一步步教你使用rem適配不同螢幕的移動裝置
本文轉載自:https://www.cnblogs.com/dannyxie/p/6640903.html 感謝分享
1.先說說幾個前端常用的幾個單位的概論:
1、px (pixel,畫素):是一個虛擬長度單位,是計算機系統的數字化影象長度單位,如果px要換算成物理長度,需要指定精度DPI(Dots Per Inch,每英寸畫素數),在掃描列印時一般都有DPI可選。Windows系統預設是96dpi,Apple系統預設是72dpi。
2、em(相對長度單位,相對於當前物件內文字的字型尺寸):是一個相對長度單位,最初是指字母M的寬度,故名em。現指的是字元寬度的倍數,用法類似百分比,如:0.8em, 1.2em,2em等。通常1em=16px。
3、pt (point,磅):是一個物理長度單位,指的是72分之一英寸。pt=1/72(英寸), px=1/dpi(英寸)
4、rem(root em,根em):是CSS3新增的一個相對單位,這個單位引起了廣泛關注。這個單位與em有什麼區別呢?區別在於使用rem為元素設定字型大小時,相對大小對比的是HTML根元素。這個單位可謂集相對大小和絕對大小的優點於一身,通過它既可以做到只修改根元素就成比例地調整所有字型大小,又可以避免字型大小逐層複合的連鎖反應。目前,除了IE8及更早版本外,所有瀏覽器均已支援rem。對於不支援它的瀏覽器,應對方法也很簡單,就是多寫一個絕對單位的宣告。這些瀏覽器會忽略用rem設定的字型大小。
2.開始進入rem教程
1.先設定header裡面的meta標籤:
<meta name="viewport" content="initial-scale=1,maximum-scale=1, minimum-scale=1">
2.在header寫上
<script type="text/javascript">
document.documentElement.style.fontSize = document.documentElement.clientWidth / 640*100 + 'px';
</script>
問題:為什麼要設定Html的font-size?
答:這裡是設定html標籤的font-size,上面概論紅色字寫的很清晰,頁面元素使用rem單位時,是相對於這個html標籤的font-size的大小為基礎的。
問題:為什麼是clientWidth/640?為什麼要乘以100?
答:
1.是因為這裡是作為一個基礎數值,換個方向去想,這裡先不乘以100以免產生誤解。
例如:設計稿寬度是640px,有一個元素設計稿上的寬度是50px,裝置物理寬度是320px,那麼我們在頁面上應該設定寬度為 width:50rem,相當於寬度是:50*(320/640)=25px;這裡能正確算出在320px的裝置上剛好佔一半,其實可以想象為 rem=(320/640)。
2.一般瀏覽器的最小字型是12px,如果html的font-size=(320/640)px,相當於font-size=0.5px,那麼這個數值就小於12px,會造成一些計算的錯誤,和一些奇怪的問題,*100後,font-size是50px,就可以解決這種字型小於12px的問題。
- 為了計算方便 我們後面把比率乘以了100,(320/640)*100,那麼相對應這個元素在設定數值的時候就需要除以100了(50/100),這樣可以保證最後出來的數值不變.
3.設定好html的font-size,那麼我們下面就可以開始編寫根據設計稿的例子了。
設計稿是640px,有一個紅色盒子寬高都是320px,裡面的文字是32px,那麼下面是這個例子的程式碼。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1, minimum-scale=1">
<script type="text/javascript">
document.documentElement.style.fontSize = document.documentElement.clientWidth / 640*100 + 'px';
</script>
</head>
<body style="margin: 0 ;padding: 0;font-size: 0.32rem">
<div style="width: 3.2rem;height: 3.2rem ;background: red">
<span>danny.xie</span>
</div>
</body>
</html>
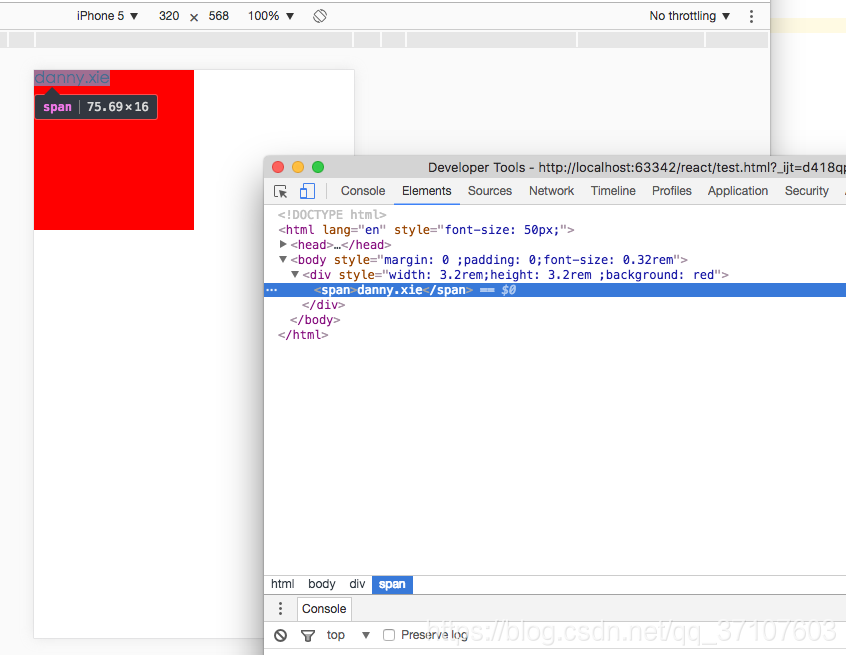
1.在iphone5下的情況,裝置的物理畫素是320px

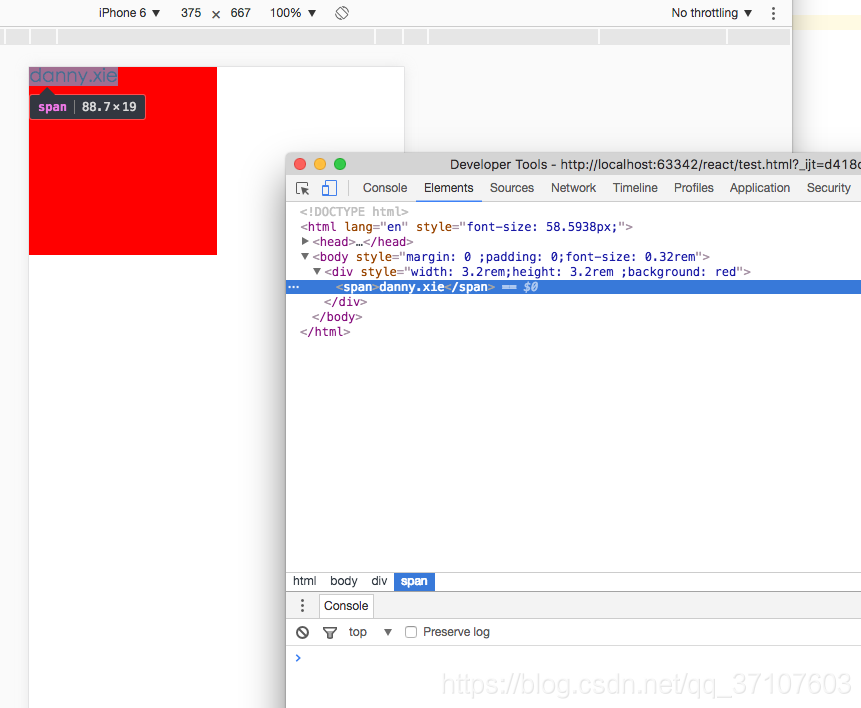
1.在iphone6下的情況,裝置的物理畫素是375px

可以看到字型的大小和紅色盒子的寬高跟設計稿上面的比例是保持一致的,這樣就是rem適配不同裝置的的基本用法,如上文有錯誤,歡迎指出和討論,十分感謝。
