2017.07.28 Python網絡爬蟲之爬蟲實戰 今日影視2 獲取JS加載的數據
1.動態網頁指幾種可能:
1)需要用戶交互,如常見的登錄操作;
2)網頁通過js / AJAX動態生成,如一個html裏有<div id="test"></div>,通過JS生成<divid="test"><span>aaa</span></div>;
3)點擊輸入關鍵字後進行查詢,而瀏覽器url地址不變
2.想用Python獲取網站中JavaScript返回的數據,目前有兩種方法:
第一種方法:直接url法
(1)認真分析頁面結構,查看js響應的動作;
(2)借助於firfox的firebug分析js點擊動作所發出的請求url;
(3)將此異步請求的url作為scrapy的start_url或yield request再次進行抓取。
第二種方法:借助於selenium
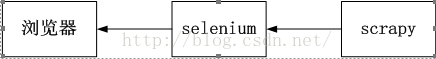
Selenium基於JavaScript 並結合其WebDriver來模擬用戶的真實操作,它有很好的處理Ajax的能力,並且支持多種瀏覽器(Safari,IE,Firefox,Chrome),可以運行在多種操作系統上面,Selenium可以調用瀏覽器的API接口,selenium 會打開一個瀏覽器,然後在新打開的瀏覽器中執行程序中模擬的動作。
如圖:

3.下面安裝Selenium模塊:

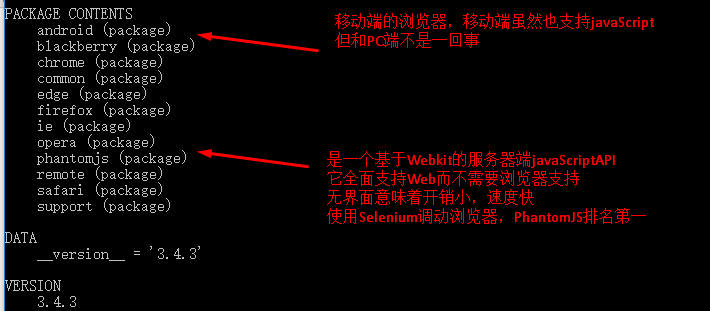
4.瀏覽器的選擇:在編寫Python網絡爬蟲時,主要用到Selenium的Webdriver,Selenium.Webdriver不可能支持所有瀏覽器,也沒必要支持所有瀏覽器。
Webdriver支持列表:

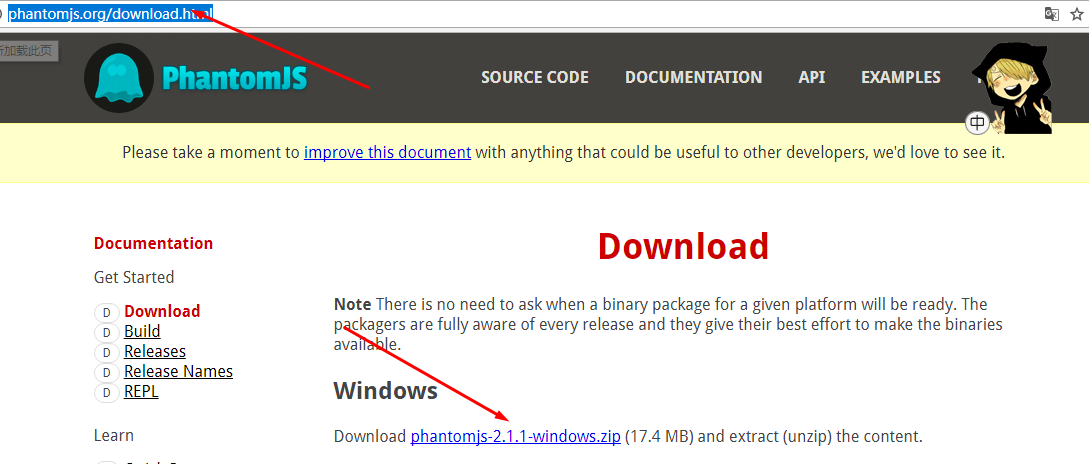
5.安裝PhantomJS:

下載解壓後,和python放到一個文件夾:

windows下的PhantomJS環境配置好後,測試成功:

6.Selenium&PhantomJS抓取數據:
(1)網站獲取返回數據
(2)定位“有效數據”的位置
(3)從定位中獲取“有效數據”
7.以百度搜索為例,使用百度搜索“python selenium”,並保存第一頁搜索結果的標題和鏈接:
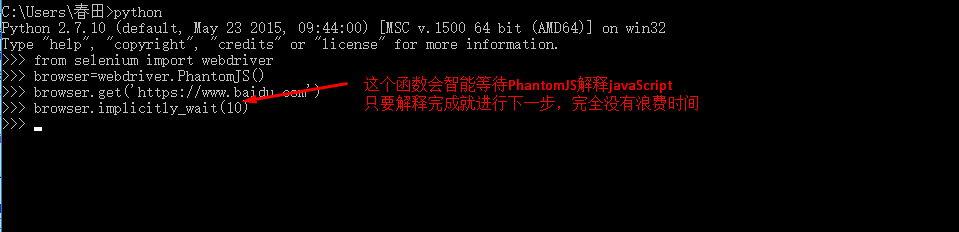
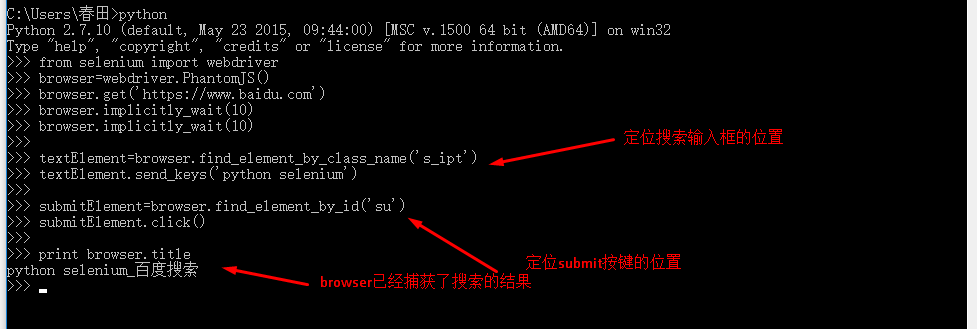
(1)獲取搜索結果:直接用Selenium&PhantomJS打開百度首頁,然後模擬搜索關鍵字

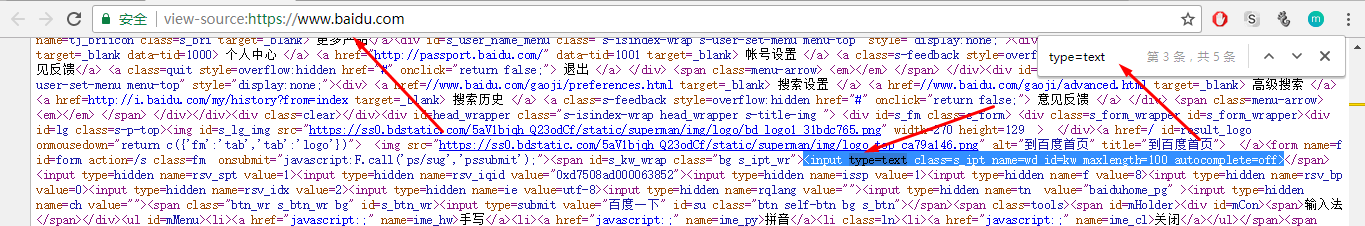
(2)定位表單框架或“有效數據”位置,可以用import導入bs4來完成,也可以用Selenium本身自帶的函數完成:總共有8中F方法從返回數據中定位“有效數據”:

可以看出文本框裏有class,name,id屬性,可以使用find_element_by_class_name,find_element_by_id,find_element_by_name來定位:
下邊三個定位函數任意選擇一個:
textElement=browser.find_element_by_class_name(‘s_ipt‘)
textElement=browser.find_element_by_id(‘kw‘)
textElement=browser.find_element_by_name(‘wd‘)
發送搜索關鍵字:
textElement.send_keys(‘python selenium‘)
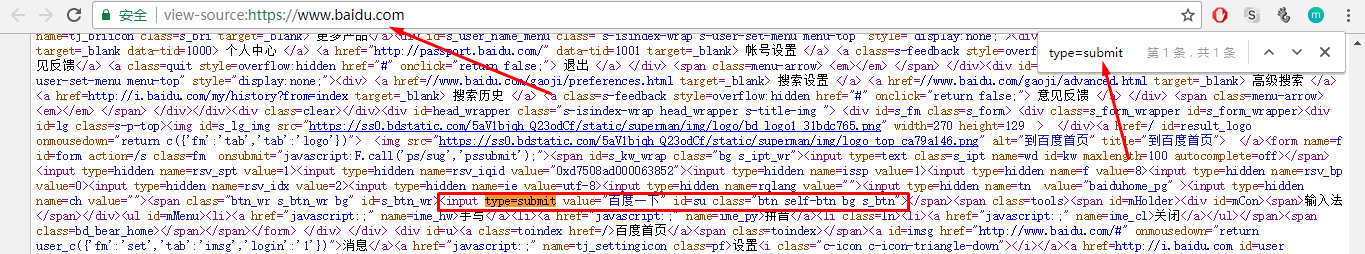
定位提交按鈕:

從圖中可以看出,submit按鍵有id,class屬性,可以用find_element_by_class_name和find_element_by_id定位:

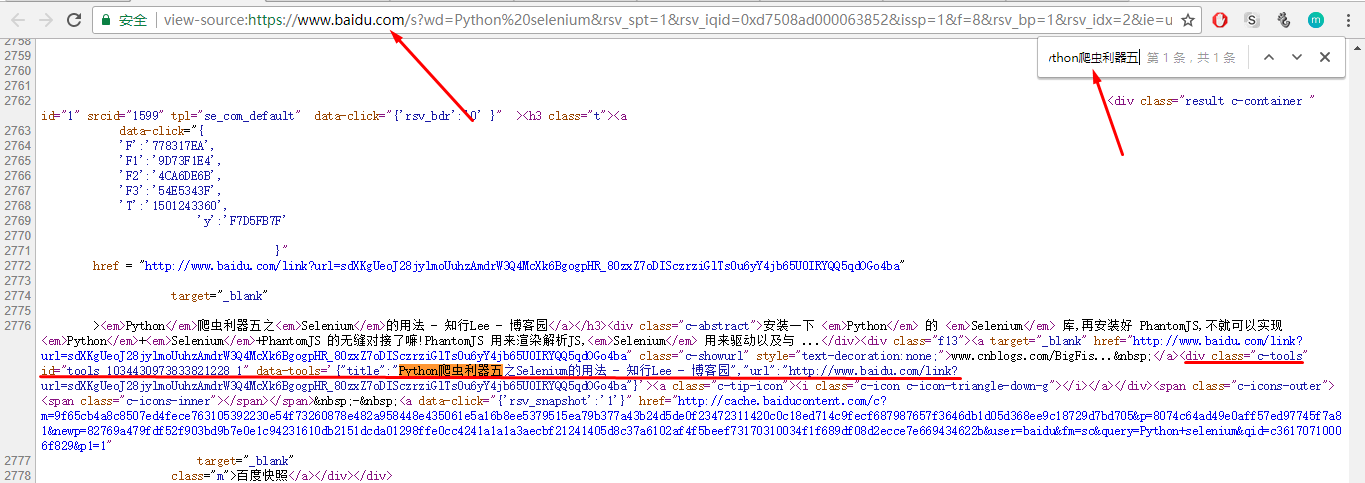
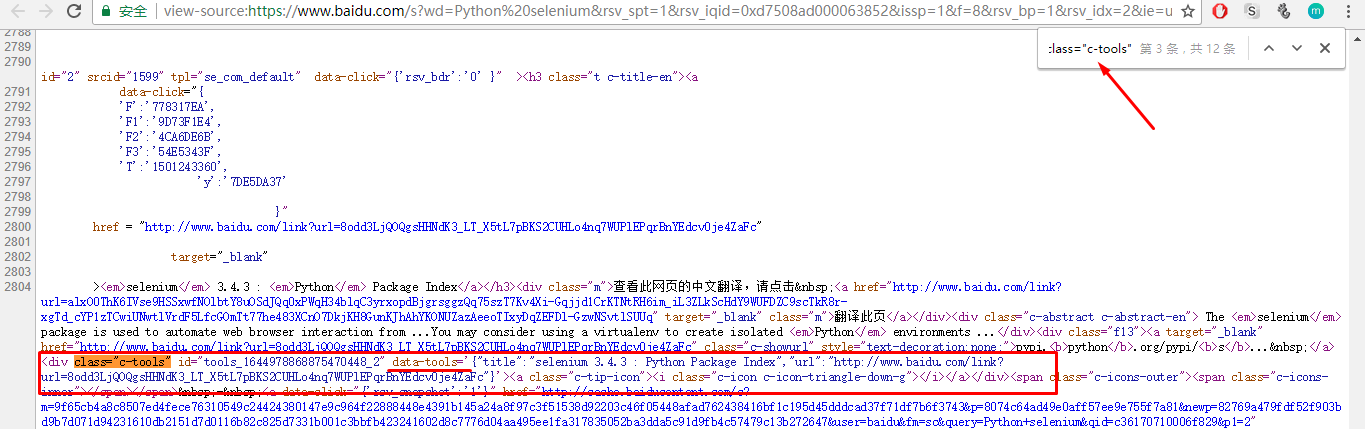
8.獲取有效數據的位置:先定位搜索結果的標題和鏈接:查看搜索結果的源碼:


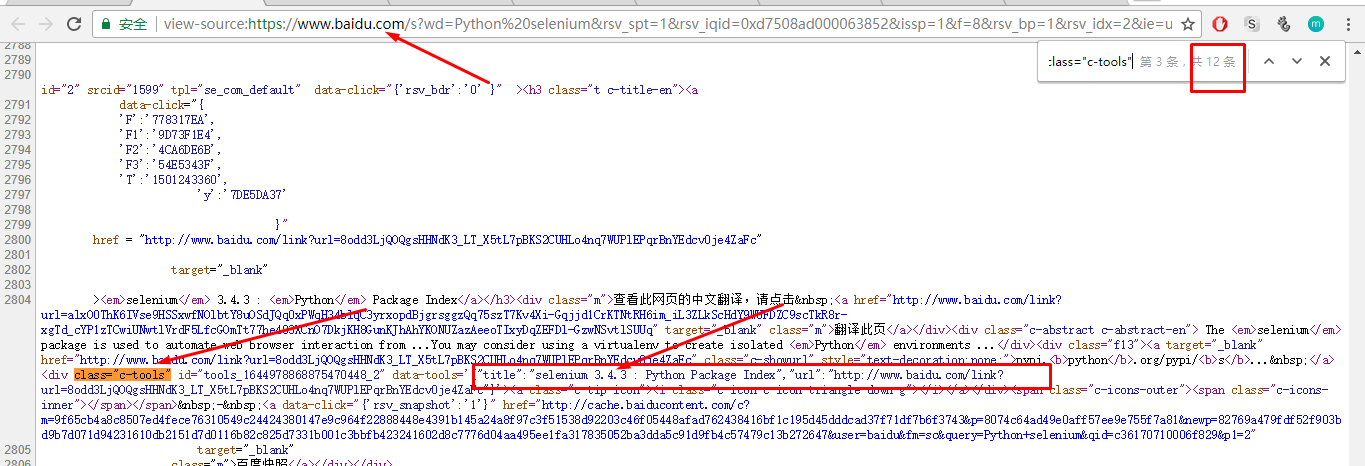
發現一個特殊屬性:class="c-tools",搜索這個屬性:

發現一共12條,並且第二條搜索結果的標題和搜索頁面中的第二個搜索結果相同,可以確定所有的搜索結果中都包含class="c-tools"標簽
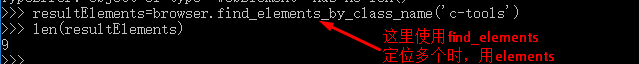
可以用find_element_by_class_name定位所有搜索結果了:

9.從位置中獲取有效數據:有效數據的位置確定後,如何從位置中過濾出有效的數據呢?
Selenium有自己獨特的方法:
element.text()
element.get_attribute(name)

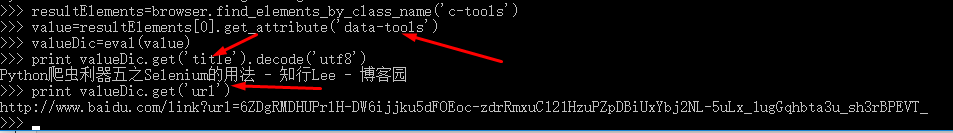
所需的有效數據就是data-tools屬性的值:執行命令

遍歷resultElements列表,可以獲取所有搜索結果的title和url。
2017.07.28 Python網絡爬蟲之爬蟲實戰 今日影視2 獲取JS加載的數據
