:cover</p> </div> <div> <img src="./public/test.jpg" class="initImg noneImg"/> <p>object-fit:none</p> </div> <div> <img src="./public/test.jpg" class="initImg scaleDownImg"/> <p>object-fit:scale-down</p> </div> //css body div{ display: inline-block; text-align: center; } .initImg{ width: 150px; height: 80px; } .fillImg{ object-fit: fill; } .containImg{ object-fit: contain; } .coverImg{ object-fit: cover; } .noneImg{ object-fit: none; } .scaleDownImg{ object-fit: scale-down; }

這裡稍微解釋一下:
- fill: 預設值,和未設定一樣。會將圖片壓縮拉伸
- contain: 當寬/高的值達到父容器規定的最小寬/高時,則對應的另一個值會按照原始寬高比進行生成。例如上面,圖片的高度達到父容器高度後,寬度按照比例生成,導致左右留白
- cover: 和
contain不一樣,cover是以最大值為規定的。例如上圖,圖片的高度(較小值)首先達到父容器高度後,而寬度並未達到父容器的寬度,圖片會繼續'生長',直到寬度達到和父容器寬度一致。而等比伸縮的高度會溢位,溢位部分裁剪 - none: 顧名思義寬高對圖片不起作用,即使設定了固定的寬高,圖片仍然以原始大小展現,但是超出設定的值會被遮擋
- scale-down: 以
contain或none圖片最小尺寸為標準.
以上就是object-fit的全部用法。
很簡單,但是很強大
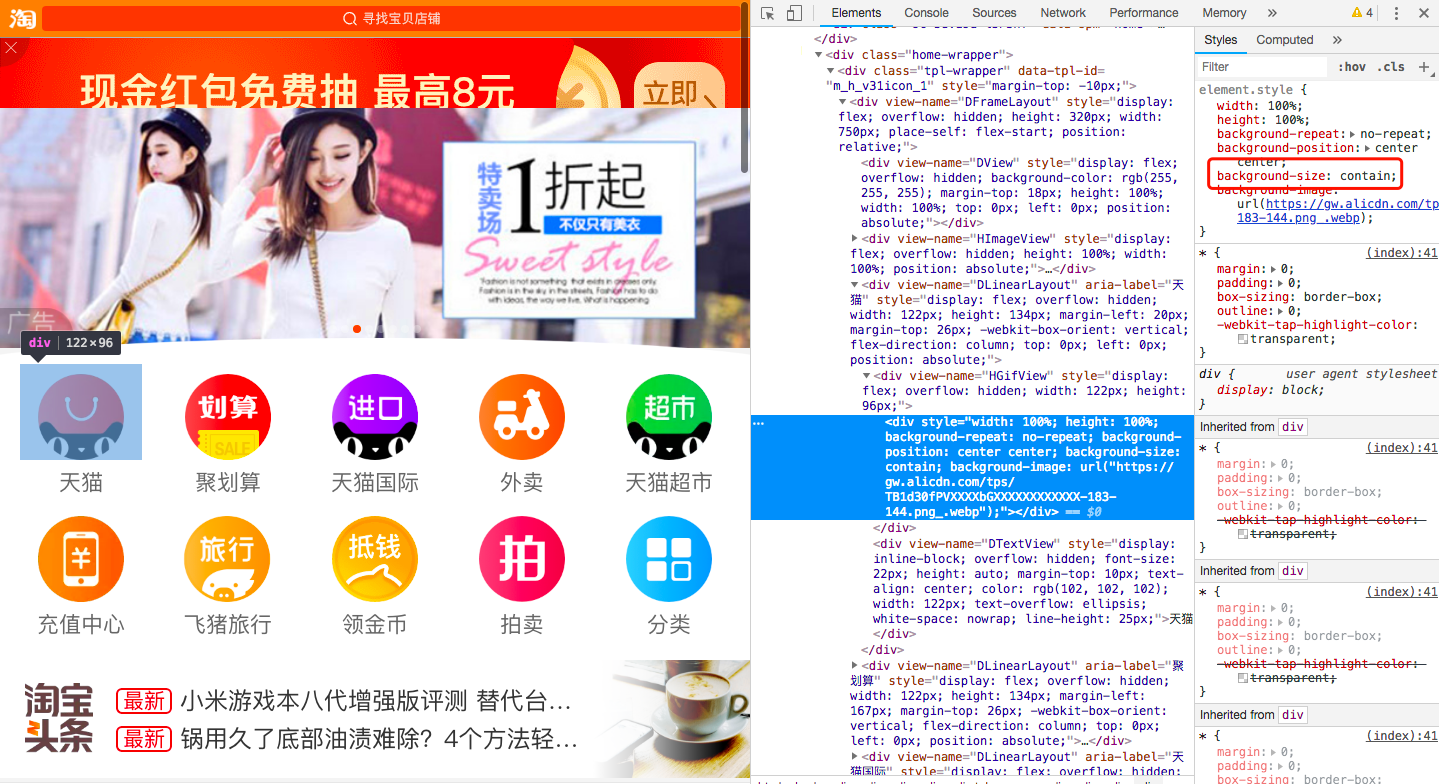
當然,也可以用background-size解決圖片伸縮問題
例如淘寶網:

當從文章提取的圖片和文章list的展示塊尺寸比例不一致的時候,背景圖可通過指定 background-size:contain | cover 來避免對圖片造成的壓縮或者拉伸。
