前端開發工具Brackets介紹,安裝及安裝Emme插件時踩過的坑
對於前端開發的園友來說有可能IDE工具有很多,層次不窮,還有每個人的喜好及習慣也不一樣,因為我是一名後端開發的.Net程序員,但是大家都知道,現在都提倡什麽全棧工程師,所以也得會點前端開發,所以我對於前端來說可能是個菜鳥,大神繞過,勿噴!我剛接觸程序,開發網站時主要用Dreamweaver,後來也用過WebStorm和Sublime2,不過在學習Bootstrap3的時候偶然的機會接觸到Brackets就個人比較喜歡他,就不想用別的IDE了,我這裏不做這些工具的比較,說哪一個更好,我覺得各有所愛吧,只要自己用著順手即可;
Brackets 介紹
Brackets 是一個免費、開源且跨平臺的 HTML/CSS/JavaScript 前端 WEB 集成開發環境 (IDE工具)。該項目由 Adobe創建和維護,根據MIT許可證發布,支持 Windows、Linux 以及 OS X 平臺。
Brackets 的特點是簡約、優雅、快捷!它沒有很多的視圖或者面板,也沒太多花哨的功能,它的核心目標是減少在開發過程中那些效率低下的重復性工作,例如瀏覽器刷新,修改元素的樣式,搜索功能等等。和他有可能跟別的通用代碼編輯器不一樣,Brackets 是專門針對 WEB 前端開發而生,所以專註,還有一個我比較喜歡的地方他雖然沒有很多花哨的功能,但是它在Github上有很多插件,你可以拿過來直接用即可,可以讓你的Brackets很強大,能屈能伸;
Brackets 下載地址:
官網: https://github.com/adobe/brackets/releases/download/release-1.10/Brackets.Release.1.10.msi
百度網盤:http://pan.baidu.com/s/1min5dOk
Brackets安裝:一路下一步即可;
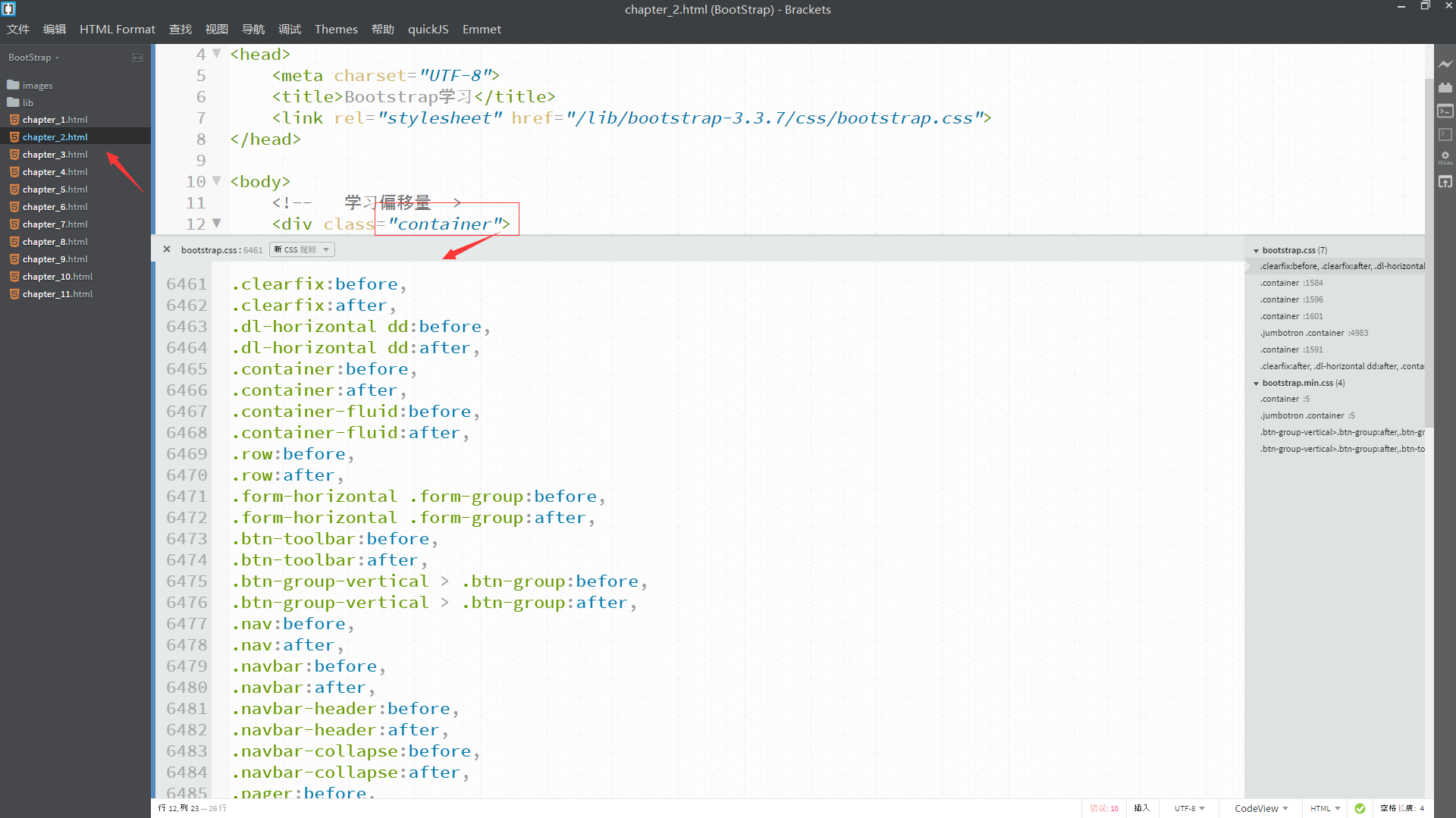
Brackets工具界面:

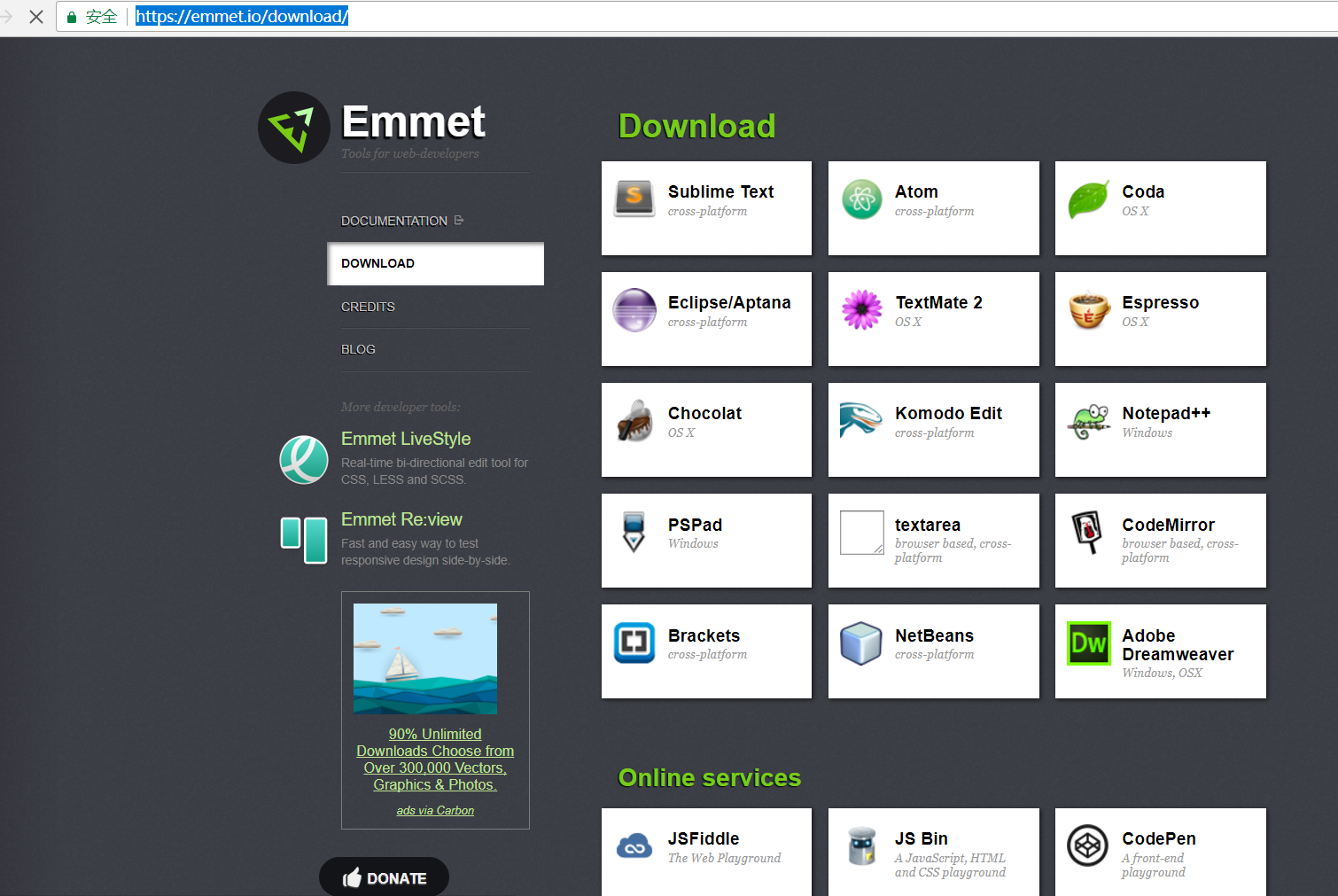
上面圖只是簡單展示了一下行內快速編輯功能,就是比如在當前頁面引用的js或者css等代碼,在當前行上ctrl+e即可在當前行下面把相關代碼調出來,直接修改,不用去在引用頁面去修改,這個我覺得太方便了;還有很多換膚、不用刷新瀏覽器既可以做到實時預覽等很多功能,各位可以自己去玩一玩!我上面我提到他可以支持很多插件,其中我今天重點提到的時Emmet插件,有可能很多朋友都用過,或許在別的IDE裏使用過,Bracket和Emmet配合寫前端更順手了;Emmet下載地址:https://emmet.io/download/;

上圖可以看出他支持的IDE很多,使用別IDE的朋友可以試試,這個會讓你開發前端很方便;
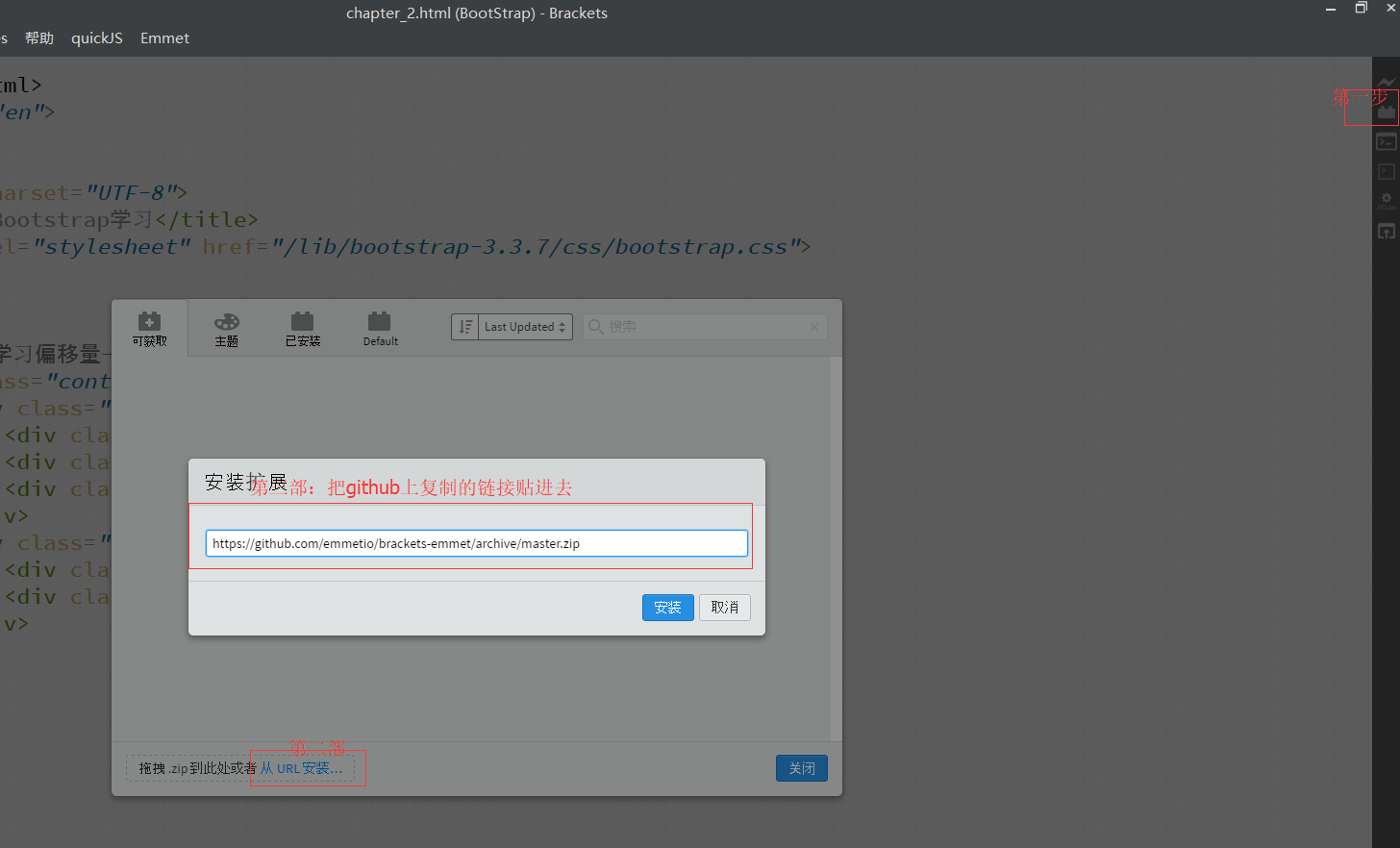
bruckets安裝Emmet插件:
安裝過程很簡單,有三種方法:第一種為從github上把下載鏈接復制上粘貼到brucket插件裏;

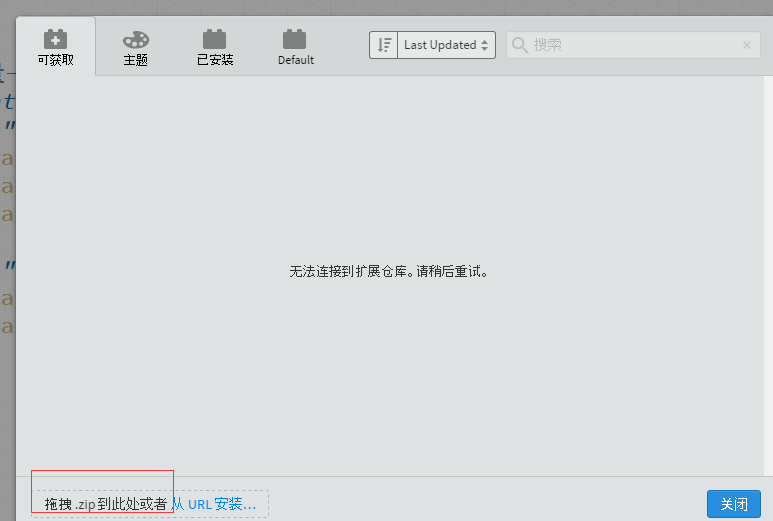
第二種方法:從github上下載zip壓縮包,直接拖到相應位置即可

第三種方法為:直接找到插件安裝目錄(幫助->顯示擴展目錄->user)把下載的壓縮包放進去就可以,下面圖是我安裝的插件目錄,從圖上可以看出我安裝了Brucket-Emmet;

安裝完成以後可以試試他的威力了,想驗證的話創建一個頁面輸入!然後按Tab鍵是否有代碼就可以,Emmet的詳細使用規則及使用方法-我這裏就推薦一個文章,大家可以去看看:http://www.iteye.com/news/27580,如果沒效果的話檢查一下插件配置是否正常; 第一步查看node_modules文件夾是否存在,沒有的話得安裝nodejs,然後把nodejs的該目錄復制到該目錄路下,一般通過最新版的Brucket插件安裝,不是直接復制進去的話會有,nodejs安裝這裏就不寫了;

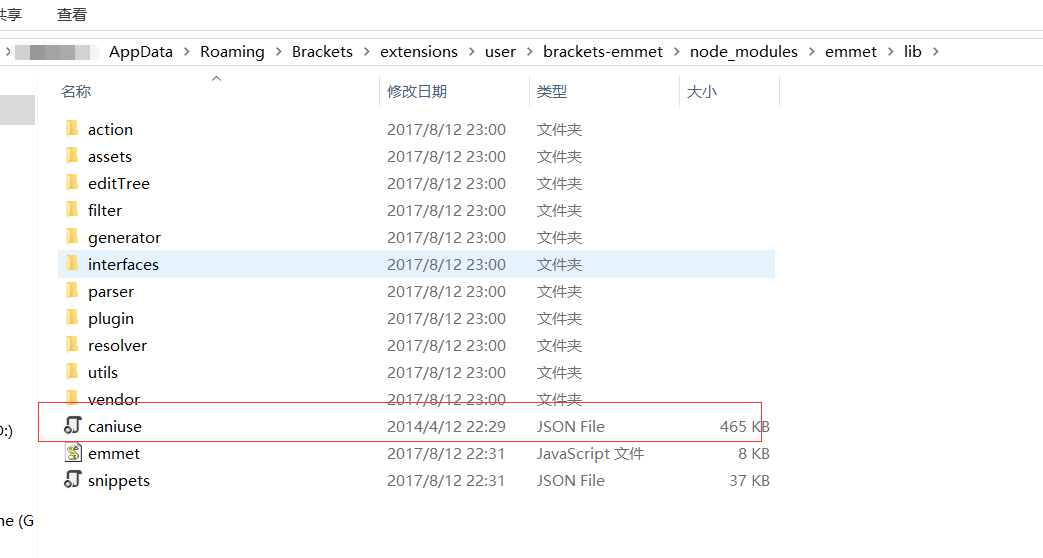
第二部查看該node_modules下的emmet下的lib文件夾中是否缺少配置json文件;

這兩步配置好以後就能正常使用了,我這裏為了不讓園友走彎路,我把相關的插件及配置後的文件都分享到我的百度網盤中,大家直接放到你的插件按目錄下即可;
插件下載地址:http://pan.baidu.com/s/1c2gZL0O
希望能幫助到各位園友,今天就這樣吧;
前端開發工具Brackets介紹,安裝及安裝Emme插件時踩過的坑
