jQuery實現調查問卷功能
阿新 • • 發佈:2017-12-04
選項 分享 .com check 以及 png 獲取 ons ddd
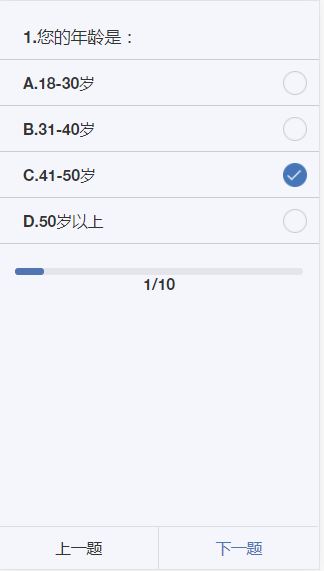
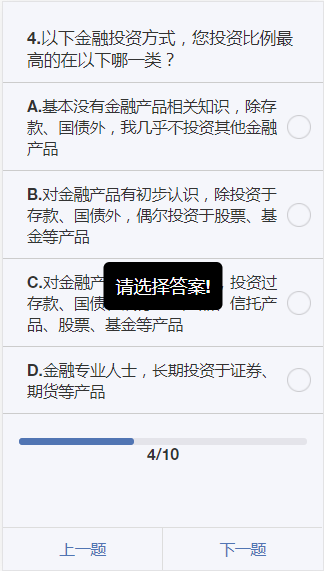
效果圖:



需求:
1.有10道測試題目,單選,選中答案之後,500ms後自動跳轉至下一題
2.如果當前題目沒有選擇答案,將彈窗提示“請選擇答案!”
3.點擊“上一題”,“下一題”將實現跳轉題目,第一題的時候,“上一題”按鈕為灰色
4.第10題選擇答案之後將選中的題目分數相加,自動出現評測結果,對評測結果不滿意的可以點擊“重新測評”再測一次
5.單頁功能,不實現頁面跳轉
構思:
1.單選按鈕需要替換背景圖片,可以通過class來切換,並用另外一個class來標識選中
2.用li來代表每一道題
需要使用的圖片







代碼實現以及講解:
html部分:
1.題目:
<section class="risk"> <div class="select"> <ul id="subjectBox"> </ul> </div> <div class="pro-box"> <div class="pro-bg"> <div class="pro-col" id="scroller"></div> </div> <p><spanid="current"></span>/<span id="total"></span></p> </div> <div class="btns"> <div id="preBtn">上一題</div> <div id="nextBtn" class="blue">下一題</div> </div> </section>
2.提示彈窗
<section> <div id="choice-tip">請選擇答案!</div> </section>
3.評測結果
<section class="result-box"> <p>-您當前的風險承受能力-</p> <div class="result-1"> <img src="" id="result-img"> <div class="result-txt"> <div id="result-type"></div> <div class="result-money"> <p>建議最大投資金額:<span id="max-money"></span></p> <p>您當前已投資金額:<span id="invest-money"></span></p> </div> </div> </div> <div class="ok-btn">確定</div> <div id="reset">重新測評</div> </section>
css部分:
body{background: #f5f6fb;} .risk{margin-top:1rem;color:#333;font-size:1.3rem;} .risk .select ul li{display: none;} .risk .select ul li.active{display: block;} .risk .select ul li .line{transition:all 0.5s;border-bottom: 1px solid #ccc;padding:1rem 2rem 1rem;position:relative;} .risk .select ul li p.line{font-size:1.4rem;} .risk .select ul li div.line{padding:1rem 3.5rem 1rem 2rem} .risk .select ul li input[type=radio]{position:absolute;top:50%;transform:translate(0,-50%);right:1rem;} .risk .select ul li .check-img{background:url("../img/risk-test/checked-mark.png") no-repeat center;height: 2rem;background-size: 100%;position:absolute;top:50%;-webkit-transform:translate(0,-50%);transform:translate(0,-50%);right:1rem;width:2rem;} .risk .pro-box{text-align: center;} .risk .select ul li .check-img.uncheck{background:url("../img/risk-test/unchecked-mark.png") no-repeat center;height: 2rem;background-size: 100%;position:absolute;top:50%;-webkit-transform:translate(0,-50%);transform:translate(0,-50%);right:1rem;width:2rem;} .risk .pro-box{text-align: center;} .risk .pro-box .pro-bg{width: 90%;background: #e4e4ea;height: .6rem;margin: 2rem auto auto;border-radius: 2rem;} .risk .pro-box .pro-bg .pro-col{width: 10%;background: #5175b3;height: 100%;border-radius: 2rem;} .risk .btns{position: fixed;bottom: 0;left: 0;width:100%;text-align: center;box-sizing: border-box;} .risk .btns div{width:49.7%;height:3.5rem;line-height: 3.5rem;float:left;border-top:1px solid #ddd;border-right: 1px solid #ddd;} .risk .btns div:nth-child(2){border-right: 0;} .risk .btns div.blue{color:#5175b3;} #choice-tip{display:none;border-radius:.5rem;font-size:1.5rem;background: #000;color:#fff;padding:1rem;position:absolute;top:50%;left:50%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);} .result-box{font-size:1.2rem;color:#666;padding-top: 3rem;text-align: center;display: none;position:absolute;top:0;left:0;} .result-box img{width:45%;margin:1.5rem auto;} .result-box .result-txt{padding:0 4rem;text-align: justify;line-height: 1.8rem;} .result-box .result-txt .result-money{color:#5175b3;} .result-box .ok-btn{width:70%;margin:2rem auto 1rem;padding:1rem 0;background: #5175b3;color:#fff;font-size:1.3rem;border-radius: .5rem;} #reset{color:#5175b3;margin-bottom: 2rem;font-size:1.3rem;}
復制css的時候,要註意圖片的路徑是否需要修改
jq部分:
1.定義會用到的變量
// 當前題目索引 var currentSubjectIndex = 1; // 總題數 var subjectTotal = subjectArray.length; // 上一題按鈕 var $preBtn = $("#preBtn"); // 下一題按鈕 var $nextBtn = $("#nextBtn"); // 題目容器 var $subjectBox = $("#subjectBox"); // 總題數容器 var $total = $("#total"); // 進度條 var $scroller = $("#scroller"); //重新測評按鈕 var $reset = $("#reset");
2.點擊效果
// 選中題目點擊 $subjectBox.find("div.line").on("click", function(){ if(currentSubjectIndex >= 1){ $preBtn.addClass("blue"); }
//get為選中的答案標識 $(this).find(".check-img").removeClass("uncheck").addClass("get"); $(this).siblings().find(".check-img").addClass("uncheck"); setTimeout(nextPage,300); }); // 上一題按鈕點擊 $preBtn.on("click", function(){ prePage(); }); // 下一題按鈕點擊 $nextBtn.on("click", function(){ nextPage(); });
//重新測評按鈕點擊 $reset.on("click", function(){ resetTest(); });
3.函數
/** * 初始化題目容器 */ function initSubjectBox(){ var subjectHtml = ‘‘; for(var i=0; i<subjectArray.length; i++){ subjectHtml += getSubjectHtml(subjectArray[i], i+1); } $subjectBox.html(subjectHtml); $("#index_" + currentSubjectIndex).addClass("active"); // 改變進度條 changeScroller(); } /** * 獲取題目HTML */ function getSubjectHtml(subject, index){ var subjectItemHtml = getSubjectItemHtml(subject[‘answers_items‘], index); var html = ‘‘ +‘<li id="index_‘ + index + ‘">‘ +‘<p class="line">‘ +‘<span>‘ + index + ‘.</span>‘ +‘<span>‘ + subject.title +‘</span>‘ +‘</p>‘ + subjectItemHtml +‘</li>‘ return html; } /** * 獲取題目選項HTML */ function getSubjectItemHtml(subjectItemArray, index){ var html = ‘‘; for(var i=0; i<subjectItemArray.length; i++){ var subjectItem = subjectItemArray[i]; html += ‘‘ +‘<div class="line" value="‘ + subjectItem.point + ‘">‘ +‘<span>‘ + subjectItem.result + ‘.</span>‘ +‘<span>‘ + subjectItem.content + ‘</span>‘ +‘<div class="check-img uncheck">‘+‘</div>‘ +‘</div>‘; } return html; } /** * 改變進度條 */ function changeScroller(){ $scroller.width(currentSubjectIndex/subjectTotal * 100 + "%"); } /** * 獲取總分數 */ function getTotalPoint(){ var result = 0; var selectedOptionArray = $subjectBox.find(".get"); $(selectedOptionArray).each(function(){ result += parseInt($(this).parent().attr("value")); }); return result; } /** * 上一題 */ function prePage(){ //console.log(currentSubjectIndex); if(currentSubjectIndex <= 1){return;} if(currentSubjectIndex == 2){$preBtn.removeClass("blue");} currentSubjectIndex--; flipPage(); } /** * 下一題 */ function nextPage(){ //console.log(currentSubjectIndex); if(currentSubjectIndex >= 1){ $preBtn.addClass("blue"); } var nopass = $("#index_" + currentSubjectIndex).find(".get").length == 0 ? true : false; if(nopass){ $("#choice-tip").fadeIn(); setTimeout("$(‘#choice-tip‘).fadeOut()",1000); return; } if(currentSubjectIndex == subjectTotal){
//得出結果 var result = getTotalPoint(); //console.log("您的得分是:" + result); var imgSrc = $("#result-img"), resultType = $("#result-type"), maxMoney = $("#max-money"), investMoney = $("#invest-money"); if(result >= 0 && result <= 22){ imgSrc.attr("src","img/risk-test/result1.png"); resultType.html("評測結果:保守型") maxMoney.html("10萬元"); investMoney.html("30,000.12元") }else if(result >= 23 && result <= 44){ imgSrc.attr("src","img/risk-test/result2.png"); resultType.html("評測結果:穩健型") maxMoney.html("20萬元"); investMoney.html("30,000.12元") }else if(result >= 45 && result <= 66){ imgSrc.attr("src","img/risk-test/result3.png"); resultType.html("評測結果:平衡型") maxMoney.html("30萬元"); investMoney.html("30,000.12元") }else if(result >= 67 && result <= 88){ imgSrc.attr("src","img/risk-test/result4.png"); resultType.html("評測結果:積極型") maxMoney.html("40萬元"); investMoney.html("30,000.12元") }else{ imgSrc.attr("src","img/risk-test/result5.png"); resultType.html("評測結果:激進型") maxMoney.html("50萬元"); investMoney.html("30,000.12元") } $(".risk").fadeOut(); $(".result-box").fadeIn(); return; } currentSubjectIndex++; flipPage() } /** * 翻頁 */ function flipPage(){ $subjectBox.find("li").removeClass("active"); $("#index_" + currentSubjectIndex).addClass("active"); $("#current").html(currentSubjectIndex); changeScroller(); } /** * 重新測評 */ function resetTest(){ currentSubjectIndex = 1; $(".risk").fadeIn(); $(".result-box").fadeOut(); $preBtn.removeClass("blue"); $(".check-img").removeClass("get").addClass("uncheck"); flipPage(); }
在得出結果那裏,總分的分層範圍中,resultType,maxMoney,investMoney實際為後臺讀取的數據。
json對象:
var object = {
"question_items" : [ {
"title" : "您的年齡是:",
"type" : "TYPE_RADIO",
"answers_items" : [ {
"result" : "A",
"point" : 10,
"content" : "18-30歲"
}, {
"result" : "B",
"point" : 8,
"content" : "31-40歲"
}, {
"result" : "C",
"point" : 5,
"content" : "41-50歲"
}, {
"result" : "D",
"point" : 3,
"content" : "50歲以上"
} ]
}, {
"title" : "您的家庭年收入為(稅後折合人民幣)?",
"type" : "TYPE_RADIO",
"answers_items" : [ {
"result" : "A",
"point" : 3,
"content" : "10萬以下"
}, {
"result" : "B",
"point" : 5,
"content" : "10-30萬"
}, {
"result" : "C",
"point" : 8,
"content" : "30-100萬"
}, {
"result" : "D",
"point" : 10,
"content" : "100萬以上"
} ]
}, {
"title" : "您期望的投資期限是多久?",
"type" : "TYPE_RADIO",
"answers_items" : [ {
"result" : "A",
"point" : 4,
"content" : "活期"
}, {
"result" : "B",
"point" : 6,
"content" : "1-3個月"
}, {
"result" : "C",
"point" : 8,
"content" : "4-6個月"
}, {
"result" : "D",
"point" : 10,
"content" : "7-12個月"
} ]
}, {
"title" : "以下金融投資方式,您投資比例最高的在以下哪一類?",
"type" : "TYPE_RADIO",
"answers_items" : [ {
"result" : "A",
"point" : 3,
"content" : "基本沒有金融產品相關知識,除存款、國債外,我幾乎不投資其他金融產品"
}, {
"result" : "B",
"point" : 5,
"content" : "對金融產品有初步認識,除投資於存款、國債外,偶爾投資於股票、基金等產品"
}, {
"result" : "C",
"point" : 8,
"content" : "對金融產品有一定的理解,投資過存款、國債、銀行理財產品、信托產品、股票、基金等產品"
}, {
"result" : "D",
"point" : 10,
"content" : "金融專業人士,長期投資於證券、期貨等產品"
} ]
}, {
"title" : "您有多少年投資風險產品的經驗(如:股票、P2P、基金、外匯、金融衍生產品等)?",
"type" : "TYPE_RADIO",
"answers_items" : [ {
"result" : "A",
"point" : 3,
"content" : "沒有經驗"
}, {
"result" : "B",
"point" : 5,
"content" : "2年以下"
}, {
"result" : "C",
"point" : 8,
"content" : "2-5年"
}, {
"result" : "D",
"point" : 10,
"content" : "5年以上"
} ]
}, {
"title" : "您的家庭收入每年可用於金融投資的比例為?",
"type" : "TYPE_RADIO",
"answers_items" : [ {
"result" : "A",
"point" : 3,
"content" : "10%以內"
}, {
"result" : "B",
"point" : 5,
"content" : "10%-25%"
}, {
"result" : "C",
"point" : 8,
"content" : "25%-50%"
}, {
"result" : "D",
"point" : 10,
"content" : "50%以上"
} ]
}, {
"title" : "您對P2P投資希望達到的年收益率水平?",
"type" : "TYPE_RADIO",
"answers_items" : [ {
"result" : "A",
"point" : 3,
"content" : "7%~10%"
}, {
"result" : "B",
"point" : 5,
"content" : "10%~15%"
}, {
"result" : "C",
"point" : 8,
"content" : "15%~20%"
}, {
"result" : "D",
"point" : 10,
"content" : "20%以上"
} ]
}, {
"title" : "您在過去所有的投資理財經歷中是否有過虧損或被套的經歷?",
"type" : "TYPE_RADIO",
"answers_items" : [ {
"result" : "A",
"point" : 10,
"content" : "從未虧損或被套"
}, {
"result" : "B",
"point" : 8,
"content" : "虧損或被套在30%以內"
}, {
"result" : "C",
"point" : 5,
"content" : "虧損或被套在30%—60%"
}, {
"result" : "D",
"point" : 3,
"content" : "虧損或被套在60%以上"
} ]
}, {
"title" : "在您每年的家庭收入中,可用於金融投資(儲蓄存款除外)的比例為?",
"type" : "TYPE_RADIO",
"answers_items" : [ {
"result" : "A",
"point" : 3,
"content" : "10%以下"
}, {
"result" : "B",
"point" : 5,
"content" : "10%-25%"
}, {
"result" : "C",
"point" : 8,
"content" : "25%-50%"
}, {
"result" : "D",
"point" : 10,
"content" : "50%以上"
} ]
}, {
"title" : "您目前投資了多少家P2P平臺?",
"type" : "TYPE_RADIO",
"answers_items" : [ {
"result" : "A",
"point" : 3,
"content" : "0-3家"
}, {
"result" : "B",
"point" : 5,
"content" : "4-8家"
}, {
"result" : "C",
"point" : 8,
"content" : "8-12家"
}, {
"result" : "D",
"point" : 10,
"content" : "12家以上"
} ]
} ]
}
var subjectArray = object[‘question_items‘];
jQuery實現調查問卷功能
