VUE中CSS樣式穿透
VUE中CSS樣式穿透
1. 問題由來
在做兩款H5的APP專案,前期採用微信官方推薦的weui元件庫。後來因呈現的效果不理想,元件不豐富,最終專案完成後全部升級採用了有贊開發的vant元件庫。同時將webpack順利從3升級到4(專案結構 webpack+vue+vue-store+vue-router+vant+less)。相信好多做TOB的開發朋友都會選擇順手元件庫。元件庫內建了很多樣式,方便了我們開發者,同時又因高度封裝,有時也會給我們帶來一點點困擾。比如,在使用vant元件庫中的環形進度條時,檢視官方文件,有改變進度條顏色,有改變軌道顏色,也有改變填充顏色。就是沒有改變顯示文字顏色的。湊巧的是,我們的需求就是要改變文字顏色
2. 編寫樣式
為了說明情況,我為本文專門配合了一個測試demo。假如您現在也已經初始化好了一個Vue專案,並引入了我們需要的vant元件庫。接下來,我們在components資料夾中新建一個CssScope.vue的單檔案元件。基本程式碼如下:
<template> <div><van-circle v-model="currentRate" :rate="90" :speed="100" :text="text" /></div> </template> <style lang="less" scoped> </style> <script>...</script>
編譯執行,我們在瀏覽器就會看到一個進度為90%的環形進度條。當然顯示文字90%顯示是黑色,現在我們就來改變它。
最初我們想到,文字顏色color是可以從父級繼承的,所以我們在Style標籤中寫下如下css樣式:
<style lang="less" scoped>
.van-circle{color:blue;}
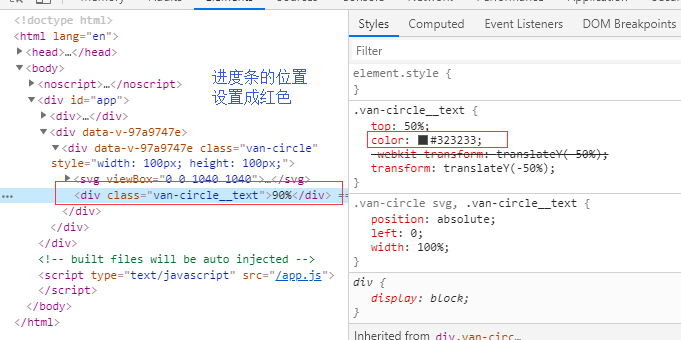
</style>回到瀏覽器,文字顏色沒變。通過Chrome的開者工具,找到我們的圓形進度條。才發現,原來,這個元件內部是一個svg 和 div 標籤組成,svg用於顯示我們圖形,div用於顯示文字。並且在這個div上存在一個class 為 van-circle__text。根據css優先順序,我們剛在父級設定的字型顏色無效。找到原因,那就好辦了。我們需要在Style標籤中定義這個class選擇器,並設定它字型顏色為藍色。於是我們刪除剛寫的樣式,改寫為如下:
<style lang="less" scoped>
.van-circle{
.van-circle__text{olor:blue;}
}
</style>這下應該可以了,可回到瀏覽器,效果依舊。黑色,還是黑色。此時,回到chrome,在開發者工具找到我們的元素。仔細的你才發現,顯示文字的標籤和它的父級好像不一樣,少個data-v-xxx的屬性。也許是style的 scoped搞鬼,那我們就去掉。回到瀏覽器,文字顏色居然改變了。歡喜之餘,總感覺哪裡不對?我們得查查這個水鬼scoped
3. Style中的 Scoped神奇效果
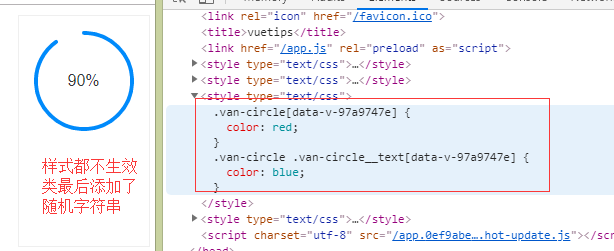
我們的專案採用Less作為CSS 預處理語言。在元件中習慣於使用一個帶有scoped屬性的Style標籤,scoped 屬性的效果,就是在編譯打包後,在當前元件能一眼看到的標籤中統一新增一個隨機的屬性(下圖 data-v-97a9747e)如下圖所示:

編譯的css也會對於加上那個隨機屬性

我們再在回到解決問題的那裡,我們去掉了scoped後,Style標籤裡邊的樣式變成全域性的了,這可不是我們想要的結果。不生效的原因,通過以上兩圖,已經一目瞭然。我們得穿透一下。怎麼辦?找文件?記得在vue-loader中找。
4. 深度作用選擇器
從官方文件瞭解到,我們所謂的穿透,官方叫做深度選擇器。怎麼用的呢 ?就是在我們想穿透的選擇器前邊新增 >>> 或者 /deep/ 或者 ::v-deep。官方還說>>>可能存在問題,建議用後兩者,我們用的less,就選擇 /deep/ 好了,於是我們加回剛在style中刪除的scoped屬性,並修改為如下程式碼:
<style lang="less" scoped>
.van-circle {
/deep/ .van-circle__text {
color: blue;
}
}
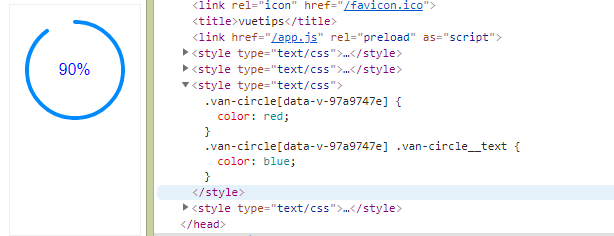
</style>回到瀏覽器,顏色改變,大功告成。不過,我們還是得仔細檢查檢查,再次找到生成的css,如下圖所示:

對,沒毛病,是我們要的結果。
4. 總結
寫程式碼,查問題,得找對路徑。用別人的東西,就多看看對應官方文件。
歡迎感興趣的朋友關注我的微信訂閱號"小院不小",或者點選下方的二維碼關注。我將多年開發中遇到的難點,以及一些有意思的功能,體會都會一一發布到我的訂閱號中。需要本文demo可以在公眾號中回覆vuescoped

閒來無事,採用cocos creator開發了一個小遊戲,感興趣的朋友一個可以來玩玩

相關推薦
VUE中CSS樣式穿透
VUE中CSS樣式穿透 1. 問題由來 在做兩款H5的APP專案,前期採用微信官方推薦的weui元件庫。後來因呈現的效果不理想,元件不豐富,最終專案完成後全部升級採用了有贊開發的vant元件庫。同時將webpack順利從3升級到4(專案結構 webpack+vue+vue-store+vue-router+v
vue中scoped樣式與css Module 對比
在現代化的 Web 開發中,CSS 還遠未完美,這一點應該沒有什麼意外。 現今的專案通常都相當複雜,而 css 樣式天生又是全域性性的,所以到最後總是極容易地就發生樣式衝突——要麼是樣式相互覆蓋,要麼就是隱式地級聯到了下面那些我們未考慮到的元素。 在減輕 CSS 存在的主要痛點方面,我們普遍
vue 中內樣式動態綁定的 坑!!
引號 遍歷 樣式 字符串 三元 ima 三元表達式 9.png nbsp :class的坑 在vue的使用中, :class動態綁定樣式是很常用的手段, 今兒在用三元表達式 + :src 圖片路徑判斷時 卻出現了一個坑 .. 因為是 v-for 遍歷的子元素, 需要添加
關於bootstrap中css樣式與自己設置的css樣式相撞問題
找到 審查 頁面 可能 網頁 設置 顯示效果 顯示 元素 1.在對網頁進行布局前就先將bootstrap包中的東西導入到自己的頁面中去。自己定義的css樣式導入在bootstrap之後,可以起到當類名與bootstrap重復時對bootstrap樣式踐行覆蓋的作用。 2.盡
vue中css動畫原理
methods cli css樣式 第一個 內部 -c 顯示 opacity enter 顯示原理: <transition name=‘fade‘> <div v-if=‘show‘>hello world</div>
vue中css動畫transition
動畫第一幀:v-enter v-leave 動畫最後一幀: v-enter-to v-leave-to 動畫屬性時間等過程:v-enter-active v-leave-active 如果沒有寫第一幀或最後一幀,那麼預設是動畫開始前的
js中css樣式
1.js操作css樣式 例如 div . style . width=“100px”。 就是在div標籤內我們新增一個style屬性,並設定了width值,這種寫法會給標籤帶來大量的style屬性,跟實際專案是不符合的,我們沒有讓css和html分離。 所以如果是為了獲取css樣式 用&nbs
js中css樣式的操作
HTML中定義樣式的方式有三種:通過<link/>元素包含外部樣式表文件、使用<style/>元素定義嵌入式樣式,以及使用style特性定義針對特定元素的樣式。“DOM2級樣式"模組圍繞這3種應用樣式提供了一套API。要確定瀏覽器是否支援DOM2級定
vue中的樣式
一、使用class樣式: CSS部分: 1 <style> 2 .green{ 3 color:green; 4 } 5 6
vue學習記錄 vue中引入樣式檔案
一、在vue中使用scss 首先進行安裝如下依賴: cnpm i sass-loader node-sass -D 二、vue中引入樣式檔案 1)在index.html模板html檔案中引入,這種方式引入的原樣編譯在生成的html檔案中,如果想要通過link引入外部
3-5 Vue中的樣式綁定
spa 顯示效果 img style 顯示 png nbsp 解決 info Vue中的樣式綁定: 本案例,簡單設計一個<div>的點擊綁定事件來改變div的樣式效果 方法一:【class】 ①(class和對象的綁定) //如上,運用cla
vue中使用v-html載入的富文字,css中定義樣式不生效
如題,使用v-html載入一段富文字,富文本里包含圖片,在手機上圖片寬度可能會溢位 <div v-html="htmlContent" class="rich"></div> <style scope> .rich>
vue單檔案中scoped樣式如何穿透?
在vue檔案中的style標籤上,有一個特殊的屬性:scoped。當一個style標籤擁有scoped屬性時,它的CSS樣式就只能作用於當前的元件,也就是說,該樣式只能適用於當前元件元素。通過該屬性,可以使得元件之間的樣式不互相汙染。如果一個專案中的所有style標籤全部加上了scoped,相當於實現了樣
vue專案中關於CSS樣式【-webkit-box-orient: vertical】打包後丟失問題
最近在做vue專案的時候頁面處理多行文字樣式時用到了-webkit-box-orient: vertical這個屬性,本地跑專案沒問題,但是打包放到伺服器後發現這個屬性丟失了。如下圖:.topic-info { margin: 5px 10px
在 .vue檔案的樣式檔案中如何引入外部的樣式檔案 (.css .less)
一般情況下vue開發的時候都是一個元件一個元件進行開發,每個元件都有自己的樣式檔案, 基本結構如下所示: <template> <div class="test"> 測試一下,哈哈 </div&
vue中v-html中標籤新增CSS樣式
在Vue元件中,我們可以使用<style scoped>標籤來新增針對該元件的CSS樣式。 <template> <div class="foo"> <div v-html="myHtml"></
vue中如何使用v-if,v-else來設定css樣式
我們在使用vue專案開發時,v-if是使用的非常多的,在這裡我們談談如何使用v-i來繫結修改css樣式,使用的主要是雙向資料繫結,即通過改變他的狀態來改變他的樣式,來個例項說明下:第一步: 主要使用的是三元判斷的方式(需要改變的div裡使用),並
使用scoped穿透方法實現修改vue中mint UI元件樣式
效果:程式碼:<div class="goods-swiper"> <mt-swipe :auto="5000" :show-indicators="true"> <mt-swipe-item v-for="(item,index)
Vue.js 控制css樣式
bsp script pkg ott bottom cnblogs pre blog span <script src="https://unpkg.com/vue/dist/vue.js"></script> <style type="te
CSS 樣式中的兩個方法
txt top 需要 不能 mar nbsp 效果 tom 容易 在很多時候,我們需要LI開頭空一點距離。結尾不能再有下劃線了。這個效果在以前是很難實現的。但是有了下面兩個選擇器,非常容易做出這種東西。 .slideTxtBox .bd ul > :fi
