VUE學習筆記(一)—安裝vue-cli和建立專案
Github:https://github.com/sueRimn
1.cmd開啟控制檯進行建立專案
(1)全域性安裝腳手架
在命令列輸入:npm install vue-cli -g

(2)初始化專案
繼續輸入:vue init webpack myvue(myvue是我取的專案名,根據個人需要進行設定),然後一路enter就行,預設就是yes

(3)進入專案目錄
專案初始化完成後繼續輸入:cd myvue (myvue是初始化設定的專案名)

(4)安裝依賴
輸入:npm install
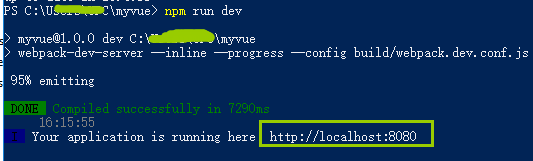
(5)執行
輸入:npm run dev

賦值所給的伺服器地址在網頁上就能開啟看到執行結果了。

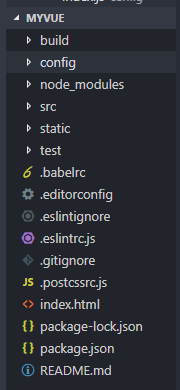
生成的專案目錄如下:

相關推薦
VUE學習筆記(一)—安裝vue-cli和建立專案
Github:https://github.com/sueRimn 1.cmd開啟控制檯進行建立專案 (1)全域性安裝腳手架 在命令列輸入:npm install vue-cli -g (2)初始化專案 繼續輸入:vue init webpack myvue(myvue是我取的專案名,
vue學習筆記(一)關於事件冒泡和鍵盤事件 以及與Angular的區別
一、事件冒泡 方法一、使用event.cancelBubble = true來阻止冒泡 <div @click="show2()"> <input type="button" value="按鈕" @click="show1($event)"
Vue學習筆記(一)
一、指令學習 基本寫法: <body> <div id="app1"> {{message}} </div> <script type="text/javascript"> var vm=ne
VUE2.0學習筆記(一):VUE-CLI 腳手架
個人理解:搭建vue-cli vue腳手架的作用是,寫的專案可以通過webpack 快速打包,加密程式碼,避免原始碼洩露。腳手架的搭建步驟(摘錄自技術胖部落格:點選開啟技術胖部落格):1、前提:安裝了npm(在終端可以用npm -V檢查版本)2、開啟終端,在當前資料夾下執行命
vue 學習筆記(一)
例項生命週期鉤子 beforeCreate--->created--->beforeMount--->mounted(beforeUpdate-->updated)---&g
VUE學習筆記(一)基礎
常用指令 v-model:雙向資料繫結 <div id="app"> 輸入您的姓名: <input type="text" v-model="name"> <p>{{ $data | json
vue 學習筆記(一)
vue學習及應用也有一年多了,但一直沒能系統的總結過。多少有些遺憾。正好趕上找工作,就趁此鞏固、總結下吧。 一、vue生命週期函式 beforeCreate , created // 建立前, 建立完成 beforeMount
Vue學習筆記(一)元件
在做課設的時候,動態生成表格需要寫一堆js程式碼,於是乎決定採用一個前端框架來簡化編碼過程,之前已經學過Vue的一些知識了,因此直接從元件開始記錄。 1.簡單的元件例項 <div class="vue"> <button-c
vue學習筆記(一)---- vue指令( v-bind 屬性繫結 )
**看栗子:** ```html ``` ——安裝,創建項目,配置
lvs csv oot url root import 方式 配置文件 函數 瘋狂的暑假學習之 Django學習筆記(一) 教材 書《The Django Book》 視頻:csvt Django視頻 1.創建項目
ELK學習筆記(一)安裝Elasticsearch、Kibana、Logstash和X-Pack
成功 前端 功能 靈活 日誌分析 傳統 開發人員 收集 還在 最近在學習ELK的時候踩了不少的坑,特此寫個筆記記錄下學習過程。 日誌主要包括系統日誌、應用程序日誌和安全日誌。系統運維和開發人員可以通過日誌了解服務器軟硬件信息、檢查配置過程中的錯誤及錯誤發生的原因。經常分析日
Git 學習筆記(一) 安裝Git 伺服器
選擇gitblit 作為Git伺服器 1.安裝JDK1.8,過程略。並且更新環境變數。 JAVA_HOME=D:\Program Files \Java\jdk1.8 CLASSPATH=%JAVA_HOME%/lib/dt.jar;%JAVA_HOME%/lib/to
VS2017下OpenCV3.2學習筆記(一)安裝配置、測試程式
第一步:安裝 將opencv安裝好,放入C盤中 第二步:配置環境變數 計算機->屬性->高階系統設定->環境變數 C:\ opencv\build\x64\vc1
OpenCV學習筆記(一)——安裝配置、第一個程式
決心開始研究OpenCV。閒言少敘,sourceforge網站最近的版本是2011年8月的OpenCV2.3.1,下載安裝,我這裡使用的開發環境是vs2008,網上搜了一下配置的教程,與之前的幾個OpenCV版本的配置過程大體相同:(教程網上很多,知之為知之,不知百度之,我
Django 學習筆記(一)安裝
Django 安裝 平臺 Windows10 工具 Python3.6 1.鍵盤win+r 開啟“執行”對話方塊,輸入cmd,控制檯介面。預設地址是C:\Users\Lee> ,Lee是我這臺電腦使用者名稱,不是電腦名。 2.由於我這臺電腦同時存在Python2.7與Python3.6,所以我設定
Apache學習筆記(一)—— 安裝Apache
編譯安裝Apache下載原始碼Apache存檔站點(推薦):http://archive.apache.org/dist/httpd/Apache官方站點:http://www.apache.org/dist/httpd/Apache備份站點:http://www.eu.ap
Arrayfire學習筆記(一)安裝
1.安裝 arrayfire的官網上有教程。按照步驟基本就可以完成安裝。http://arrayfire.org/docs/installing.htm 安裝的過程就是很簡單了,使用者需要做的就是設定一個環境變數。即,In edit mode, append AF_PATH
MongoDB學習筆記(一)MongoDB的介紹和安裝
MongoDB是什麼? MongoDB是一個基於分散式檔案儲存的資料庫。由C++語言編寫。主要是為web應用提供可擴充套件的高效能資料儲存解決方案。是當前Nosql(not only sql)資料庫中比較熱門的一種。 它的特點:高效能,易部署,易使用, 儲
JSP學習筆記(一):JSP語法和指令
沒有 文件的 encoding 引入 2.0 .cn name blog .get 一、語法 1、腳本程序的語法格式: 腳本程序可以包含任意量的Java語句、變量、方法或表達式,只要它們在腳本語言中是有效的。 <% 代碼片段 %> 2、中文編碼問題
算法學習筆記(一):插入排序和線性查找
插入排序 算法學習 AS 獲取 ear array import 右移 創建 (一)插入排序 看下面這張圖片:把打牌時手上的牌抽象為一個列表A,j表示當前最新抓的牌的索引(先放到手上最右邊) 索引 j =0 時 A[j] = 3 j >= 1時, 1、我們拿到
