【css筆記(2)】如何給元素應用規則?
css選擇器
在介紹之前我麽你先來看看css大致分為幾種選擇器:
1.類型選擇器(元素選擇器)
2.後代選擇器(元素的所有後代)
3.偽類(:active, :hover, :focus, :link, :visited, :first-child, :lang)
4.通用選擇器(*)
5.子選擇器(元素的直接後代)
6.相鄰同胞選擇器(同一父元素下該元素之後的某元素)
7.屬性選擇器
上面講的太抽象?沒事,舉個例子,如下頁面1.html結構:
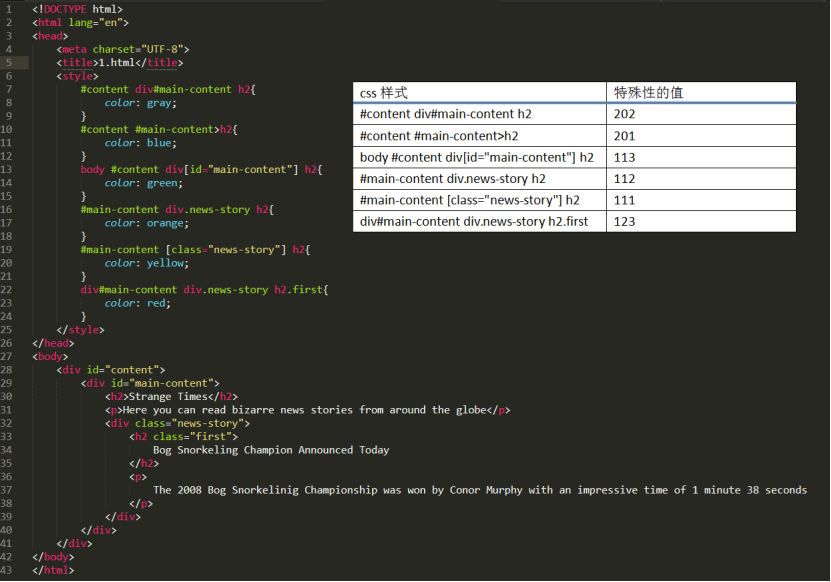
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>1.html</title> <style> #content div#main-content h2{ color: gray; } #content #main-content>h2{ color: blue; } body #content div[id="main-content"] h2{ color: green; } #main-content div.news-story h2{ color: orange; } #main-content [class="news-story"] h2{ color: yellow; } div#main-content div.news-story h2.first{ color: red; } </style> </head> <body> <div id="content"> <div id="main-content"> <h2>Strange Times</h2> <p>Here you can read bizarre news stories from around the globe</p> <div class="news-story"> <h2 class="first"> Bog Snorkeling Champion Announced Today </h2> <p> The 2008 Bog Snorkelinig Championship was won by Conor Murphy with an impressive time of 1 minute 38 seconds </p> </div> </div> </div> </body> </html>
則對應的選擇器分別有:
1.類型選擇器 div{color: red;}
2.後代選擇器 #content div{background: #ccc;}
3.偽類 p:first-child{padding: 2px;}
4.通用選擇器(*) *{margin: 0;}
5.子選擇器 #content>div{font-size: 14px;}
6.相鄰同胞選擇器 h2 + p{width: 200px;}
7.屬性選擇器 div[id="content"]{border: 2px solid #fff;}
css層疊和特殊性
當某一元素應用多種css規則時元素選取那種樣式呢?,css會通過層疊處理這種沖突.層疊會沒每個規則賦予一個重要度,重要度高的規則會覆蓋重要度低的規則.層疊采用以下重要度次序:
1.標有!important的用戶樣式
2.標有!important的作者(站點開發者)樣式
3.作者(站點開發者)樣式
4.用戶樣式
然後通過選擇器的特殊性來決定規則的次序.如何計算特殊性?我們將選擇器的特殊性由高到低分為4個等級.應用於下面四個規則:
1.a為行內樣式(內聯樣式),若有則為1000,沒有則為000,即a*1000
2.b為id選擇器的數量乘100,即b*100
3.c為類,偽類和屬性選擇器的數量乘10,c*10
d為元素選擇器和偽元素選擇器的數量乘1,d*1
元素的特殊性值(w=a*1000+b*100+c*10+d)後選取特殊性值最大的應用元素
我們還以上面的1.html頁面為例:

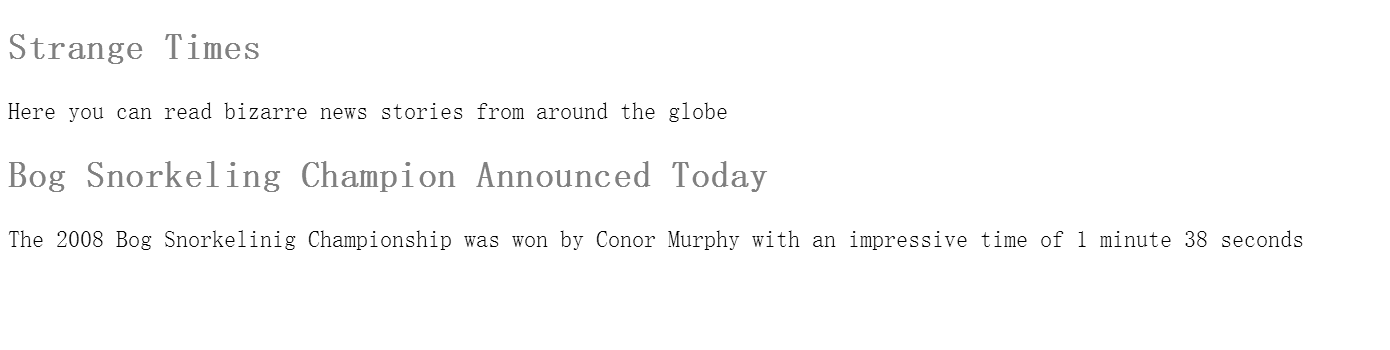
得到圖中的表,所以應用樣式後的頁面在瀏覽器中顯示為:

偽類和偽元素
在我剛學習的時候經常講偽類和偽元素搞混,它們是不一樣的.
偽類
|
:active |
向被激活的元素添加樣式 |
|
:focus |
向擁有鍵盤輸入焦點的元素添加樣式 |
|
:hover |
當鼠標懸浮在元素上方時,向元素添加樣式 |
|
:link |
向未被訪問的鏈接添加樣式 |
|
:visited |
向已被訪問的鏈接添加樣式 |
|
:first-child |
向元素的第一個子元素添加樣式 |
|
:lang |
向帶有指定lang屬性的元素添加樣式 |
這是偽元素
|
:first-letter |
向文本的第一個字母添加特殊樣式表 |
|
:first-line |
向文本的首行添加樣式 |
|
:before |
在元素之前添加內容 |
|
:after |
在元素之後添加內容 |
【css筆記(2)】如何給元素應用規則?
