CSS漸變-快來感受CSS的偉大吧(差點閃瞎我的狗眼)
在此,我們重點用到的就是conic-gradient。conic-gradient不是什麼新鮮東西了,CSS3出的新特性中的一種圓錐形漸變。
線性漸變(linear-gradient)和徑向漸變(radial-gradient)這兩個是常用的。下面是簡單的小案例:
線性漸變(linear-gradient) F12檢視程式碼 徑向漸變(radial-gradient) F12檢視程式碼一個conic-gradient(圓錐形漸變)簡單的案例:

程式碼:
<div style="width: 200px;
height: 200px;
background-image: conic-gradient(red, orange, yellow, green, teal, blue, purple); text-align: center;"
></div>
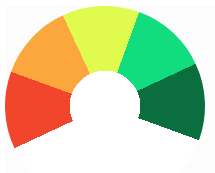
看了許多的文件,發現有很多會運用到錶盤中,效果入下:

程式碼: <div style="width: 200px; height: 200px; background-image: radial-gradient(#fff 0%, #fff 25%, transparent 25%, transparent 100%), conic-gradient(#f1462c 0 12.5%, #fba73e 0 25%, #e0fa4e 0 37.5%, #12dd7e 0 50%, #0a6e3f 0 62.5%, #fff 0 100%); border-radius: 50%; transform: rotate(-115deg);" > </div> </div>
是不是瞬間有了錶盤的味道!!!
這裡面主要用到的是徑向漸變(radial-gradient)和圓錐形漸變(conic-gradient)。
思路就是先用conic-gradient以白色為始為終,之間用紅色,橙色,草綠和墨綠以12.5度間隔開來.再用radial-gradient以中點開始漸變,白色為始,transparent為終.做中間的白色圓點.rotate旋轉115度.完成上面的效果。
(F12檢視程式碼)
這裡有一個transparent,就是rgba(0,0,0,0)。也就是全透明黑色。
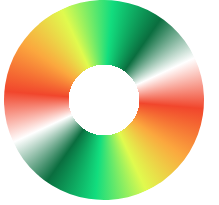
我突然有一個大膽的想法!
程式碼:
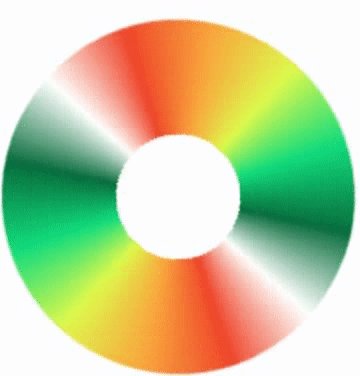
<div style="width: 200px;
height: 200px;
background-image: radial-gradient(#fff 0%, #fff 25%, transparent 25%, transparent 100%),
conic-gradient(#fff,#f1462c, #fba73e, #e0fa4e, #12dd7e, #0a6e3f, #fff,#f1462c, #fba73e, #e0fa4e, #12dd7e, #0a6e3f,#fff);
border-radius: 50%;
transform: rotate(-115deg);"
> </div>

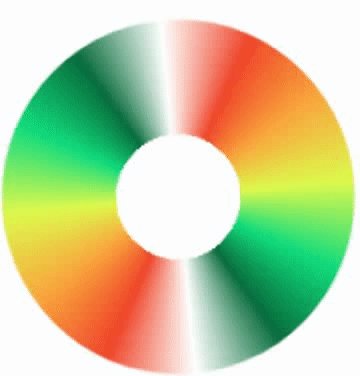
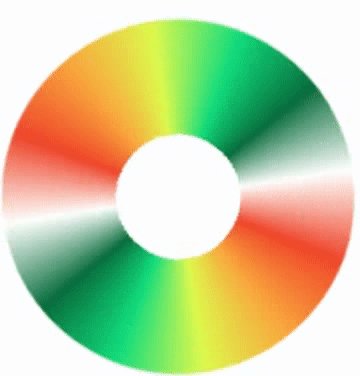
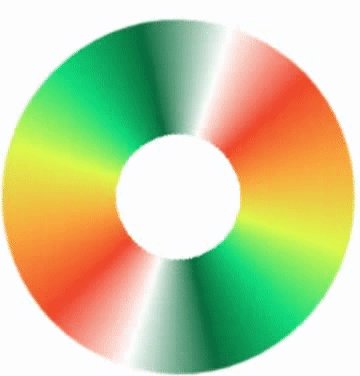
這不就是一個光碟嘛!!或者還可以讓他旋轉一下!!

程式碼:
<div style="width: 200px;
height: 200px;
background-image: radial-gradient(#fff 0%, #fff 25%, transparent 25%, transparent 100%),
conic-gradient(#fff,#f1462c, #fba73e, #e0fa4e, #12dd7e, #0a6e3f, #fff,#f1462c, #fba73e, #e0fa4e, #12dd7e, #0a6e3f,#fff);
border-radius: 50%;
animation: divGradient 0.1s infinite;"> </div>
<style>
@keyframes divGradient {
from {
transform:rotate(0deg);
}
to {
transform:rotate(180deg);
}
}
</style>
為什麼感覺有點像輪胎 emmmmm.....
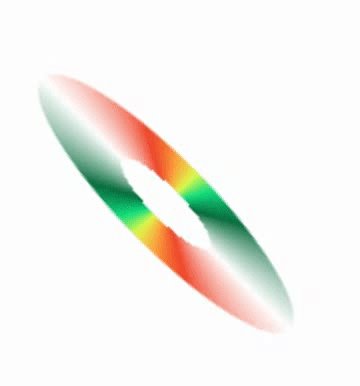
把寬調整一下,你就獲得一個保齡球。如果繼續旋轉,你就獲得了一個旋轉的保齡球。(這個剪輯的有點失敗,可以複製程式碼檢視效果,體驗感較好)

程式碼:
<div style="width: 50px;
height: 200px;
background-image: radial-gradient(#fff 0%, #fff 25%, transparent 25%, transparent 100%),
conic-gradient(#fff,#f1462c, #fba73e, #e0fa4e, #12dd7e, #0a6e3f, #fff,#f1462c, #fba73e, #e0fa4e, #12dd7e, #0a6e3f,#fff);
border-radius: 50%; animation: divGradient2 0.1s infinite; margin-left: 200px;"
> </div>
<style>
@keyframes divGradient2 {
from {
transform:rotate(0deg);
}
to {
transform:rotate(180deg);
}
}
</style>
瞎想失敗,這更像是一個再犯腦殘的花花 emmmmm.....
而且這為什麼,老是讓我想到洋蔥花emmmmm................

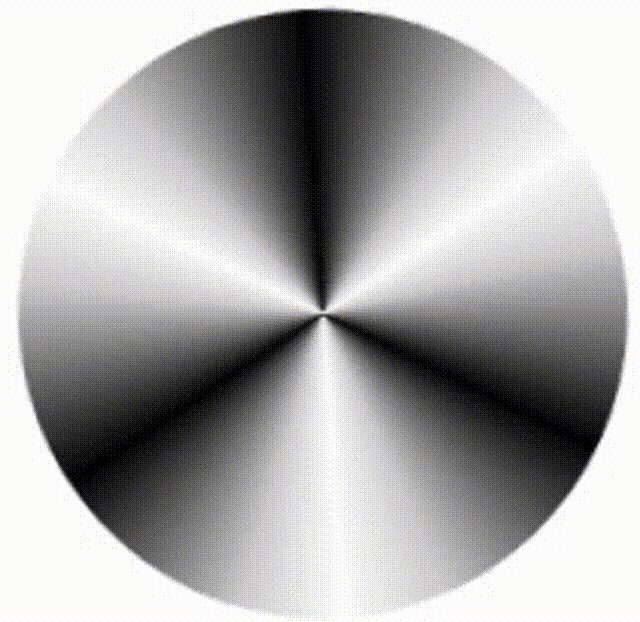
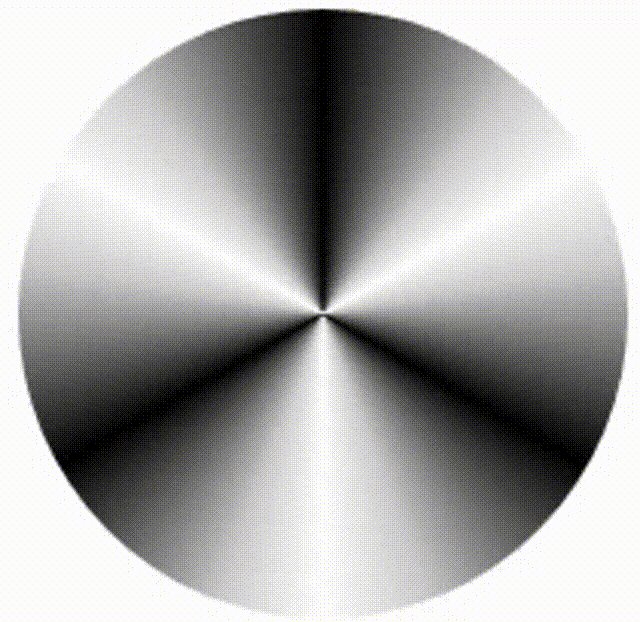
還有這個,老是讓我聯想到用來裝飾用的泡花:

程式碼:
<div style="width: 200px;
height: 200px;
background-image: conic-gradient(#fff,#ccc, #666, #000, #666, #ccc, #fff,#ccc, #666, #000, #666, #ccc, #fff,#ccc, #666, #000, #666, #ccc, #fff);
border-radius: 50%;
animation: divGradient2 0.1s infinite;
"> </div>
<style>
@keyframes divGradient2 {
from {
transform:rotate(0deg);
}
to {
transform:rotate(180deg);
}
}
</style>
當時把這個搞成滿屏,挺震撼的。同時也閃瞎了我的狗眼。

友情提示,不要看太久,會想吐。我已經在廁所了
