手機影音第六天 自定義播放器頁面的實現(按鈕暫時未監聽)
目前進度的項目源代碼托管在裏碼雲上,地址如下:
https://git.oschina.net/joy_yuan/MobilePlayer
感興趣的可以去下載看看,多多支持
這次就摒棄了系統自帶的控制欄,即之前寫的通過系統自帶的控制欄
videoview.setMediaController(new MediaController(this));
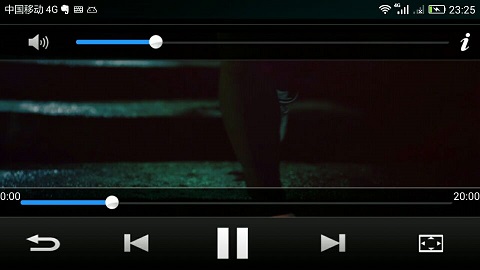
轉而自己寫控制器布局,實際截圖如下:
效果圖:

一、Activity的聲明周期重溫與橫豎屏切換時的問題
有2個頁面,A頁面,B頁面,下面括號裏的A,B代表是哪個頁面的聲明周期方法,不是參數
1、 當從A頁面,切換到B頁面時,B頁面全覆蓋A頁面
1.1、那麽2個Activity的聲明周期變化,如下:
onCreate (A) --->onStart (A) ----->onResume(A)------>onPaused(A)------>onCreate(B)---
-->onStart(B)---->onResume(B)----onStop(A)
1.2、按回退鍵從B回到A時,變化如下
onPause(B)---->onRestart(A)--->onStart(A)---->onResume(A)--->onStop(B)--
-->onDestroy(B)
2、當從A切換到B時,B頁面類似彈框,沒有覆蓋全A,那麽聲明周期變化如下
2.1、onCreate(A)--->onStart(A)---->onResume(A)----->onPaused(A)---->onCreate(B)---->onStart(B)---->onResume(B) 因為A沒有被全部覆蓋,所以A沒有停
2.2按回退鍵,退回到A時
onPaused(B)---->onResume(A)---->onStop(B)---->onDestroy(B)
---------------------------------------------------------------------------------------------------
對於之前寫的代碼,如果進入到了主頁面,即顯示視頻列表的頁面後,有一個小Bug,即切換橫豎屏,會導致程序崩潰,原因在與切換橫豎屏後,,系統會自動的重新去create 一個MainActivity,這時候就有2個MainActivity,導致崩潰。解決辦法是在AndroidManifext.xml裏註冊activity時,設置忽略幾個屏幕變化的監聽,代碼如下:
即多了 android:configChanges="keybordHidden|screenSize|orientation"
<activity android:name=".activity.SplashActivity"
android:configChanges="keyboardHidden|screenSize|orientation"
>
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
同時對於之前的播放器,如果在播放視頻時,切換橫豎屏時,會導致視頻從新播放,解決辦法同樣是在播放器的這個activity裏加入上面的配置。完整的AndroidManifext.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.yuanlp.mobileplayer">
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".activity.SplashActivity"
android:configChanges="keyboardHidden|screenSize|orientation"
>
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<activity android:name=".activity.MainActivity" android:launchMode="singleTask">
</activity>
<activity android:name=".activity.SystemVideoPlayer"
android:configChanges="keyboardHidden|screenSize|orientation"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen"
></activity>
</application>
</manifest>
二、分析布局
實際效果沒有橫屏最上方的系統自己的狀態欄,只是利用手機截圖時把狀態欄拉下來了
1、整體布局是一個RelativeLayout,這樣就可以用top和bottom來控制聲音控制欄和進度控制欄的布局
2、子布局使用LinearLayout的好處之一是,可以使用weight權重這個屬性,這樣就可以方便的實現根據權重來平均分割寬度,如最下方的那幾個暫停、上一個,下一個等5個按鈕,就是設置button的weight為1.
3、聲音控制欄上面其實還有一欄,只是被覆蓋了,是一個Linearlayout,和聲音控制欄一樣,其中聲音的進度條SeekBar的權重是1,其余的聲音圖標和右邊的i圖標就會自動被擠開。
4、下方的播放進度條和5個按鈕,放在一個LinearLayout中,這個布局根據RelativeLayout放在底部,並且是一個vertical布局,其中有2個LinearLayou子布局,2個子布局都是水平布局。
三、布局代碼
1、system_video_player.xml
與昨天相比,就include一個自定義的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:gravity="center"
android:background="#000000"
android:layout_width="match_parent"
android:layout_height="match_parent">
<VideoView
android:layout_centerInParent="true"
android:id="@+id/videoview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<include layout="@layout/media_controller"/>
</RelativeLayout> 2、media_controller.xml 自定義的各種控制按鈕的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/ll_top"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:gravity="center_vertical"
android:background="@drawable/bg_player_status"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_weight="1"
android:id="@+id/tv_name"
android:layout_marginLeft="8dp"
android:text="視頻的名稱"
android:textColor="#ffffff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<ImageView
android:id="@+id/iv_battery"
android:layout_marginRight="8dp"
android:src="@drawable/ic_battery_0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/tv_system_time"
android:layout_marginRight="8dp"
android:textColor="#ffffff"
android:text="12:00"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:gravity="center_vertical"
android:background="@drawable/bg_player_top_control"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn_voice"
android:background="@drawable/btn_voice_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<SeekBar
android:id="@+id/seekbar_voice"
android:progress="20"
android:progressDrawable="@drawable/progress_horizontal"
android:thumb="@drawable/progress_thumb"
android:minHeight="6dp"
android:maxHeight="6dp"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/switch_player"
android:background="@drawable/btn_switch_player_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_alignParentBottom="true"
android:id="@+id/ll_bottom"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:background="@drawable/bg_player_bottom_seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:text="0:00"
android:textColor="#ffffff"
android:id="@+id/tv_current_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<SeekBar
android:id="@+id/seekbar_video"
android:progress="20"
android:progressDrawable="@drawable/progress_horizontal"
android:thumb="@drawable/progress_thumb"
android:minHeight="6dp"
android:maxHeight="6dp"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:text="20:00"
android:textColor="#ffffff"
android:id="@+id/tv_duration"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:gravity="center_vertical"
android:background="@drawable/bg_player_bottom_control"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:layout_weight="1"
android:id="@+id/bt_exit"
android:background="@drawable/bt_exit_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:layout_weight="1"
android:id="@+id/bt_video_pre"
android:background="@drawable/bt_video_pre_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:layout_weight="1"
android:id="@+id/bt_video_start_pause"
android:background="@drawable/bt_video_pause_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:layout_weight="1"
android:id="@+id/bt_next"
android:background="@drawable/bt_next_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:layout_weight="1"
android:id="@+id/bt_video_switch_screen"
android:background="@drawable/bt_video_switch_screen_full_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
</RelativeLayout>本文出自 “YuanGuShi” 博客,請務必保留此出處http://cm0425.blog.51cto.com/10819451/1948393
手機影音第六天 自定義播放器頁面的實現(按鈕暫時未監聽)
