jQuery實現飛入購物車功能
阿新 • • 發佈:2018-06-09
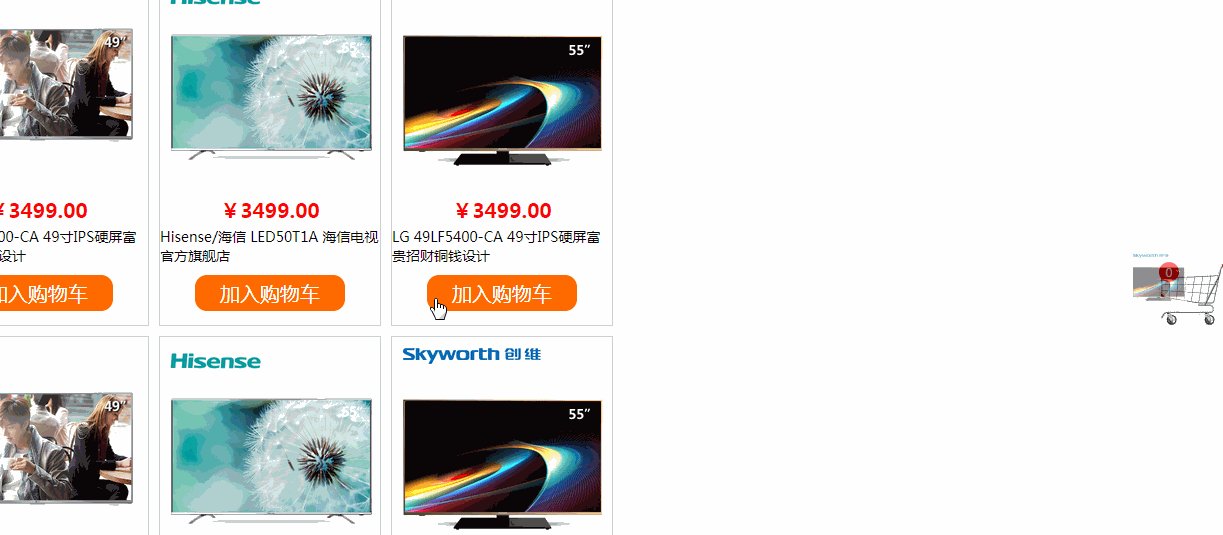
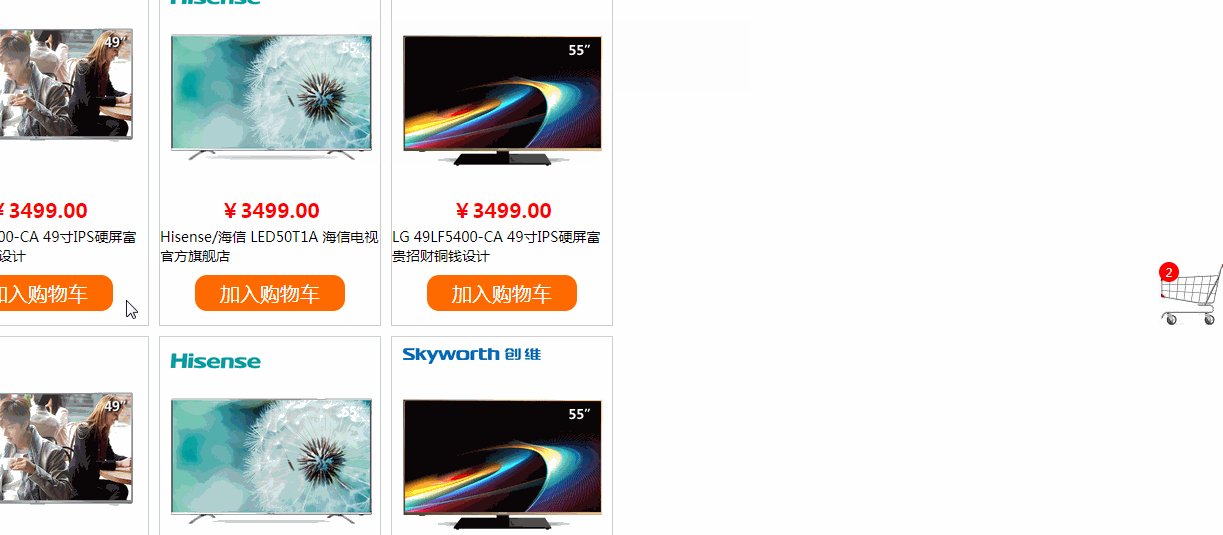
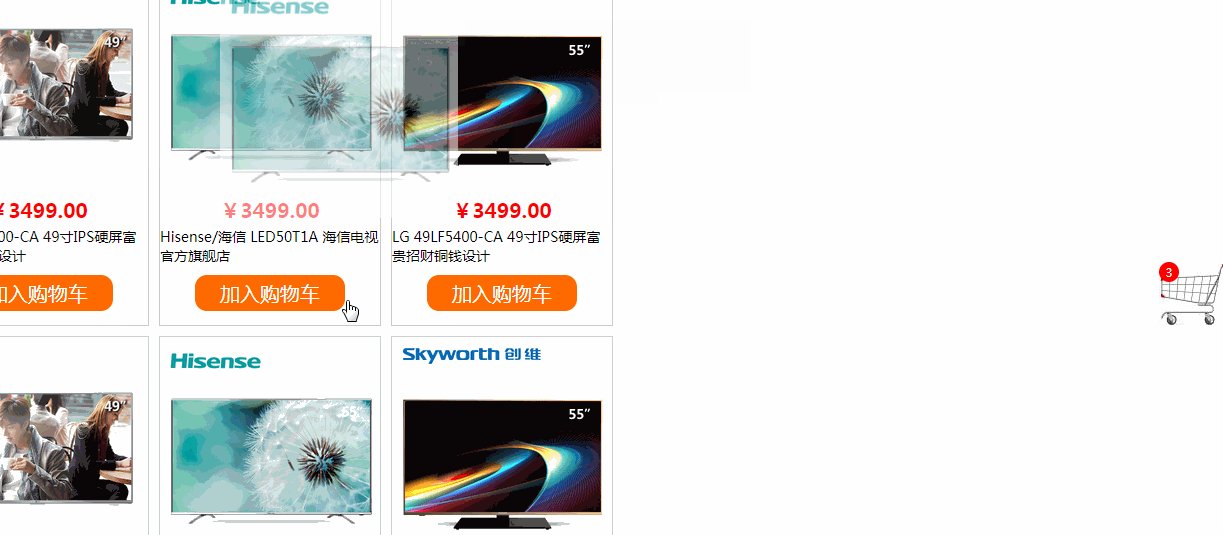
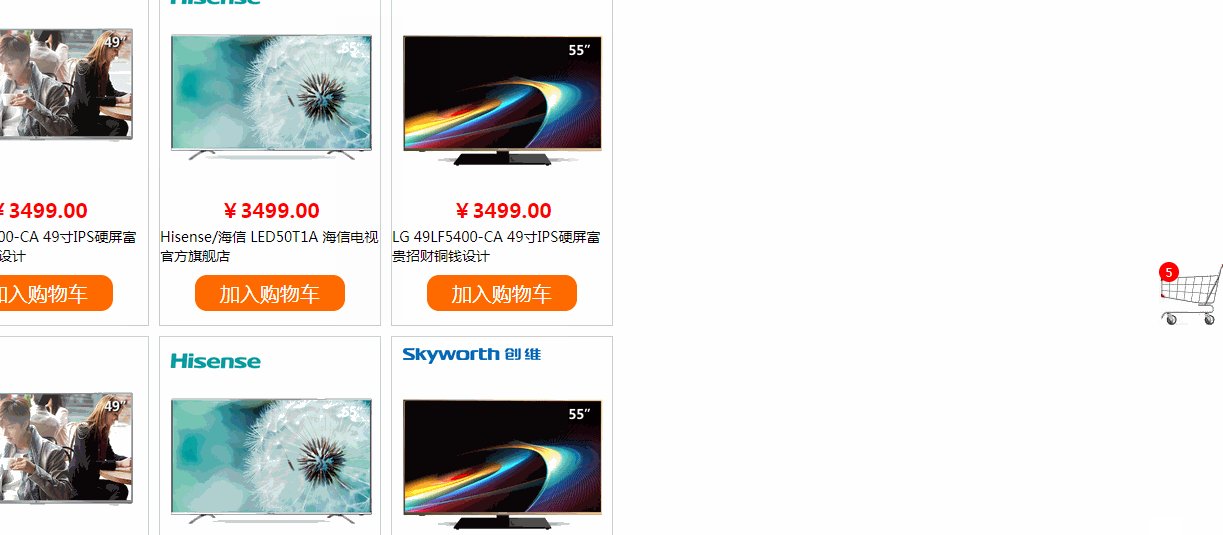
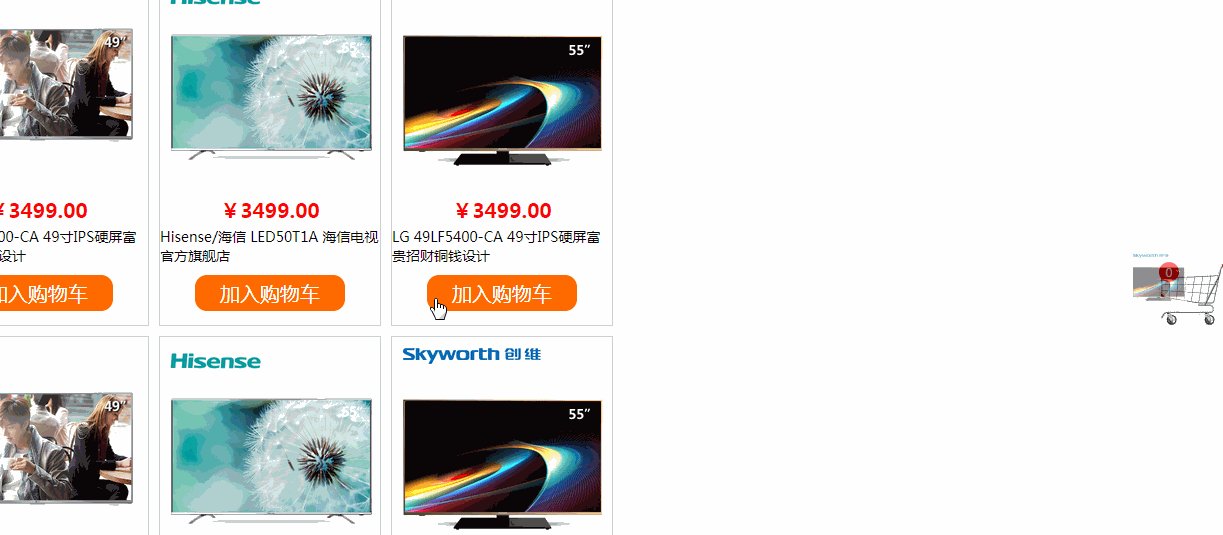
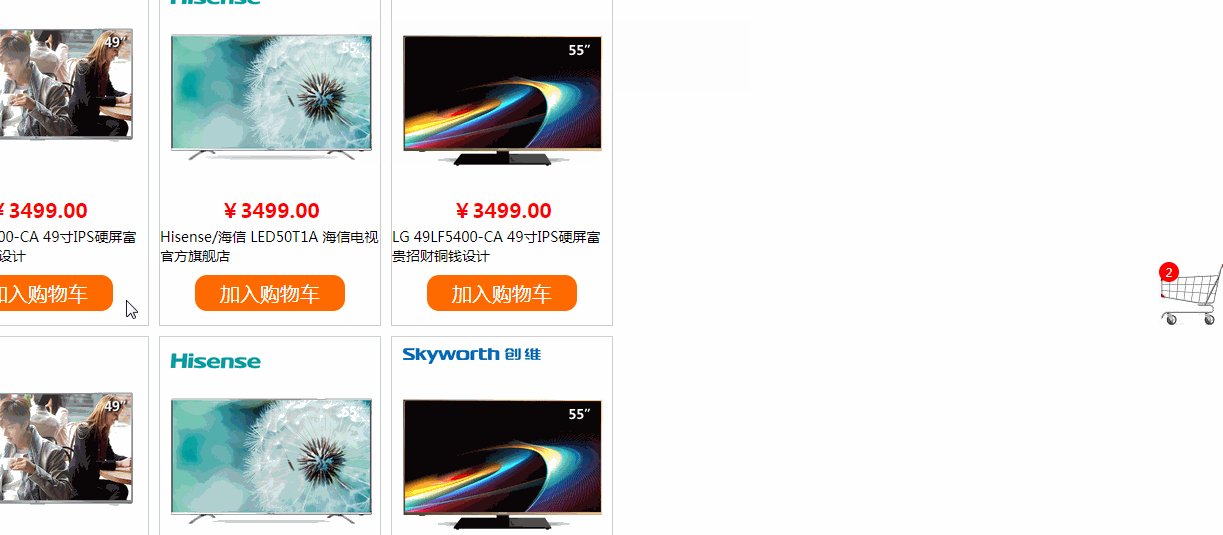
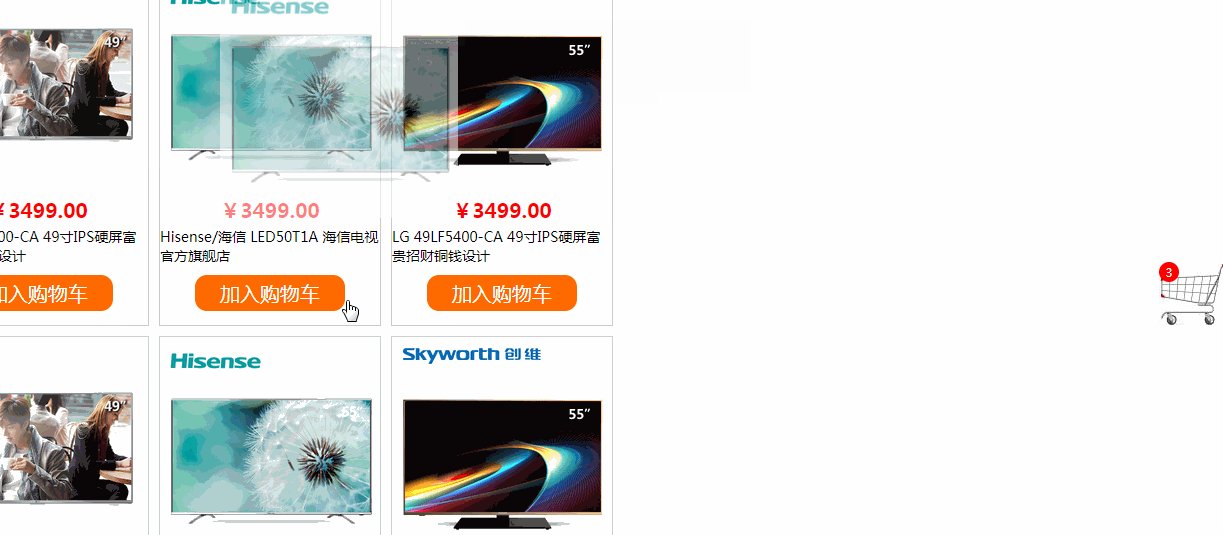
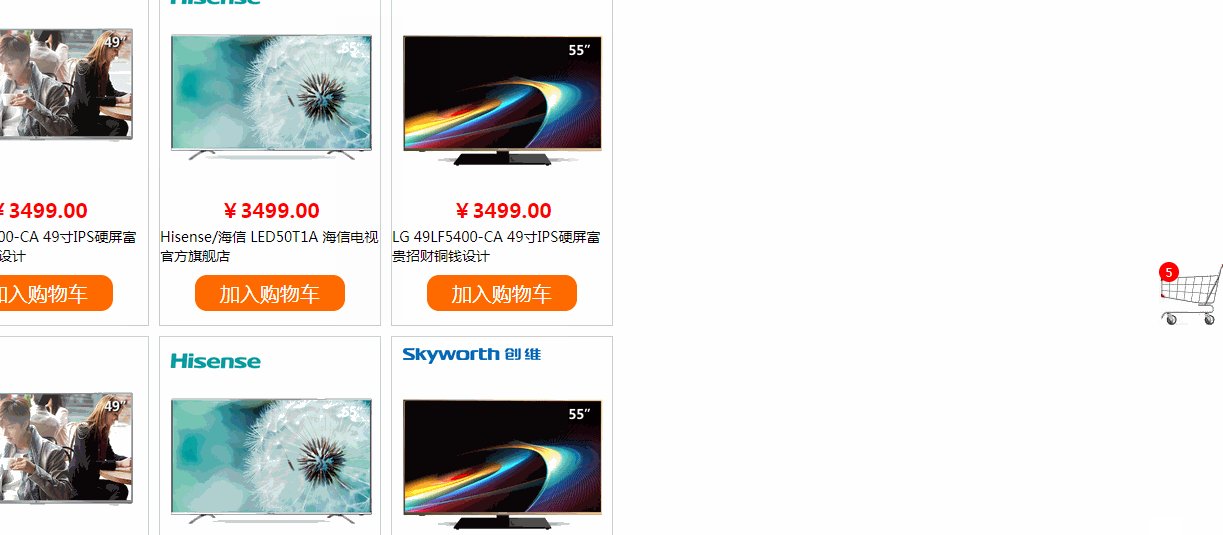
jQuery要實現的效果:

思路:點擊商品,圖片就會飛入購物車,不但變小,而且加入到購物車後消失 了,不但如此,商品的圖片還在,所以我們使用克隆的方法,加入到購物車後清除購物車即可,然後購物車+1
首先獲取商品圖片的位置及大小,並放到body上(否則飛入的時候看不到效果),然後獲取購物車的方位,最後使用動畫效果實現飛入效果。
註意:怎麽找商品的圖片,先找父元素,再從父元素下找圖片的位置
前提準備:
html部分:

思路:點擊商品,圖片就會飛入購物車,不但變小,而且加入到購物車後消失 了,不但如此,商品的圖片還在,所以我們使用克隆的方法,加入到購物車後清除購物車即可,然後購物車+1
首先獲取商品圖片的位置及大小,並放到body上(否則飛入的時候看不到效果),然後獲取購物車的方位,最後使用動畫效果實現飛入效果。
註意:怎麽找商品的圖片,先找父元素,再從父元素下找圖片的位置
前提準備:
html部分:
<div id="dpros"> <div class="ditem"> <div class="dpic"><img src="img/1.jpg" /></div> <div class="dprice">¥3499.00</div> <div class="dInfor">LG 49LF5400-CA 49寸IPS硬屏富貴招財銅錢設計</div> <div class="dbtn"><a href="javascript:;">加入購物車</a></div> </div> <div class="ditem"> <div class="dpic"><img src="img/2.jpg" /></div> <div class="dprice">¥3499.00</div> <div class="dInfor">Hisense/海信 LED50T1A 海信電視官方旗艦店</div> <div class="dbtn"><a href="javascript:;">加入購物車</a></div> </div> <div class="ditem"> <div class="dpic"> <img src="img/3.jpg" /> </div> <div class="dprice">¥3499.00</div> <div class="dInfor">LG 49LF5400-CA 49寸IPS硬屏富貴招財銅錢設計</div> <div class="dbtn"><a href="javascript:;">加入購物車</a></div> </div> <div class="ditem"> <div class="dpic"><img src="img/1.jpg" /></div> <div class="dprice">¥3499.00</div> <div class="dInfor">LG 49LF5400-CA 49寸IPS硬屏富貴招財銅錢設計</div> <div class="dbtn"><a href="javascript:;">加入購物車</a></div> </div> <div class="ditem"> <div class="dpic"><img src="img/2.jpg" /></div> <div class="dprice">¥3499.00</div> <div class="dInfor">Hisense/海信 LED50T1A 海信電視官方旗艦店</div> <div class="dbtn"><a href="javascript:;">加入購物車</a></div> </div> <div class="ditem"> <div class="dpic"><img src="img/3.jpg" /></div> <div class="dprice">¥3499.00</div> <div class="dInfor">LG 49LF5400-CA 49寸IPS硬屏富貴招財銅錢設計</div> <div class="dbtn"><a href="javascript:;">加入購物車</a></div> </div> </div> <div id="dcar"> <div id="dprocount">0</div> </div>
css部分:
*{ padding:0px; margin:0px; font-family:"微軟雅黑"; } a{ text-decoration:none;/*取消超鏈接的樣式*/ } .ditem{ width:220px; height:352px; border:solid 1px #ccc; float:left; margin:0px 5px; font-size:14px; margin-top:10px; } #dpros{ width:750px; } .dprice{ height:30px; width:100%; text-align:center; color:#f00; font-size:20px; font-weight:900; } .dbtn a{ /*margin-top:10px;*/ width:150px; height:36px; background-color:#ff6a00; display:block; text-align:center; line-height:36px; color:#fff; font-size:20px; margin:10px auto; border-radius:12px; } #dcar{ top:300px; position:absolute; right:0px; width:72px; height:63px; background-image:url("../img/car.jpg"); } #dprocount{ width:20px; height:20px; background-color:#f00; color:#fff; font-size:12px; border-radius:100%; text-align:center; line-height:20px; }
jQuery部分:重點
var iCount = 0; //購物車的變量,用來增加購物車的數量的臨時變量 $(function(){ $(".dbtn").click(function(){ //點擊“加入購物車”觸發時事件 iCount++; //點擊一次就+1 var addImg = $(this).parent().find(".dpic").find("img"); //找到該商品的圖片 var cloneImg = addImg.clone(); //對該圖片進行克隆 cloneImg.css({ //克隆的樣式 "width": "250px", "height": "250px", "position":"absolute", //絕對定位 "left":addImg.offset().left, //該圖片的left位置 "top":addImg.offset(),top, //該圖片的top位置 "z-index":"200", //層級,越大越在上 "opacity":"0.5" //透明度 半透明 }); //克隆到body上的購物車位置 cloneImg.appendTo($("body")).animate({ "width":"50px", //克隆後的寬 "height":"50px", //克隆後的寬 "left":$("#dcar").offset().left, //克隆後的left位置 購物車 "top": $("#dcar").offset().top, //克隆後的left位置 購物車 },1000,function(){ //克隆後 $("#dprocount").html(iCount); //購物車上的數 +1 $(this).remove(); //清空購物車 不清除圖片會疊加 }); }); });
下載鏈接:鏈接:https://pan.baidu.com/s/17VyaK8vAuBsrHPCDl5dFLw 密碼:v820
jQuery實現飛入購物車功能
