Layui多檔案上傳進度條
阿新 • • 發佈:2019-08-11
Layui原生upload模組不支援檔案上傳進度條顯示,百度,谷歌找了一下不太適用。後面找到一個別人修改好的JS,替換上去,修改一下頁面顯示即可使用,一下是部分程式碼

HTML:
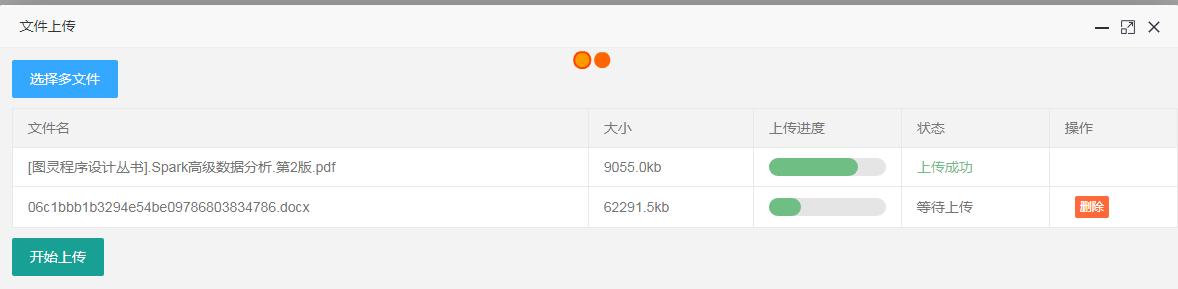
<div class="layui-upload"> <button type="button" class="layui-btn layui-btn-normal" id="fileList">選擇多檔案</button> <div class="layui-upload-list"> <table class="layui-table"> <thead> <tr><th>檔名</th> <th>大小</th> <th>上傳進度</th> <th>狀態</th> <th>操作</th> </tr></thead> <tbody id="demoList"></tbody> </table> </div> <button type="button" class="layui-btn" id="fileListAction">開始上傳</button> </div>
JS部分:
var files; //多檔案列表示例 var demoListView = $('#demoList') , uploadListIns = upload.render({ elem: '#fileList' , size: 102400 //限制檔案大小,單位 KB , exts: 'zip|rar|7z|doc|docx|pdf|txt|xls|ppt|xlsx|pptx|img|jpg|png|gif|bmp|jpeg' //只允許上傳壓縮檔案 , url: webroot + "/guarantee/upload/uploadFile?userid=123456" , accept: 'file' , multiple: true , auto: false , bindAction: '#fileListAction' , xhr: xhrOnProgress , progress: function (value) {//上傳進度回撥 value進度值 element.progress('demoList', value + '%')//設定頁面進度條 }, xhr: function (index, e) { var percent = e.loaded / e.total;//計算百分比 percent = parseFloat(percent.toFixed(2)); element.progress('progress_' + index + '', percent * 100 + '%'); console.log("-----" + percent); } // , data: JSON.stringify(Param) , choose: function (obj) { var files = this.files = obj.pushFile(); //將每次選擇的檔案追加到檔案佇列 //讀取本地檔案 obj.preview(function (index, file, result) { var tr = $(['<tr id="upload-' + index + '">' , '<td>' + file.name + '</td>' , '<td>' + (file.size / 1014).toFixed(1) + 'kb</td>' , '<td><div class="layui-progress layui-progress-big" lay-filter="progress_'+index+'" lay-showPercent="true"><div class="layui-progress-bar" lay-percent="0%"></div></div></td>' , '<td>等待上傳</td>' , '<td>' , '<button class="layui-btn layui-btn-xs demo-reload layui-hide">重傳</button>' , '<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">刪除</button>' , '</td>' , '</tr>'].join('')); //單個重傳 tr.find('.demo-reload').on('click', function () { obj.upload(index, file); }); //刪除 tr.find('.demo-delete').on('click', function () { delete files[index]; //刪除對應的檔案 tr.remove(); uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免刪除後出現同名檔案不可選 }); demoListView.append(tr); }); } , before: function (obj) { this.data = { "BUSINESS_ID": BUSINESS_ID, "FLOW_ID": FLOW_ID, "FLOW_NODE_ID": FLOW_NODE_ID, "FILE_TYPE": FILE_TYPE }///攜帶額外的資料 } , done: function (res, index, upload) { if (res.code == 0) { //上傳成功 var tr = demoListView.find('tr#upload-' + index) , tds = tr.children(); tds.eq(3).html('<span style="color: #5FB878;">上傳成功</span>'); tds.eq(4).html(''); //清空操作 var url = webroot + "/guarantee/itemFile/getItemFileByFlow?FLOW_ID=" + FLOW_ID + "&BUSINESS_ID=" + BUSINESS_ID + "&FLOW_NODE_ID=" + FLOW_NODE_ID + "&FILE_TYPE=" + FILE_TYPE //重新整理表格 table.reload('itemFileList', { url: url , where: {} //設定非同步資料介面的額外引數 //,height: 300 }); return delete this.files[index]; //刪除檔案佇列已經上傳成功的檔案 } else if (res.code == -1) { layer.msg(res.msg); } this.error(index, upload); } , error: function (index, upload) { var tr = demoListView.find('tr#upload-' + index) , tds = tr.children(); tds.eq(2).html('<span style="color: #FF5722;">上傳失敗</span>'); tds.eq(3).find('.demo-reload').removeClass('layui-hide'); //顯示重傳 } }) ;
注:還需替換layui的upload模組的upload.js檔案
下載地址:http://file.35youth.cn/index.php?share/file&user=1&sid=4VkDTZ8q 提取密碼:4st5H
作者:onlooker
來源:三無青年部落格br
原文:https://www.35youth.cn/644.html
版權宣告:本文為博主原創文章,轉載請附上博文連結!
