實驗十三 圖形介面事件處理技術
實驗時間 201
1、實驗目的與要求
(1) 掌握事件處理的基本原理,理解其用途;
(2) 掌握AWT事件模型的工作機制;
(3) 掌握事件處理的基本程式設計模型;
(4) 瞭解GUI介面元件觀感設定方法;
(5) 掌握WindowAdapter類、AbstractAction類的用法;
(6) 掌握GUI程式中滑鼠事件處理技術。
2、實驗內容和步驟
實驗1: 匯入第11章示例程式,測試程式並進行程式碼註釋。
測試程式1:
l 在elipse IDE中除錯執行教材443頁-444頁程式11-1,結合程式執行結果理解程式;
l 在事件處理相關程式碼處添加註釋;
l 用lambda表示式簡化程式;
l 掌握JButton元件的基本API;
l 掌握Java中事件處理的基本程式設計模型。
對程式原始碼的註釋:
ButtonFrame.java
package button; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a button panel */ public class ButtonFrame extends JFrame { private JPanel buttonPanel; private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 400; //畫素的大小 public ButtonFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); // 建立按鈕 JButton yellowButton = new JButton("Yellow"); JButton blueButton = new JButton("Blue"); JButton redButton = new JButton("Red"); //生成了3個按鈕元件 buttonPanel = new JPanel(); //通過add方法來新增元件 // 向面板新增按鈕 buttonPanel.add(yellowButton); buttonPanel.add(blueButton); buttonPanel.add(redButton); // 向框架新增面板 add(buttonPanel); // 建立按鈕操作 ColorAction yellowAction = new ColorAction(Color.YELLOW); ColorAction blueAction = new ColorAction(Color.BLUE); ColorAction redAction = new ColorAction(Color.RED); //生成 3個類物件 yellowButton.addActionListener(yellowAction); blueButton.addActionListener(blueAction); redButton.addActionListener(redAction); } // 用addActionListener將操作與按鈕相關聯 /** * An action listener that sets the panel's background color. */ private class ColorAction implements ActionListener//這是一個監聽器類,類名ColorAction { private Color backgroundColor; public ColorAction(Color c) { backgroundColor = c; } public void actionPerformed(ActionEvent event) { buttonPanel.setBackground(backgroundColor); } } }
button.java
package button; import java.awt.*; import javax.swing.*; /** * @version 1.34 2015-06-12 * @author Cay Horstmann */ public class ButtonTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new ButtonFrame(); frame.setTitle("ButtonTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }
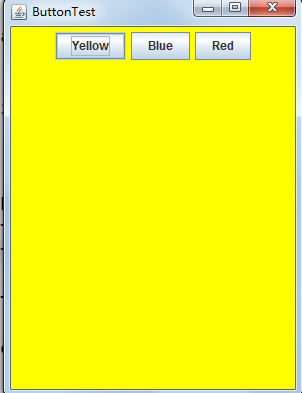
測試程式執行後的結果:


點選按鈕鍵,按照相應的顏色根據使用者的要求來點選相應的顏色按鈕
修改程式
使用makeButton的方法來簡化這個圖形使用者介面的程式,程式的結果沒變,程式碼減少,具體程式碼在源程式中已經註釋,相關程式原始碼如下:
package button; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a button panel */ public class ButtonFrame extends JFrame { private JPanel buttonPanel; private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 400; //畫素的大小 public ButtonFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); // create buttons JButton yellowButton = new JButton("Yellow"); JButton blueButton = new JButton("Blue"); JButton redButton = new JButton("Red"); //生成了3個按鈕元件 buttonPanel = new JPanel(); //通過add方法來新增元件 // 向面板新增按鈕 /*buttonPanel.add(yellowButton); buttonPanel.add(blueButton); buttonPanel.add(redButton);*/ // 向框架新增面板 add(buttonPanel); // 建立按鈕操作 /*ColorAction yellowAction = new ColorAction(Color.YELLOW); ColorAction blueAction = new ColorAction(Color.BLUE); ColorAction redAction = new ColorAction(Color.RED);*/ //生成 3個類物件 makeButton("黃色",Color.yellow); makeButton("藍色",Color.blue); makeButton("紅色",Color.red); } /* yellowButton.addActionListener(yellowAction); blueButton.addActionListener(blueAction); redButton.addActionListener(redAction); }*/ // 用addActionListener將操作與按鈕相關聯 public void makeButton(String name , Color backgroundColor) { JButton button=new JButton(name); buttonPanel.add(button); ColorAction action=new ColorAction(backgroundColor); button.addActionListener(action); } /** * An action listener that sets the panel's background color. */ private class ColorAction implements ActionListener//這是一個監聽器類,類名ColorAction { private Color backgroundColor; public ColorAction(Color c) { backgroundColor = c; } public void actionPerformed(ActionEvent event) { buttonPanel.setBackground(backgroundColor); } } }
再對程式進一步修改,新增綠色進去,結果如下:

測試程式2:
l 在elipse IDE中除錯執行教材449頁程式11-2,結合程式執行結果理解程式;
l 在元件觀感設定程式碼處添加註釋;
l 瞭解GUI程式中觀感的設定方法。
程式測試結果:

程式原始碼及其註釋:
package plaf; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing.SwingUtilities; import javax.swing.UIManager; /** * A frame with a button panel for changing look-and-feel */ public class PlafFrame extends JFrame { private JPanel buttonPanel; public PlafFrame() { buttonPanel = new JPanel(); UIManager.LookAndFeelInfo[] infos = UIManager.getInstalledLookAndFeels(); for (UIManager.LookAndFeelInfo info : infos) makeButton(info.getName(), info.getClassName()); add(buttonPanel); pack(); } /** * Makes a button to change the pluggable look-and-feel. * @param name the button name * @param className the name of the look-and-feel class */ private void makeButton(String name, String className) { // 向面板新增按鈕 JButton button = new JButton(name); buttonPanel.add(button); // 設定按鈕操作 button.addActionListener(event -> { // 按鈕動作:切換到新的外觀 try { UIManager.setLookAndFeel(className); SwingUtilities.updateComponentTreeUI(this); pack(); } catch (Exception e) { e.printStackTrace(); } }); } }
測試程式3:
l 在elipse IDE中除錯執行教材457頁-458頁程式11-3,結合程式執行結果理解程式;
l 掌握AbstractAction類及其動作物件;
l 掌握GUI程式中按鈕、鍵盤動作對映到動作物件的方法。
測試結果:


程式原始碼及其註釋:
ActionFrame.java
package action; import java.awt.*; import java.awt.event.*; import javax.swing.*; /** * A frame with a panel that demonstrates color change actions. */ public class ActionFrame extends JFrame { private JPanel buttonPanel; private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; public ActionFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); buttonPanel = new JPanel(); // 定義的行為 Action yellowAction = new ColorAction("Yellow", new ImageIcon("yellow-ball.gif"), Color.YELLOW); Action blueAction = new ColorAction("Blue", new ImageIcon("blue-ball.gif"), Color.BLUE); Action redAction = new ColorAction("Red", new ImageIcon("red-ball.gif"), Color.RED); //為這些操作新增按鈕 buttonPanel.add(new JButton(yellowAction)); buttonPanel.add(new JButton(blueAction)); buttonPanel.add(new JButton(redAction)); // 向框架新增面板 add(buttonPanel); // 將Y、B和R鍵與名稱關聯起來 InputMap imap = buttonPanel.getInputMap(JComponent.WHEN_ANCESTOR_OF_FOCUSED_COMPONENT); imap.put(KeyStroke.getKeyStroke("ctrl Y"), "panel.yellow"); imap.put(KeyStroke.getKeyStroke("ctrl B"), "panel.blue"); imap.put(KeyStroke.getKeyStroke("ctrl R"), "panel.red"); //將名稱與動作關聯起來 ActionMap amap = buttonPanel.getActionMap(); amap.put("panel.yellow", yellowAction); amap.put("panel.blue", blueAction); amap.put("panel.red", redAction); } public class ColorAction extends AbstractAction { /** * Constructs a color action. * @param name the name to show on the button * @param icon the icon to display on the button * @param c the background color */ public ColorAction(String name, Icon icon, Color c) { putValue(Action.NAME, name); putValue(Action.SMALL_ICON, icon); putValue(Action.SHORT_DESCRIPTION, "Set panel color to " + name.toLowerCase()); putValue("color", c); } public void actionPerformed(ActionEvent event) { Color c = (Color) getValue("color"); buttonPanel.setBackground(c); } } }
ActionTest.java
package action; import java.awt.*; import javax.swing.*; /** * @version 1.34 2015-06-12 * @author Cay Horstmann */ public class ActionTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new ActionFrame(); frame.setTitle("ActionTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }
測試程式4:
l 在elipse IDE中除錯執行教材462頁程式11-4、11-5,結合程式執行結果理解程式;
l 掌握GUI程式中滑鼠事件處理技術。
程式測試結果:

程式原始碼及其註釋

package mouse; import java.awt.*; import java.awt.event.*; import java.awt.geom.*; import java.util.*; import javax.swing.*; /** * A component with mouse operations for adding and removing squares. */ public class MouseComponent extends JComponent { private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; private static final int SIDELENGTH = 10; private ArrayList<Rectangle2D> squares; private Rectangle2D current; // 包含滑鼠游標的正方形 public MouseComponent() { squares = new ArrayList<>(); current = null; addMouseListener(new MouseHandler()); addMouseMotionListener(new MouseMotionHandler()); } public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } public void paintComponent(Graphics g) { Graphics2D g2 = (Graphics2D) g; //畫出所有方塊 for (Rectangle2D r : squares) g2.draw(r); } /** * Finds the first square containing a point. * @param p a point * @return the first square that contains p */ public Rectangle2D find(Point2D p) { for (Rectangle2D r : squares) { if (r.contains(p)) return r; } return null; } /** * Adds a square to the collection. * @param p the center of the square */ public void add(Point2D p) { double x = p.getX(); double y = p.getY(); current = new Rectangle2D.Double(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH, SIDELENGTH); squares.add(current); repaint(); } /** * Removes a square from the collection. * @param s the square to remove */ public void remove(Rectangle2D s) { if (s == null) return; if (s == current) current = null; squares.remove(s); repaint(); } private class MouseHandler extends MouseAdapter { public void mousePressed(MouseEvent event) { // 如果游標不在正方形內,則新增一個新的正方形 current = find(event.getPoint()); if (current == null) add(event.getPoint()); } public void mouseClicked(MouseEvent event) { // r雙擊當前方塊即可 current = find(event.getPoint()); if (current != null && event.getClickCount() >= 2) remove(current); } } private class MouseMotionHandler implements MouseMotionListener { public void mouseMoved(MouseEvent event) { // 如果滑鼠在內部,則將滑鼠游標設定為十字線 //一個矩形 if (find(event.getPoint()) == null) setCursor(Cursor.getDefaultCursor()); else setCursor(Cursor.getPredefinedCursor(Cursor.CROSSHAIR_CURSOR)); } public void mouseDragged(MouseEvent event) { if (current != null) { int x = event.getX(); int y = event.getY(); // 拖動當前矩形,使其居中(x, y) current.setFrame(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH, SIDELENGTH); repaint(); } } } }mouse
實驗2:結對程式設計練習
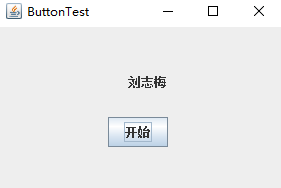
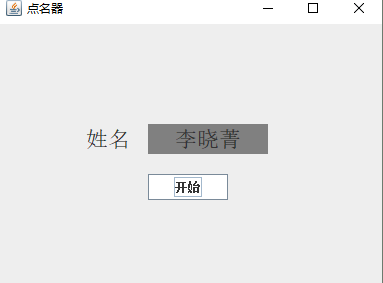
利用班級名單檔案、文字框和按鈕元件,設計一個有如下介面(圖1)的點名器,要求使用者點選開始按鈕後在文字輸入框隨機顯示2017級網路與資訊安全班同學姓名,如圖2所示,點選停止按鈕後,文字輸入框不再變換同學姓名,此同學則是被點到的同學姓名。
圖1 點名器啟動介面

圖2 點名器點名介面

實驗原始碼:
package d0; import java.awt.*; import javax.swing.*; import aa.ButtonFrame; /** * @version 1.34 2015-06-12 * @author Cay Horstmann */ public class ButtonTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new ButtonFrame(); frame.setTitle("ButtonTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }
package aa; import java.awt.*; import java.awt.event.*; import javax.swing.*; import java.io.*; import java.util.*; import java.util.List; import java.util.Timer; import java.util.jar.Attributes.Name; /** * A frame with a button panel */ public class ButtonFrame extends JFrame { private JPanel buttonPanel; private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; public ButtonFrame() { try { String line = null; List<String> list = new ArrayList<String>(); BufferedReader in = new BufferedReader(new FileReader("D:\\studentnamelist.txt")); while ((line = in.readLine()) != null) { String temp = line.trim(); if (temp != null && !"".equals(temp)) list.add(temp); } String[] arr = (String[]) list.toArray(new String[list.size()]); setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); buttonPanel = new JPanel(); buttonPanel.setLayout(null); JLabel jLabel = new JLabel("準備"); JButton jButton = new JButton("開始"); JButton jButton2 = new JButton("TI"); jLabel.setBounds(130, 40, 200, 30); jButton.setBounds(110, 90, 60, 30); jButton.addActionListener(new ActionListener() { public void actionPerformed(ActionEvent e) { Timer timer = new Timer(); TimerTask timerTask = new TimerTask() { public void run() { String[] name = arr; jLabel.setText(name[(int) Math.round(Math.random() * 32)]); } }; timer.schedule(timerTask, 0, 500); } }); buttonPanel.add(jLabel); buttonPanel.add(jButton); add(buttonPanel); } catch (FileNotFoundException e1) { // TODO 自動生成的 catch 塊 e1.printStackTrace(); }catch (IOException e1) { // TODO 自動生成的 catch 塊 e1.printStackTrace(); } } }
實驗結果:

因為自己的實驗有一點不好的地方,所以用助教學長的程式碼帶進行學習,以下是程式碼的註釋:

import java.util.*; import java.awt.*; import javax.swing.*; import java.awt.event.*; import java.io.File; import java.io.FileNotFoundException; import javax.swing.event.*; public class NameFrame extends JFrame implements ActionListener{ private JLabel jla; private JLabel jlb; private JButton jba; private static boolean flag = true;//判斷開始按鈕是否被點過 public NameFrame(){ this.setLayout(null); //新增按鈕 jla = new JLabel("姓名"); jlb = new JLabel("準備中"); jba = new JButton("開始"); this.add(jla); this.add(jlb); jla.setFont(new Font("Courier",Font.PLAIN,22)); jla.setHorizontalAlignment(JLabel.CENTER); jla.setVerticalAlignment(JLabel.CENTER); jla.setBounds(20,100,180,30); jlb.setOpaque(true); jlb.setBackground(Color.red);//開始準備的背景顏色 jlb.setFont(new Font("Courier",Font.PLAIN,22)); jlb.setHorizontalAlignment(JLabel.CENTER); jlb.setVerticalAlignment(JLabel.CENTER); jlb.setBounds(150,100,120,30); //(左,上,寬,高) this.add(jba); jba.setBounds(150,150,80,26); jba.addActionListener(this); this.setTitle("點名器"); this.setBounds(400,400,400,300);//設定點名器的位置大小 this.setVisible(true); this.setDefaultCloseOperation(DISPOSE_ON_CLOSE); } public void actionPerformed(ActionEvent e){ int i=0; String names[]=new String[50]; try { Scanner in=new Scanner(new File("D:\\studentnamelist.txt"));//檔案路徑 while(in.hasNextLine()) { names[i]=in.nextLine(); i++; } } catch (FileNotFoundException e1) { // TODO 自動生成的 catch 塊 e1.printStackTrace(); } if(jba.getText()=="開始"){ jlb.setBackground(Color.MAGENTA); flag = true; new Thread(){ public void run(){ while(NameFrame.flag){ Random r = new Random(); int i= r.nextInt(47);//返回一個數,並且再隨機的生成另一個數 jlb.setText(names[i]); } } }.start(); jba.setText("停止"); jba.setBackground(Color.YELLOW); } else if(jba.getText()=="停止"){ flag = false; jba.setText("開始"); jba.setBackground(Color.WHITE); jlb.setBackground(Color.gray);//按鈕的背景顏色 } } public static void main(String arguments []){ new NameFrame(); } }NameFrame

package 點名器; import java.awt.EventQueue; import javax.swing.JFrame; public class Demo { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new JFrame(); frame.setTitle("ButtonTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } }Demo

結對變成練習夥伴:蘇浪浪
實驗總結:
理論知識點的總結
時間處理的基礎
事件源(eventsource):能夠產生事件的物件都可以成為事件源,如文字框、按鈕等。一個事件源是一個能夠註冊監聽器並向監聽器傳送事件物件的物件。
事件監聽器(eventlistener):事件監聽器物件接收事件源傳送的通告(事件物件),並對發生的事件作出響應。一個監聽器物件就是一個實現了專門監聽器介面的類例項,該類必須實現介面中的方法,這些方法當事件發生時,被自動執行。
事件物件(eventobject):Java將事件的相關資訊封裝在一個事件物件中,所有的事件物件都最終派生於java.util.EventObject類。不同的事件源可以產生不同類別的事件。
監聽器物件:是一個實現了特定監聽器介面(listenerinterface)的類例項。
事件源:是一個能夠註冊監聽器物件併發送事件物件的物件。
當事件發生時,事件源將事件物件自動傳遞給所有註冊的監聽器。監聽器物件利用事件物件中的資訊決定如何對事件做出響應。
監聽器介面的實現:監聽器類必須實現與事件源相對應的介面,即必須提供介面中方法的實現。
介面卡類
當程式設計師使用者試圖關閉一個框架視窗時,Jframe物件就是WindowEvent的事件源
視窗監聽器必須是實現WindowListener介面的類的一個物件,WindowListener介面中有七個方法,他們的名字是自解釋的。
鑑於程式碼簡化的要求,對於有不止一個方法的AWT監聽器介面都有一個實現了它的所有方法,但卻不做任何工作的介面卡類。
例:WindowAdapter類。
介面卡類動態地滿足了Java中實現監視器類的技術要求。
選單、擊鍵或工具欄上的按鈕選擇特定的功能。
動作介面器及類:
Swing包提供了非常實用的機制來封裝命令,並將它們連線到多個事件源,這就是Action介面。 動作物件是一個封裝下列內容的物件:
–命令的說明:一個文字字串和一個可選圖示;
–執行命令所需要的引數。 滑鼠事件返回值:滑鼠事件的型別是MouseEvent,當發生滑鼠事件時:MouseEvent類自動建立一個事件物件,以及事件發生 位置的x和y座標,作為事件返回值。 AWT事件繼承層次:

