Knative 實戰:基於 Knative Serverless 技術實現天氣服務-上篇
提到天氣預報服務,我們第一反應是很簡單的一個服務啊,目前網上有大把的天氣預報 API 可以直接使用,有必要去使用 Knative 搞一套嗎?殺雞用牛刀?先不要著急,我們先看一下實際的幾個場景需求:
- 場景需求 1:根據當地歷年的天氣資訊,預測明年大致的高溫到來的時間
- 場景需求 2:近來天氣多變,如果明天下雨,能否在早上上班前,給我一個帶傘提醒通知
- 場景需求 3:領導發話“最近經濟不景氣,公司財務緊張,那個伺服器,你們提供天氣、路況等服務的那幾個小程式一起用吧,但要保證正常提供服務”。
從上面的需求,我們其實發現,要做好一個天氣預報的服務,也面臨內憂(資源緊缺)外患(需求增加),並不是那麼簡單的。不過現在更不要著急,我們可以使用 Knative 幫你解決上面的問題。
關鍵詞:天氣查詢、表格儲存,通道服務,事件通知<br />
場景需求
首先我們來描述一下我們要做的天氣服務場景需求:<br />
1. 提供對外的天氣預報 RESTful API
- 根據城市、日期查詢(支援未來 3 天)國內城市天氣資訊
- 不限制查詢次數,支援較大併發查詢(1000)
2. 天氣提醒
- 訂閱國內城市天氣資訊,根據實際訂閱城市區域,提醒明天下雨帶傘
- 使用釘釘進行通知
整體架構
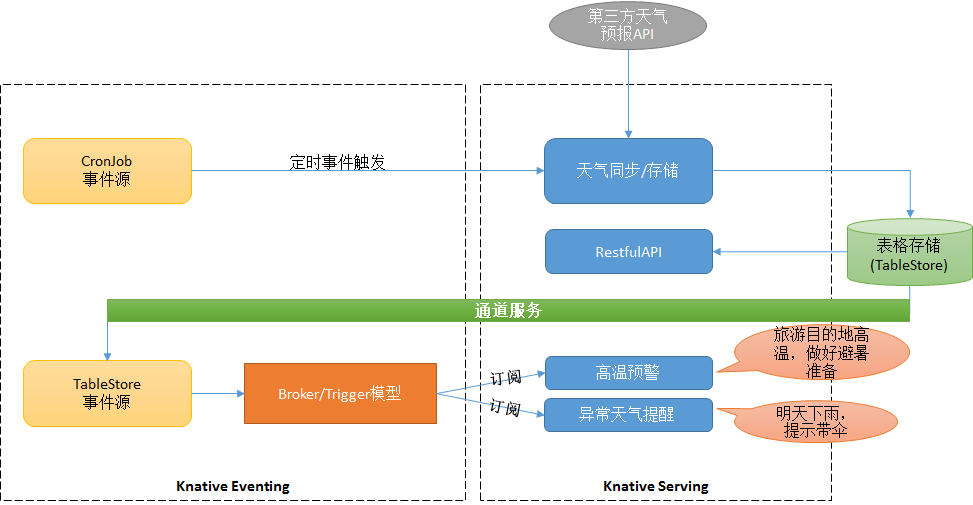
有了需求,那我們就開始如何基於 Knative 實現天氣服務。我們先看一下整體架構:<br />
- 通過 CronJob 事件源,每隔 3 個小時定時傳送定時事件,將國內城市未來 3 天的天氣資訊,儲存更新到表格儲存
- 提供 RESTful API 查詢天氣資訊
- 通過表格儲存提供的通道服務,實現 TableStore 事件源
- 通過 Borker/Trigger 事件驅動模型,訂閱目標城市天氣資訊
- 根據訂閱收到的天氣資訊進行釘釘訊息通知。如明天下雨,提示帶傘等
基於內容較多,我們分上、下兩篇分別進行介紹:
- 上篇我們會主要介紹如何對接第三方的天氣預報 API、定時同步並更新天氣資訊以及提供 RESTful API;
- 下篇我們會主要介紹如何實現 TableStore 事件源、訂閱天氣資訊並通過釘釘傳送提醒通知;
基於 Knative 實現天氣服務-上篇
對接高德開放平臺天氣預報 API
查詢天氣的 API 有很多,這裡我們選擇高德開放平臺提供的天氣查詢 API,使用簡單、服務穩定,並且該天氣預報 API 每天提供 100000 免費的呼叫量,支援國內 3500 多個區域的天氣資訊查詢。另外高德開放平臺,除了天氣預報,還可以提供 IP 定位、搜尋服務、路徑規劃等,感興趣的也可以研究一下玩法。
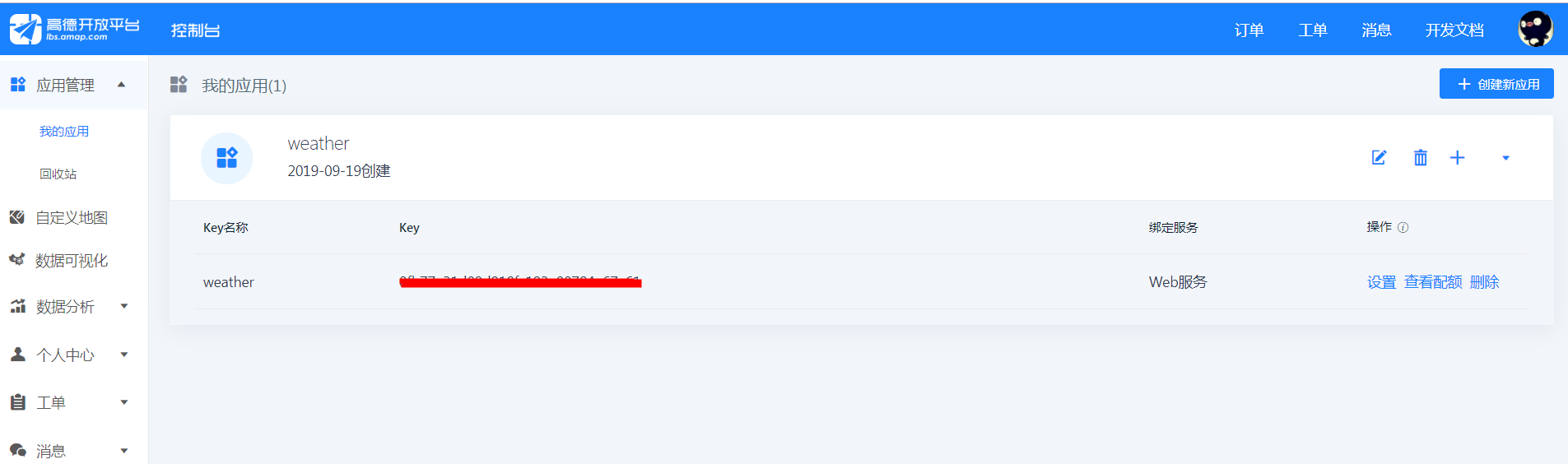
登入高德開放平臺: https://lbs.amap.com, 建立應用,獲取 Key 即可:

獲取Key之後,可以直接通過 url 訪問:https://restapi.amap.com/v3/weather/weatherInfo?city=110101&extensions=all&key=<使用者 key>,返回天氣資訊資料如下:
{
"status":"1",
"count":"1",
"info":"OK",
"infocode":"10000",
"forecasts":[
{
"city":"杭州市",
"adcode":"330100",
"province":"浙江",
"reporttime":"2019-09-24 20:49:27",
"casts":[
{
"date":"2019-09-24",
"week":"2",
"dayweather":"晴",
"nightweather":"多雲",
"daytemp":"29",
"nighttemp":"17",
"daywind":"無風向",
"nightwind":"無風向",
"daypower":"≤3",
"nightpower":"≤3"
},
...
]
}
]
}
定時同步並更新天氣資訊
同步並更新天氣資訊
該功能主要實現對接高德開放平臺天氣預報 API, 獲取天氣預報資訊,同時對接阿里雲表格儲存服務(TableStore),用於天氣預報資料儲存。具體操作如下:
- 接收 CloudEvent 定時事件
- 查詢各個區域天氣資訊
- 將天氣資訊儲存或者更新到表格儲存
在 Knative 中,我們可以直接建立服務如下:
apiVersion: serving.knative.dev/v1alpha1
kind: Service
metadata:
name: weather-store
namespace: default
spec:
template:
metadata:
labels:
app: weather-store
annotations:
autoscaling.knative.dev/maxScale: "20"
autoscaling.knative.dev/target: "100"
spec:
containers:
- image: registry.cn-hangzhou.aliyuncs.com/knative-sample/weather-store:1.2
ports:
- name: http1
containerPort: 8080
env:
- name: OTS_TEST_ENDPOINT
value: http://xxx.cn-hangzhou.ots.aliyuncs.com
- name: TABLE_NAME
value: weather
- name: OTS_TEST_INSTANCENAME
value: ${xxx}
- name: OTS_TEST_KEYID
value: ${yyy}
- name: OTS_TEST_SECRET
value: ${Pxxx}
- name: WEATHER_API_KEY
value: xxx
關於服務具體實現參見 GitHub 原始碼:https://github.com/knative-sample/weather-store
建立定時事件
這裡或許有疑問:為什麼不在服務中直接進行定時輪詢,非要通過 Knative Eventing 搞一個定時事件觸發執行呼叫?那我們要說明一下,Serverless 時代下就該這樣玩-按需使用。千萬不要在服務中按照傳統的方式空跑這些定時任務,親,這是在持續浪費計算資源。
言歸正傳,下面我們使用 Knative Eventing 自帶的定時任務資料來源(CronJobSource),觸發定時同步事件。<br />建立 CronJobSource 資源,實現每 3 個小時定時觸發同步天氣服務(weather-store),WeatherCronJob.yaml 如下:
apiVersion: sources.eventing.knative.dev/v1alpha1
kind: CronJobSource
metadata:
name: weather-cronjob
spec:
schedule: "0 */3 * * *"
data: '{"message": "sync"}'
sink:
apiVersion: serving.knative.dev/v1alpha1
kind: Service
name: weather-store
執行命令:
kubectl apply -f WeatherCronJob.yaml
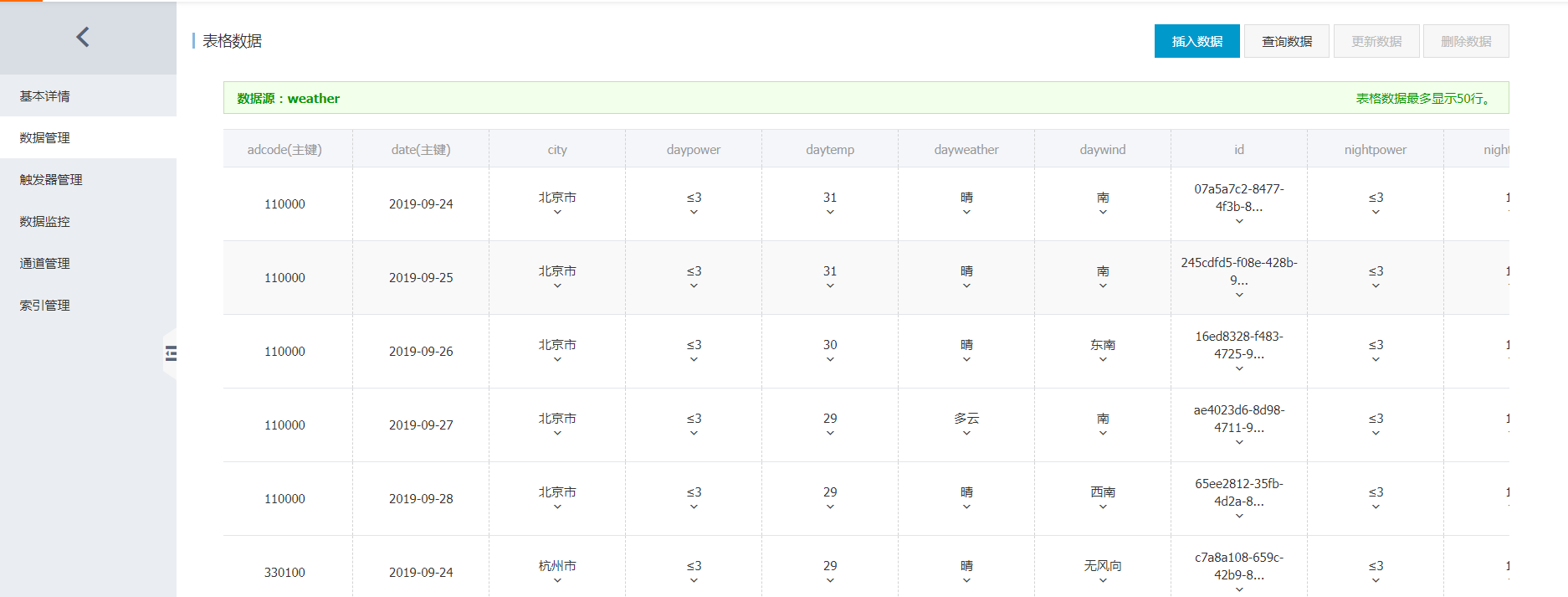
現在我們登入阿里雲表格儲存服務,可以看到天氣預報資料已經按照城市、日期的格式同步進來了。

提供天氣預報查詢 RESTful API
有了這些天氣資料,可以隨心所欲的提供屬於我們自己的天氣預報服務了(感覺像是承包了一塊地,我們來當地主),這裡沒什麼難點,從表格儲存中查詢對應的天氣資料,按照返回的資料格式進行封裝即可。
在 Knative 中,我們可以部署 RESTful API 服務如下:
apiVersion: serving.knative.dev/v1alpha1
kind: Service
metadata:
name: weather-service
namespace: default
spec:
template:
metadata:
labels:
app: weather-service
annotations:
autoscaling.knative.dev/maxScale: "20"
autoscaling.knative.dev/target: "100"
spec:
containers:
- image: registry.cn-hangzhou.aliyuncs.com/knative-sample/weather-service:1.1
ports:
- name: http1
containerPort: 8080
env:
- name: OTS_TEST_ENDPOINT
value: http://xxx.cn-hangzhou.ots.aliyuncs.com
- name: TABLE_NAME
value: weather
- name: OTS_TEST_INSTANCENAME
value: ${xxx}
- name: OTS_TEST_KEYID
value: ${yyy}
- name: OTS_TEST_SECRET
value: ${Pxxx}
具體實現原始碼 GitHub 地址:https://github.com/knative-sample/weather-service
查詢天氣 RESTful API:
- 請求 URL<br /> GET /api/weather/query
引數:
cityCode:城市區域程式碼。如北京市區域程式碼:110000
date:查詢日期。如格式:2019-09-26
- 返回結果
{
"code":200,
"message":"",
"data":{
"adcode":"110000",
"city":"北京市",
"date":"2019-09-26",
"daypower":"≤3",
"daytemp":"30",
"dayweather":"晴",
"daywind":"東南",
"nightpower":"≤3",
"nighttemp":"15",
"nightweather":"晴",
"nightwind":"東南",
"province":"北京",
"reporttime":"2019-09-25 14:50:46",
"week":"4"
}
}
查詢:杭州,2019-09-26 天氣預報資訊示例
另外城市區域程式碼表可以在上面提供的原始碼 GitHub 中可以檢視,也可以到高德開放平臺中下載:https://lbs.amap.com/api/webservice/download
小結
通過上面的介紹,大家對如何通過 Knative 提供天氣預報實現應該有了更多的體感,其實類似的場景我們有理由相信通過 Knative Serverless 可以幫你做到資源利用遊刃有餘。下一篇會繼續我們要實現的內容:通過 Knative 事件驅動,訂閱天氣資訊,釘釘推送通知提醒,歡迎持續關注。
歡迎加入 Knative 交流群

“ 阿里巴巴雲原生微信公眾號(ID:Alicloudnative)關注微服務、Serverless、容器、Service Mesh等技術領域、聚焦雲原生流行技術趨勢、雲原生大規模的落地實踐,做最懂雲原生開發者的技術公眾號。”
