微信小程式中頁面間資料傳遞
一、在index.js頁面
1、index.js中的goodspagedata方法從後臺get的資料通過setData將資料shareData從邏輯層傳送到檢視層(我理解為將資料傳送到Page({})下層和goodspagedata方法的同級)
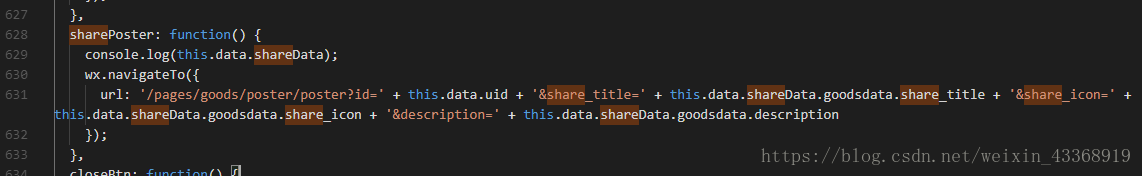
2、然後在index.js的sharePoster方法中通過this.data.shareData拿到資料,再通過navigateTo將所需資料傳送到post.js中
(從index頁面跳轉到post頁面,並且把index頁面的資料傳遞到post頁面使用)
二、在post.js頁面
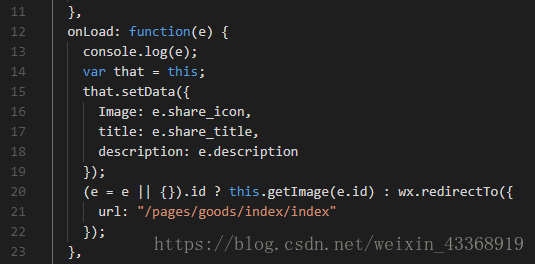
1、在post.js頁面中的onLoad事件的e引數中就包括index.js傳遞過來的資料,將資料通過setData從邏輯層傳送到post.wxml檢視層
post.js
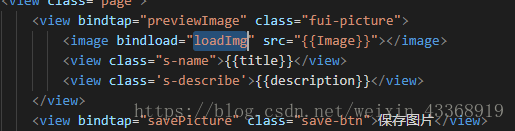
post.wxml
相關推薦
微信小程式中頁面間資料傳遞
一、在index.js頁面 1、index.js中的goodspagedata方法從後臺get的資料通過setData將資料shareData從邏輯層傳送到檢視層(我理解為將資料傳送到Page({})下層和goodspagedata方法的同級) 2、然後在index.js的shareP
如何在微信小程式的頁面間傳遞資料?
知曉程式注: 我們在之前釋出過小程式頁面傳值方法的 ,說明了在小程式開發中,兩種常見的頁面之間傳值方法。 本期,「知曉程式」為你帶來的是「倒數記日」小程式開發者帶來的,小程式開發中,有關頁面間資料傳遞的更多方法。 文 | 小日子先生 在微信小程式的開發中,我們會經
微信小程式-中處理json資料 (從json資料中提取想要的值 將變數json字串轉成json物件)
1、新增依賴 <dependency> <groupId>net.sf.json-lib</groupId> <artifactId>jso
微信小程式中頁面跳轉時如何傳遞一個物件
必須在需要跳轉的頁面中先使用 JSON.stringify(obj)對需要傳遞的物件資料進行轉換(轉換為json格式的資料), 把轉換後的資料 接在 url後面。最後在跳轉顯示的頁面先使用JSON.parse(json) 轉換為js型別的資料。 例: 在跳轉需要跳轉的頁面 i
微信小程式中資料的儲存和獲取
/儲存資料 try { wx.setStorageSync('key',this.data.radioCheckVal2) //key表示data中的引數
微信小程式中使用Echarts(可非同步請求資料)
在微信小程式中使用Echarts,主要分為以下幾步: 1.首先要下載ecomfe/echarts-for-weixin專案,下載後將ec-canvas資料夾複製到小程式專案中,假設放在根目錄下utils資料夾中。 2.在要實現echarts圖的頁面引入echarts.js檔案,例如要在i
微信小程式同一個頁面壓入歷史棧兩次,返回第二次頁面沒資料
微信小程式同一個頁面壓入歷史棧兩次,返回第二次頁面沒資料 問題描述 最近專案中遇到一個場景,頁面A(A1) => B => A(A2), 然後返回時,先從頁面返回時,從A2 => B => A1, A2 回退時,會觸發 A2 的 onUnload(
微信小程式中把頁面生成圖片
這個問題我上網搜了一下,答案有多種,但是真正能用的沒有幾何。很多答案都是雷同,有的網友也不負責任,直接拿來照抄,自己也不跑一遍看看。哎,不說了,說多了全是淚。希望我們的技術達人在分享的時候,能夠真實的走一遍程式碼,儘量能讓我等小白看的懂啊。鬧騷發過了,下面我們就進入正題吧(*^__^*) 嘻嘻……
微信小程式中Echarts資料非同步更新
就是微信小程式中使用echarts-for-weixin 1.wx.request 首先講講wx.request的使用: wx.request({ url: 'test.php', //僅為示例,並非真實的介面地址 data: { x: '
如何在原生微信小程式中實現資料雙向繫結歡迎使用CSDN-markdown編輯器
在原生小程式開發中,資料流是單向的,無法雙向繫結,但是要實現雙向繫結的功能還是蠻簡單的! 下文要講的是小程式框架 minapp 中實現雙向繫結的原理,在 minapp 中,你只需要在 wxml 模板中給元件的屬性名後加上 .sync 就可以實現雙向繫
微信小程式中內嵌一個h5頁面
1.寫好要嵌入的html頁面 PS:我是用sublime編輯器編寫的html頁面,從後臺伺服器上面讀取資料(富文字的內容),追加到body裡面,再上傳到前端伺服器上面 2.把h5資料夾(包括多個需要內
微信小程式中內嵌h5頁面,新增撥打電話功能
1.內嵌的h5頁面,head裡面新增meta標籤,需要撥打電話的地方新增a標籤 ,屬性href=“tel: 135xxxxxxxx” PS:name="format-detection"為格式檢測,te
在微信小程式中如何獲取使用者當前的地理位置以及在頁面上如何給在map元件上的圖示繫結事件
效果圖 元件 <map id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="15" controls="{{controls}}" bindcontroltap="controlta
直擊根源:微信小程式中web-view再次重新整理後頁面需要退兩次
背景 在上一章(直擊根源:vue專案微信小程式頁面跳轉web-view不重新整理)解決了vue在小程式回退不重新整理的問題之後,會引出了一個重新整理的頁面需要點選返回兩次才能返回上一個頁面 問題描述 在A頁面從B頁面帶了引數返回之後,A頁面會重新整理,直接導致了,A頁面返回上一個頁面需要點選兩次,其中點
微信小程式 藍芽 長資料包 分包拆包
https://www.jianshu.com/p/de7bd0093c43 關於 微信小程式藍芽 分包傳送 及 多包傳送 不返回問題 關於分包傳送 20位元組分包,微信小程式支援多於20位元組傳送。但是低功耗藍芽傳輸可能會有問題,建議分包傳送 for
微信小程式--07頁面生命週期
頁面的生命週期 宣告週期總結就是三句話: /* tab之間的切換不會讓頁面重新載入,也就不會解除安裝,只是隱藏起來了 */ /* 在進行NavigatorTo,跳轉到的那個目標頁面會被載入(load),跳轉之前的頁面被隱藏(hide)*/ /* 回退(Navigat
微信小程式中引入iconfont阿里巴巴向量圖示
1.訪問iconfont阿里巴巴向量圖示庫官網 2.搜尋自己想找的圖示(輸入拼音,中文或英文都可以) 3.把自己想找的圖示“新增入庫” 4.點選購物車,新增至專案(若無專案,可新建) 5.檢視線上連結 6.點選複製程式碼 7.在微信小
微信小程式中 scroll-view觸底事件不觸發的解決方法
scroll-view元件是否設定了確定的高度,若沒有請設定 scroll-view元件的 lower-threshold 引數是否帶了單位,若帶了單位如 px、rpx等,請去除,只使用數值。 若設定了上面兩項還是沒有效果,將 scroll-view的高度設定為具
weui在微信小程式中如何使用
weUI 是一套同微信原生視覺體驗一致的基礎樣式庫,由微信官方設計團隊為微信 Web 開發量身設計,可以令使用者的使用感知更加統一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。 預覽 用微信web開發者工
微信小程式一個頁面多個按鈕分享怎麼處理
首先呢,第一步先看api文件: 元件:button https://developers.weixin.qq.com/miniprogram/dev/component/button.html 框架-邏輯層-註冊頁面-頁面事件處理函式:onShareAppMessage https://develop