監聽 input上傳檔案, 獲取檔名稱,
阿新 • • 發佈:2019-10-10

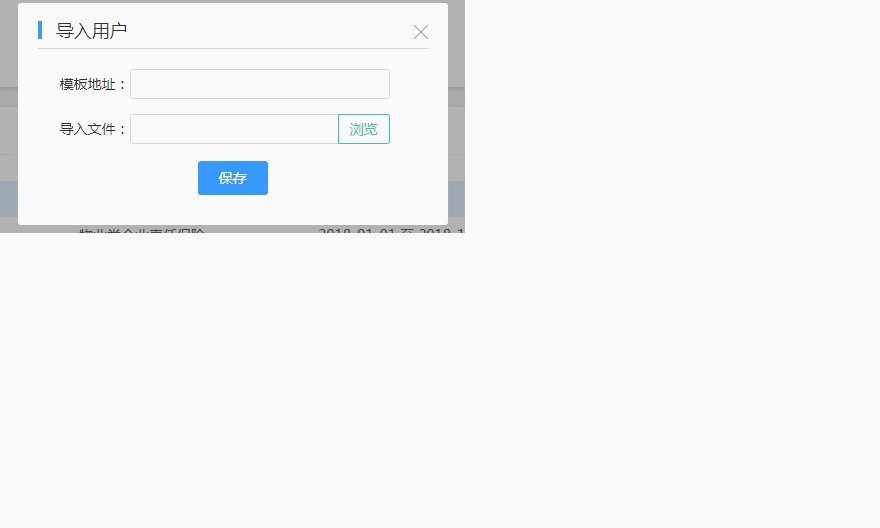
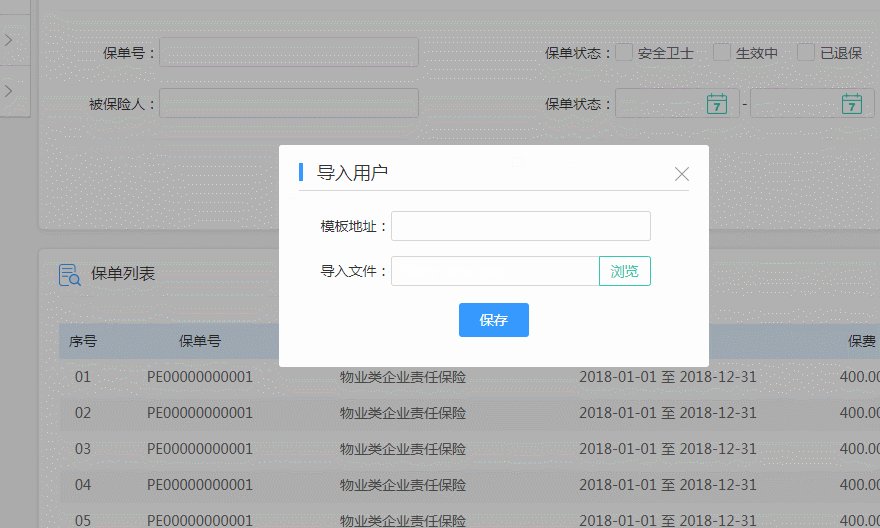
<div class="import-box pr" >
<span class="model-address-txt">匯入檔案:</span>
<input type="text" class="address-input Js_address-input input-wid" readonly>
<label class="file-box" for="file">
<span class="look-file">瀏覽</span>
<input id="file" type="file" class="file-input Js_file-input" >
</label>
</div>
//監聽input
$(".Js_file-input").on("change",function (e) {
var e = e || window.event;
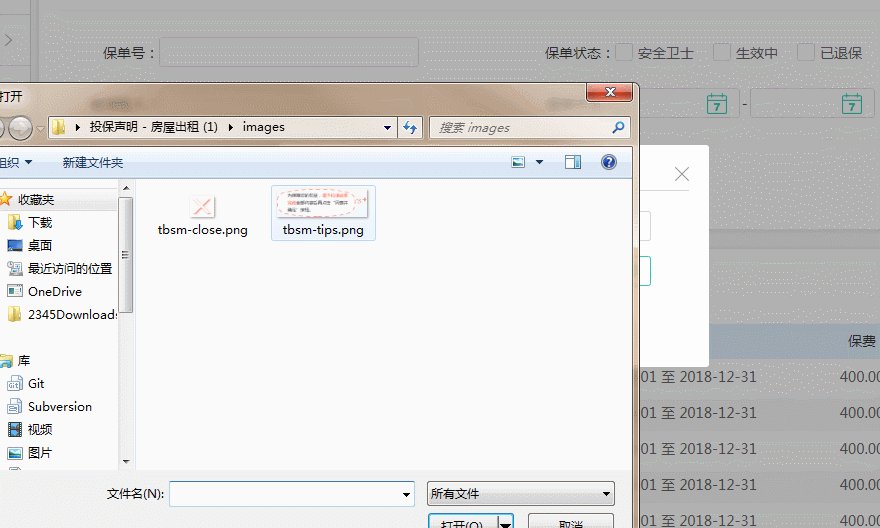
//獲取 檔案 個數 取消的時候使用
var files = e.target.files;
if(files.length>0){
// 獲取檔名 並顯示檔名
var fileName = files[0].name;
$(".Js_address-input").val(fileName);
}else{
//清空檔名
$(".Js_address-input").val("");
}
});
獲取 event下的target的name值,利用 length為判斷條件,小夥伴,可以先列印一下看看,這樣利於理解,不喜勿噴!謝謝
更多專業前端知識,請上 【猿204
