js物件可擴充套件性和屬性的四個特性(上)
# js物件可擴充套件性和屬性的四個特性(上)
一、前言
再次花時間回顧一下基礎,畢竟要想樓建的好,地基就要牢固,嘻嘻!
- 在開始之前需要具備對prototype、__proto__、constructor有一定得了解,可以看看我之前寫的一篇文章=>通道
- 之前的使用者管理系統已經差不多了,順便加了個socket聊天的,但是由於做java後臺的哪個朋友節奏跟不上來,所以即時聊天的後臺就是node+socket-io寫的,由於使用者列表也涉及比較多的使用者隱私問題,所以我設定了頁面許可權和介面許可權,然後下面開放的幾個賬號就只能看到幾個頁面而已,哈哈。=>通道
- 體驗賬號1:賬號:“123456”。密碼:“123456”
體驗賬號2:賬號:“123123”。密碼:“123123”
二、目錄
- 物件屬性的四個特性
- 物件的可擴充套件性
- 刪除屬性
- 檢測屬性
- 列舉屬性
- 屬性的getter和setter
三、物件屬性的四個特性
1、定義
1.1、什麼是資料屬性?
資料屬性就是我們平常看到的物件普通屬性。資料屬性的特性為以下四種:
值(value)
可寫性(writable)
可列舉性(enumerable)
可配置性(configurable)1.2、什麼是儲存器屬性?
儲存器屬性是由getter和setter定義的屬性儲存器屬性特性為以下四種:
讀取(get) 寫入(set) 可列舉性(enumerable) 可配置性(configurable)
2、方法
2.1、獲取某個物件特定屬性的屬性描述
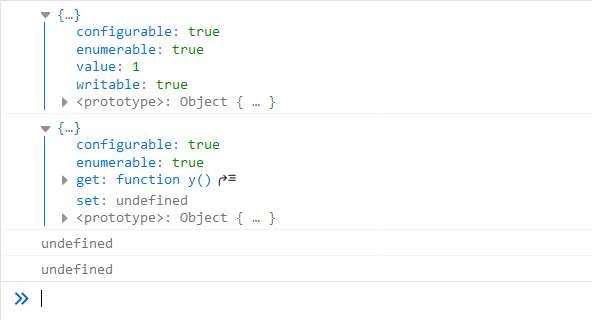
Object.getOwnPropertyDescriptor()const log = console.log; //返回資料資料的描述 let aa = { x: 1 }; log(Object.getOwnPropertyDescriptor(aa, 'x')) //返回儲存器屬性的描述 let bb = { get y() { return 2; }, } log(Object.getOwnPropertyDescriptor(bb, 'y')) //對於一個不存在的屬性或者繼承屬性返回undefined log(Object.getOwnPropertyDescriptor({}, 'x')) log(Object.getOwnPropertyDescriptor({}, 'toString'))

2.2、讓新建屬性具有某種特性
Object.defineProperty()說明:
- defineProperty不能修改繼承屬性
- defineProperty不必包含所有四個屬性,對於已有的屬性來說,未指定的特性不做修改,只對指定特性進行修改。
- 對於新建立的屬性來說預設是false或者undefined。
- 當configurable設定為false,就不能再設定為true了,因為不可配置也不能配置自己
- 當configurable設定為true,writable設定為false時,是可以通過配置特性更改value值的
- 當configurable設定為false時,writable可以從true設定為false,當時不能從false設定為true
const log = console.log;
var aa = {
y: 22
};
//新增一個x屬性為不可寫、不可列舉、可配置
Object.defineProperty(aa, 'x', {
value: 1,
writable: false,
enumerable: false,
configurable: true
})
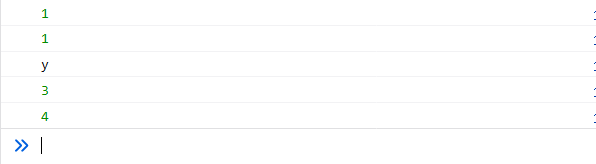
log(aa.x);
aa.x = 2; //嘗試修改這個屬性會失敗,但是不會報錯,在嚴格模式下會報錯
log(aa.x)
for (let i in aa) {
//不可列舉資料屬性x,但是y可以列舉
console.log(i)
}
//因為這個x屬性依然是可以配置的,所以可以通過配置的方式對值進行修改
Object.defineProperty(aa, 'x', {
value: 3,
})
log(aa.x);
//將資料屬性設定為儲存器屬性
Object.defineProperty(aa, 'x', {
get: function() {
return 4;
},
})
log(aa.x)
2.3、同時修改多個屬性的特性
Object.defineProperties() const log = console.log;
var aa = {};
Object.defineProperties(aa, {
x: {value: 1,writable: false,enumerable: true,configurable: false},
y: {value: 2,writable: false,enumerable: true,configurable: false},
z: {
get:function(){
return 3
},
enumerable: false,
configurable: false
}
})
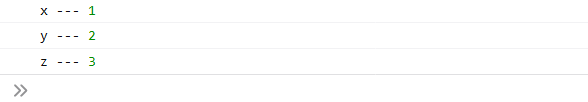
for(let i in aa){
log(i,'---',aa[i])
}
log('z','---',aa.z)
四、物件的可擴充套件性
1、定義
1.1、什麼是可擴充套件性?
物件可擴充套件性是指是否可以給該物件新增新的屬性2、方法
2.1、將物件設定為不可擴充套件
Object.preventExtensions()說明:
- 物件一旦設定不為不可擴充套件就不能轉換為可擴充套件了
- Object.preventExtensions只會影響物件本身的可擴充套件性,所以依然還是可以給物件原型新增屬性。
const log = console.log;
var aa = {};
Object.preventExtensions(aa);
aa.x = 1;
log(aa.x)
2.2、檢測物件是否是可擴充套件的
Object.isExtensible() //在《javascript權威指南》第六版中6.8.3節介紹可擴充套件性的時候,將isExtensible寫為esExtensible了。
const log = console.log;
var aa = {};
var bb = {};
Object.preventExtensions(aa);
log(Object.isExtensible(aa))
log(Object.isExtensible(bb))
2.3、將物件封閉(sealed)
Object.seal()說明:
- Object.seal不僅可以設定物件的可擴充套件性,還可以設定物件的所有自有屬性的可配置性
- 將物件設定為不可擴充套件並且不可配置,也就是說不能給這個物件新增新屬性,而且已有的屬性不能刪除或者配置。
- 不過這些屬性可寫特性依然是可以配置的
const log = console.log;
var aa = {
y: 2
};
Object.seal(aa);
aa.x = 1;
log(aa.x);
log(Object.getOwnPropertyDescriptor(aa, 'y'))
Object.defineProperty(aa, 'y', {
writable: false,
})
log(Object.getOwnPropertyDescriptor(aa, 'y'))
2.4、檢測物件是否被封閉
Object.isSealed() const log = console.log;
var aa = {};
var bb = {};
Object.seal(aa);
log(Object.isSealed(aa));
log(Object.isSealed(bb))
2.5、將物件凍結(freeze)
Object.freeze()說明:
- freeze不僅僅可以將物件設定為不可擴充套件和所有屬性為不可配置,並且會將所有物件屬性設定為只讀。
- 如果存取器屬性具有setter方法,則不會受到影響,仍然可以通過此方法給屬性賦值。
const log = console.log;
var aa = {
x: 1
};
Object.freeze(aa);
log(Object.getOwnPropertyDescriptor(aa, 'x'))
2.6、檢測物件是否配凍結
Object.isFreeze() const log = console.log;
var aa = {};
var bb = {};
Object.freeze(aa);
log(Object.isFrozen(aa));
log(Object.isFrozen(bb));
相關推薦
js物件可擴充套件性和屬性的四個特性(上)
# js物件可擴充套件性和屬性的四個特性(上) 一、前言 再次花時間回顧一下基礎,畢竟要想樓建的好,地基就要牢固,嘻嘻! 在開始之前需要具備對prototype、__proto__、constructor有一定得了解,可以看看我之前寫的一篇文章=>通道 之前的使用者管理系統已經差不多了,順便加了個s
js物件可擴充套件性和屬性的四個特性(下)
# js物件可擴充套件性和屬性的四個特性(下) 一、前言 再次花時間回顧一下基礎,畢竟要想樓建的好,地基就要牢固,嘻嘻! 在開始之前需要具備對prototype、__proto__、constructor有一定得了解,可以看看我之前寫的一篇文章=>通道 之前的使用者管理系統已經差不多了,順便加了個s
oracle事務的四個特性(ACID)
失敗 會話 狀態 服務 可能 ccf 保持 16px 其他 事務產生的背景 當在PL/SQL中同時操作多個SQL語句,比如通過DML語句添加、修改或刪除數據時,如何確保數據庫數據不會因為意外而倒置錯誤數據是一個非常重要的問題。 以倉庫發料系統為例,如果某一張領料單已經領
面向物件 4 面向物件可擴充套件性總結&練習
class Chinese: country='China' def __init__(self,name,age,sex): self.name=name self.age=age self
BPF的可移植性和CO-RE (Compile Once – Run Everywhere)
## BPF的可移植性和CO-RE (Compile Once – Run Everywhere) 在上一篇[文章](https://www.cnblogs.com/charlieroro/p/14140343.html)中介紹了提高socket效能的幾個socket選項,其中給出了幾個源於核心原始碼樹中的
Exchange 2013數據庫可移植性恢復用戶數據庫(一)
服務器 Exchange 案例講述:我目前環境中有一套Exchagne01和Exchange02服務器,全部是全角色安裝的exchange2013CU8的系統。這兩臺服務器同屬一個DAG組,由於特殊原因DAG的故障轉移群集出現問題,無法正常恢復,導致用戶郵箱不能訪問。目前發現Exchange01上的數
Exchange 2013數據庫可移植性恢復用戶數據庫(二)
服務器 Exchange 案例講述:我目前環境中有一套Exchagne01和Exchange02服務器,全部是全角色安裝的exchange2013CU8的系統。這兩臺服務器同屬一個DAG組,由於特殊原因DAG的故障轉移群集出現問題,無法正常恢復,導致用戶郵箱不能訪問。目前發現Exchange01上的數
觀察者模式和發布訂閱模式(上)
nts 針對 處理 nds script 分享圖片 .data cto 這樣的 觀察者模式 定義:觀察者模式(Observer Pattern):定義對象間的一種一對多依賴關系,使得每當一個對象狀態發生改變時,其相關依賴對象皆得到通知並被自動更新。 其中有兩個定義需要明確,
高度可配置引數化UVM IP驗證環境(上)
本文轉自:http://www.eetop.cn/blog/html/28/1561828-3571697.html 摘要: 引數化的IP是可配置的,這意味著在不同的SOC中IP設計可以有不同的設計引數,設計引數可以對應到協議、埠
【Django REST framework電商專案筆記】第10章 購物車, 訂單和支付寶支付功能(上)
購物車功能實現 在交易 trade 應用上 在商品詳情頁點選加入購物車,彈出提示框(去結算、繼續購物),右上角會新增商品到購物車 這是從後臺取出來的資料,可以顯示商品、數量、總價等資訊 新增商品,在商品數量上加一,直接更新數量即可 注意shoppingcart
我和爬蟲有個約會(java)
我理解的爬蟲就是通過技術手段拿到網頁
我和spark有個約會(1)-Spark中的stage的劃分原理
我和spark有個約會(1)瞭解DAGScheduler 階段對stage的劃分原理 spark寬窄依賴 narrow dependencies:child rdd只依賴於parentrdd[s]的部分固定的partition wide d
完美解決EditText和ScrollView的滾動衝突(上)
在網上搜了一下EditText和ScrollView的滾動衝突,發現幾乎所有的解決方案都是觸控EditText的時候就將事件交由EditText處理,否則才將事件交由ScrollView處理。這樣確實初步解決了兩者之間的滾動衝突,但並不是最好的解決方案。比如,E
MySql資料庫優化必須注意的四個細節(方法)
MySQL 資料庫效能的優化是 MySQL 資料庫發展的必經之路, MySQL 資料庫效能的優化也是 MySQL 資料庫前進的見證,下文中將從從4個方面給出了 MySQL 資料庫效能優化的方法。 1、選取最適用的欄位屬性 MySQL 可以很好的支援大資料量的存取,但是一般說來,資料庫中的表越小,在它上面
ES6-物件的擴充套件-屬性的可列舉性和遍歷
可列舉 物件的每一個屬性都有一個描述物件,用來控制該屬性的行為。Object.getOwnpropertyDescriptor 方法可以獲取該屬性的描述物件。 let obj = { foo: 123 }; Object.getOwnPropertyDescriptor(
面向物件 7 封裝之如何實現屬性的隱藏&封裝的意義&封裝可擴充套件性&property
封裝之如何實現屬性的隱藏 # class A: # __x=1 #'_A__x': 1 # # def __init__(self,name): # self.__name=name #self.__A__name=name
管理系統中風險是系統可用性和可擴充套件性的關鍵
文章概要 雖然我們經常提到風險管理,但還沒有闡述我們對風險的觀點,以及如何進行風險管理。本文大致涵蓋了在任何的技術或業務決策過程中如何確定和管理風險。風險管理是提高和保持可用性及可擴充套件性的最基本和最重要的方面。 風險管理的重要性 商業在本質上是一種冒險的嘗試。舉一些風險的例子
ZStack雲端計算架構探祕(三): 超強靈活性和可擴充套件性
在前面探祕一和探祕二中,我們已經分享了ZStack的拓撲結構和如何實現超高可伸縮性的能力。還記得我們在Why ZStack中說的,穩定性和靈活性是IaaS需要解決的兩大問題。今天我們就來揭開ZStack超強靈活性的奧祕。 今天的內容非常的豐富,我們先來看一下什麼是靈活性。所
Visual Studio 2008 可擴充套件性開發(五):操作Solution、Project和ProjectItem
string classLibProjTemplatePath = sln.GetProjectTemplate("ClassLibrary.zip", "CSharp");string domainProjName = slnName +"."+"Domain";sln.AddFromTemplat
Position屬性四個值:static、fixed、absolute和relative的區別
區別 出現 進行 blog index ont 屬性 -i 通過 1、static(靜態定位):默認值。沒有定位,元素出現在正常的流中(忽略 top, bottom, left, right 或者 z-index 聲明)。 2、relative(相對定位):生成相對定位的元
