講解開源專案:讓你成為靈魂畫手的 JS 引擎:Zdog

本文作者:HelloGitHub-kalifun
HelloGitHub 的《講解開源專案》系列,專案地址:https://github.com/HelloGitHub-Team/Article
今天給大家推薦一個使用 JavaScript 語言編寫的開源 Web 3D 模型專案 —— Zdog。
一、介紹
1.1 Zdog
Zdog 專案地址:https://github.com/metafizzy/zdog
Tips: 本文出現的所有作品都是通過 Zdog 完成的。

圓形、扁平、設計師友好用於 canvas 和 SVG 的偽 3D 引擎。
使用 Zdog 您可以在 Web 上設計和渲染簡單的 3D 模型。Zdog 是一個偽 3D 引擎。它的幾何形狀存在於 3D 空間中,但呈現為扁平形狀,這使 Zdog 特別。
1.2 Zdog 特點
- 體積小:整個庫只有 2100 行程式碼,最小體積為 28 KB。
- 圖形圓滑:所有的圓形都呈現為圓邊,沒有多邊形鋸齒。
- 使用友好:使用 API 完成建模。
二、方法介紹
解釋說明均在程式碼中以註釋方式展示,請大家注意閱讀。
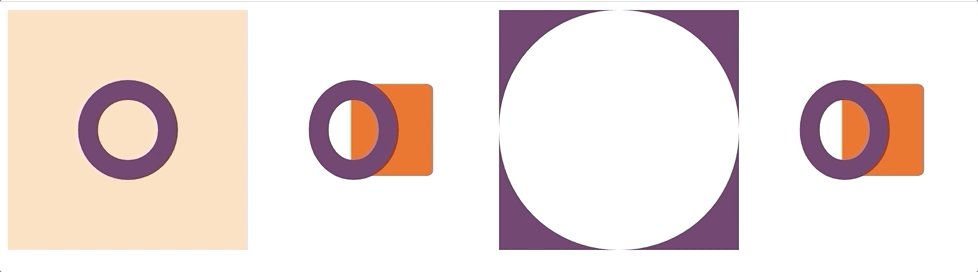
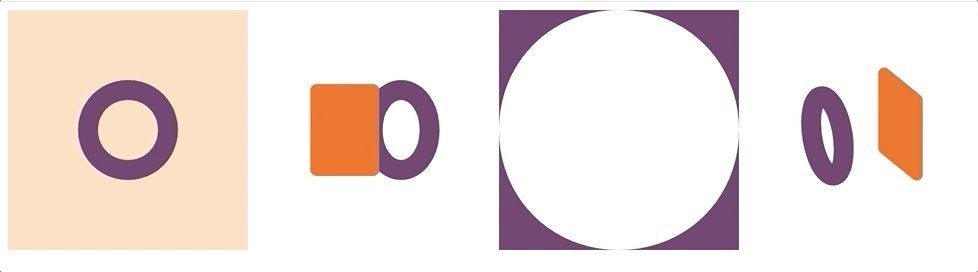
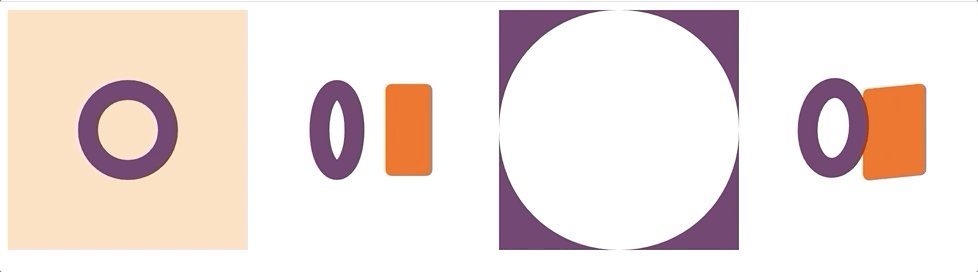
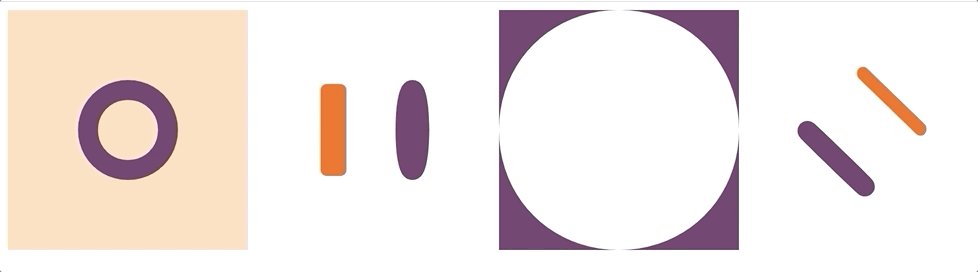
2.1 初始靜態演示
讓我們進入一個基本的非動畫演示。
靜態演示只需要在畫布上將想要繪畫的影象渲染出來就可以了。
// Illustration是頂級類,用於處理<canvas>或<svg>元素,儲存場景中的所有形狀,並在元素中顯示這些形狀。 let illo = new Zdog.Illustration({ // 用class選擇器設定畫布 element: '.zdog-canvas', }); // 畫圓 new Zdog.Ellipse({ // 將形狀新增到illo addTo: illo, // 設定圓的直徑 diameter: 80, // 設定畫筆寬度 stroke: 20, // 設定圓的顏色 color: '#636', }); // 更新所有顯示屬性並渲染到illo畫布上 illo.updateRenderGraph();
2.2 動畫
為實現動畫場景,我們需要每幀重新渲染圖形在畫布上。
let illo = new Zdog.Illustration({ // 用id選擇器設定畫布 element: '#zdog-canvas', }); // 畫圓 new Zdog.Ellipse({ addTo: illo, diameter: 80, // 你可以理解z軸向前移動40個畫素 translate: { z: 40 }, stroke: 20, color: '#636', }); // 畫矩形 new Zdog.Rect({ addTo: newcanvas, width: 80, height: 80, // 你可以理解z軸向後移動40個畫素 translate: { z: -40 }, stroke: 12, color: '#E62', fill: true, }); function animate() { // 通過逐步增加xxx.rotate.y來改變場景的旋轉。值越大越快。 illo.rotate.y += 0.03; illo.updateRenderGraph(); // 動畫下一幀繼續執行函式 requestAnimationFrame( animate ); } // 開始動畫,執行函式 animate();
2.3 放大
Zdog 需要設定大量數字。設定 zoom 將按比例縮放整個場景。
// Illustration是頂級類,用於處理<canvas>或<svg>元素,儲存場景中的所有形狀,並在元素中顯示這些形狀。
let illo2 = new Zdog.Illustration({
// 用class選擇器設定畫布
element: '.zdog-canvas2',
// 將圖形放大4倍
zoom: 4,
});
// 畫圓
new Zdog.Ellipse({
// 將形狀新增到illo2
addTo: illo2,
// 設定圓的直徑
diameter: 80,
// 設定畫筆寬度
stroke: 20,
// 設定圓的顏色
color: '#636',
});
// 更新所有顯示屬性並渲染到illo畫布上
illo2.updateRenderGraph();2.4 拖動旋轉
通過在插圖上設定 dragRotate:true 來拖動來啟用旋轉。
let newcanvas2 = new Zdog.Illustration({
// 用id選擇器設定畫布
element: '#zdog-canvas2',
dragRotate: true,
});
// 畫圓
new Zdog.Ellipse({
addTo: newcanvas2,
diameter: 80,
// 你可以理解z軸向前移動40個畫素
translate: { z: 40 },
stroke: 20,
color: '#636',
});
// 畫矩形
new Zdog.Rect({
addTo: newcanvas2,
width: 80,
height: 80,
// 你可以理解z軸向後移動40個畫素
translate: { z: -40 },
stroke: 12,
color: '#E62',
fill: true,
});
function animate2() {
// 通過逐步增加xxx.rotate.y來改變場景的旋轉。值越大越快。
newcanvas2.rotate.y += 0.03;
newcanvas2.updateRenderGraph();
// 動畫下一幀繼續執行函式
requestAnimationFrame( animate2 );
}
// 開始動畫,執行函式
animate2();三、快速入手
下面我們將一步步的講解如何使用 Zdog 這個庫。我們採用的是最簡單的 CDN 引用方式,方便大家能夠快速體檢其魅力(複製程式碼便可檢視效果)。
Tips: 解釋說明均在程式碼中以註釋方式展示,請大家注意閱讀。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zdog</title>
<style type="text/css">
.zdog-canvas {
/*給class="zdog-canvas"的畫布新增背景*/
background: #FDB;
}
</style>
</head>
<body>
<!--Zdog在<canvas>或<svg>元素上呈現。-->
<!--設定畫布1,及長寬-->
<canvas class="zdog-canvas" width="240" height="240"></canvas>
<!--設定畫布2,及長寬-->
<canvas id="zdog-canvas" width="240" height="240"></canvas>
<!--引入zdog檔案-->
<script src="https://unpkg.com/zdog@1/dist/zdog.dist.min.js"></script>
<script>
// Illustration是頂級類,用於處理<canvas>或<svg>元素,儲存場景中的所有形狀,並在元素中顯示這些形狀。
let illo = new Zdog.Illustration({
// 用class選擇器設定畫布
element: '.zdog-canvas',
});
// 畫圓
new Zdog.Ellipse({
// 將形狀新增到illo
addTo: illo,
// 設定圓的直徑
diameter: 80,
// 設定畫筆寬度
stroke: 20,
// 設定圓的顏色
color: '#636',
});
// 更新所有顯示屬性並渲染到illo畫布上
illo.updateRenderGraph();
let newcanvas = new Zdog.Illustration({
// 用id選擇器設定畫布
element: '#zdog-canvas',
});
// 畫圓
new Zdog.Ellipse({
addTo: newcanvas,
diameter: 80,
// 你可以理解z軸向前移動40個畫素
translate: { z: 40 },
stroke: 20,
color: '#636',
});
// 畫矩形
new Zdog.Rect({
addTo: newcanvas,
width: 80,
height: 80,
// 你可以理解z軸向後移動40個畫素
translate: { z: -40 },
stroke: 12,
color: '#E62',
fill: true,
});
function animate() {
// 通過逐步增加xxx.rotate.y來改變場景的旋轉。值越大越快。
newcanvas.rotate.y += 0.03;
newcanvas.updateRenderGraph();
// 動畫下一幀繼續執行函式
requestAnimationFrame( animate );
}
// 開始動畫,執行函式
animate();
</script>
</body>
</html>
第一個畫布是初始靜態演示,第二個畫布是動畫,第三個畫布是由第一個畫布放大,第四個畫布是通過拖動實現不規則旋轉。
四、總結
Zdog 可以設計和顯示簡單的 3D 模型而不需要很多開銷。這讓我們成為一個靈魂畫手簡單了很多,如果你想給自己的網站增添色彩,不妨試試 Zdog 吧。如果各位感興趣的話,下一期我將帶領大家成為一位程式碼上的靈魂畫手!
五、參考資料
Zdog官方文件
『講解開源專案系列』——讓對開源專案感興趣的人不再畏懼、讓開源專案的發起者不再孤單。跟著我們的文章,你會發現程式設計的樂趣、使用和發現參與開源專案如此簡單。歡迎留言聯絡我們、加入我們,讓更多人愛上開源、貢獻開源
