Qt編寫資料視覺化大屏介面電子看板2-配色方案
阿新 • • 發佈:2019-05-13
一、前言
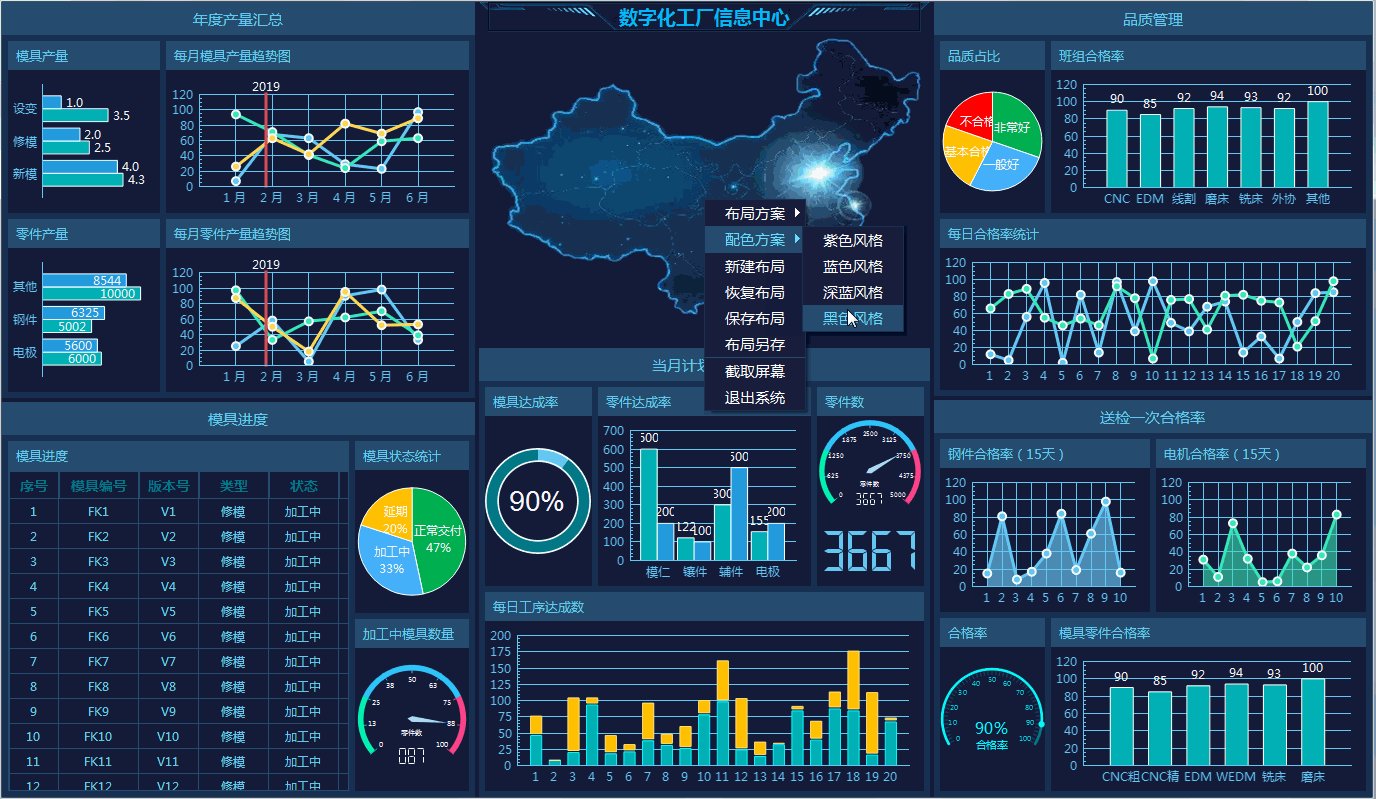
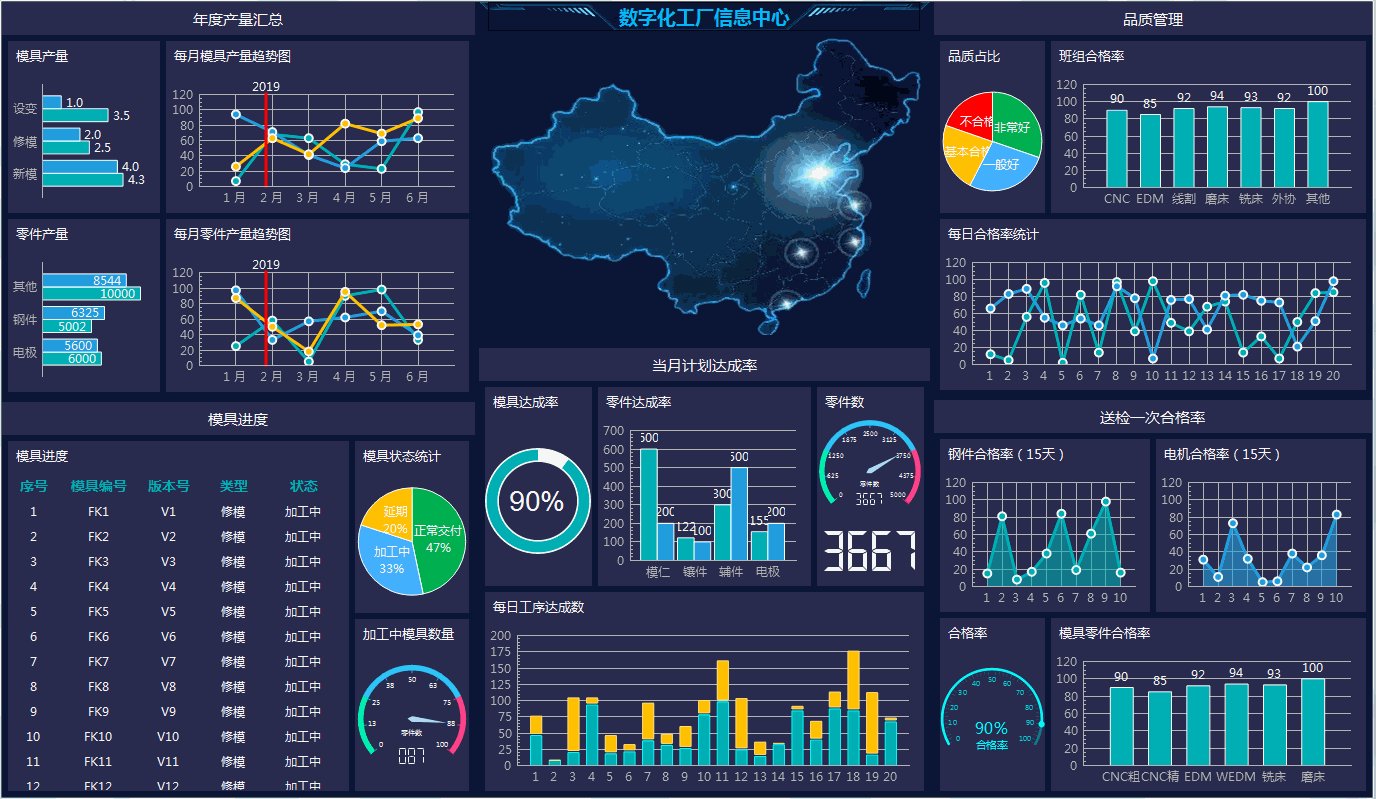
做完整個資料視覺化大屏介面電子看板系統後,為了提升點逼格,需要提供好幾套預設的風格樣式以供選擇,這樣使用者可以選擇自己喜歡的配色方案來作為整個系統的顏色方案,去看了下市面上大部分的大屏電子看板系統,都是以藍色為主,部分黑色,估計也許這就是大眾的審美吧,那就在資料視覺化大屏介面電子看板系統中也加入藍色風格、深藍色風格、黑色風格,三種,加上預設的紫色風格,共計內建4套風格選擇,Qt的QSS是我見過的最牛逼的換膚控制樣式介面顏色的東東,這個工具用好了,別提有多爽,直接qApp->setStyleSheet(qss);可以對整個應用程式換膚,如果自定義的控制元件定義了Q_PROPERTY的話,也會立即更改自定義控制元件的屬性。
二、電子看板介紹
電子看板是目視化管理的一種表現形式,即對資料的狀況一目瞭然地表現,主要是對於管理專案,它通過利用形象直觀而又色彩適宜的各種視覺感知資訊來組織現場生產活動,目視管理依據人類的生理特徵,在生產現場充分利用訊號燈、標識牌、符號顏色等方式來發出視覺訊號,鮮明準確地刺激人的神經末梢,快速地傳遞資訊,形象直觀地將潛在的問題和浪費現象都顯現出來。以便任何人都可以及時掌握管理現狀和必要的情報,從而能夠快速制定並實施應對措施。因此,管理看板是發現問題、解決問題的非常有效且直觀的手段,是優秀的現場管理必不可少的工具之一。
三、功能特點
- 整體總共分三級介面,一級介面是整體佈局,二級介面是單個功能模組,三級介面是單個控制元件。
- 子控制元件包括餅圖+圓環圖+曲線圖+柱狀圖+柱狀分組圖+橫向柱狀圖+橫向柱狀分組圖+合格率控制元件+百分比控制元件+進度控制元件+裝置狀態面板+表格資料+地圖控制元件+視訊控制元件+其他控制元件等。
- 二級介面可以自由拖動懸浮,支援最小化最大化關閉,響應雙擊自定義標題欄。
- 資料來源支援資料庫採集(預設)、網路通訊、網路請求等,可自由設定每個子介面的採集間隔即資料重新整理頻率。
- 採用純QWidget編寫,支援Qt4.6到Qt5.12.3任何版本,支援嵌入式linux比如樹莓派、香橙派、全志、imx6等。
- 提供三個核心版本,自定義控制元件版本+qchart版本+echart版本。
- 內建多套配色風格樣式,預設紫色,支援任何解析度。
- 可設定標題+目標解析度+佈局方案,啟動立即應用。
- 可設定主背景顏色+面板顏色+十字線遊標顏色。
- 可設定多條曲線顏色,沒有設定顏色的情況下內建15套精美顏色隨機應用。
- 可設定標題欄背景顏色+文字顏色。
- 可設定曲線圖表背景顏色+文字顏色+網格顏色。
- 可設定正常顏色+警戒顏色+報警顏色+禁用顏色+百分比進度顏色。
- 可分別設定各種字型大小,比如全域性+軟體名稱+標題欄+子標題欄+加粗標籤等。
- 可設定標題欄高度+表頭高度+行高度。
- 曲線支援遊標+懸停高亮資料點和顯示值,柱狀圖支援頂部(可設定頂端+上部+中間+底部)顯示資料,全部自適應計算位置。
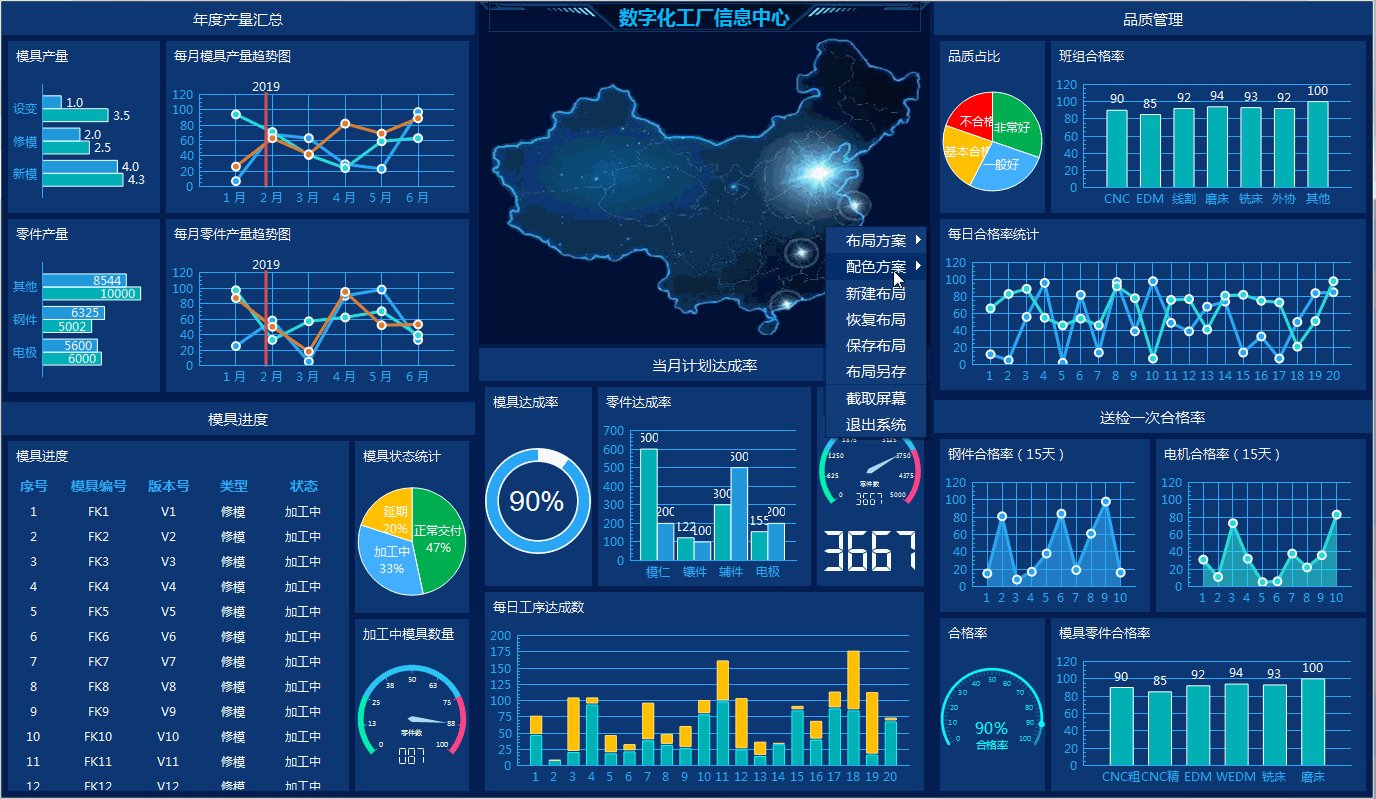
- 主介面直接滑鼠右鍵切換佈局+配色方案+關閉開啟某個二級窗體。
- 自動記憶所有子視窗的大小和位置,下次啟動立即應用。
- 動態載入佈局方案選單,可以動態新建佈局、恢復佈局、儲存佈局、另存佈局等,使用者可以製造任意佈局。
- 二級窗體,雙擊從主窗體分離出來浮動,可以自由調整大小。再次雙擊標題欄最大化,再次雙擊還原。
- 每個模組都可以自定義採集速度,如果是資料庫採集會自動排隊處理。
四、配置檔案說明
(1)、基本配置引數
| 欄位 | 描述 | 預設值 |
|---|---|---|
| WorkMode | 工作模式 timer-模擬資料 db-資料庫採集 tcp-網路採集 http-post請求 | timer |
| Title | 軟體標題,顯示在軟體中間頂部 | 數字化工廠資訊中心 |
| Ratio | 解析度,目前無意義 | 4096*216 |
| Layout | 佈局方案,每次切換佈局方案以後都會儲存 | 完整佈局 |
| Theme | 配色方案,每次切換配色方案以後都會儲存 | 紫色風格 |
| VideoAddr | 視訊流地址,視訊模組播放的視訊地址 | 鳳凰衛視 |
| AutoRun | 是否開機啟動 | false |
| MoveEnable | 模組是否可以拖動,啟用以後模組可以任意拖動 | true |
| CutLeftBottom | 底部佈局左側是否切掉 | true |
| CutRightBottom | 底部佈局右側是否切掉 | true |
| StaticLine | 是否繪製靜態定位線,為假則繪製遊標十字線 | true |
(2)、顏色配置引數
| 欄位 | 描述 | 預設值 |
|---|---|---|
| ColorMainBg | 主背景顏色 | QColor(4, 7, 38) |
| ColorPanelBg | 面板背景顏色 | QColor(26, 29, 60) |
| ColorLine | 十字線定位線顏色 | QColor(255, 0, 0) |
| ColorLine1 | 線條1顏色 | QColor(0, 176, 180) |
| ColorLine2 | 線條2顏色 | QColor(32, 159, 223) |
| ColorLine3 | 線條3顏色 | QColor(255, 192, 0) |
| ColorTitleBg | 標題欄背景顏色 | QColor(48, 48, 85) |
| ColorTitleText | 標題欄文字顏色 | QColor(255, 255, 255) |
| ColorChartBg | 曲線圖表背景顏色 | QColor(38, 41, 74) |
| ColorChartText | 曲線圖表文字顏色 | QColor(250, 250, 250) |
| ColorChartGrid | 曲線圖表網格顏色 | QColor(180, 180, 180) |
| ColorOk | 正常顏色 | QColor(0, 176, 180) |
| ColorLow | 警戒顏色 | QColor(255, 192, 0) |
| ColorAlarm | 報警顏色 | QColor(214, 77, 84) |
| ColorDisable | 禁用背景顏色 | QColor(210, 210, 210) |
| ColorPercent | 環形百分比背景顏色 | QColor(0, 254, 254) |
(3)、字型和尺寸配置引數
| 欄位 | 描述 | 預設值 |
|---|---|---|
| MainFont | 全域性字號 | 微軟雅黑,12 |
| NameFont | 軟體名稱字號 | 19 |
| LabFont | 加粗標籤字號 | 12 |
| DeviceFont | 裝置面板字號 | 12 |
| SubTitleFont | 模組子標題欄字號 | 13 |
| TitleFont | 模組標題欄字號 | 15 |
| TitleHeight | 模組標題欄高度 | 23 |
| HeadHeight | 表格表頭高度 | 28 |
| RowHeight | 表格行高度 | 25 |
(4)、採集速度配置引數,單位毫秒
| 欄位 | 描述 | 預設值 |
|---|---|---|
| IntervalModule1 | 模組1採集間隔 | 5000 |
| IntervalModule2 | 模組2採集間隔 | 5000 |
| IntervalModule3 | 模組3採集間隔 | 5000 |
| IntervalModule4 | 模組4採集間隔 | 5000 |
| IntervalModule5 | 模組5採集間隔 | 5000 |
| IntervalModule6 | 模組6採集間隔 | 5000 |
| IntervalModule7 | 模組7採集間隔 | 5000 |
| IntervalModule8 | 模組8採集間隔 | 5000 |
(5)、本地資料庫配置引數
| 欄位 | 描述 | 預設值 |
|---|---|---|
| LocalDBType | 本地資料庫型別,Sqlite、Mysql等 | Mysql |
| LocalDBIP | 本地資料庫主機地址 | 127.0.0.1 |
| LocalDBPort | 本地資料庫埠 | 3306 |
| LocalDBName | 本地資料庫名稱 | bigscreen |
| LocalUserName | 本地資料庫使用者名稱 | root |
| LocalUserPwd | 本地資料庫密碼,以密文儲存 | root |
五、特別說明
- 可執行檔案同級資料夾有layout+layout_1440+layout_1920,程式預設自動識別解析度並載入對應的佈局資料夾,比如1920解析度則從layout_1920資料夾載入佈局,並作為整體佈局資料夾。
- 程式預設是模擬資料,如果需要從資料庫採集則修改配置檔案WorkMode=db即可。
- 如果發現佈局拖動亂了,可以直接滑鼠右鍵選擇恢復佈局即可,在儲存佈局以前。
- 在中間地圖模組滑鼠右鍵可以彈出選單,切換佈局和配色方案等。
- 在模組的標題欄上右鍵可以彈出預設的dock選單,用來顯示和隱藏各模組。
- 軟體關閉過程中會自動儲存佈局,下次啟動以後自動應用。
- 如果使用的預設的預設的配色方案比如紫色風格,則配置檔案中的顏色全部無效,會自動應用程式碼中的顏色,如果需要啟用自定義的顏色,則將配置檔案的 Theme=\x81ea\x5b9a\x4e49\x98ce\x683c 即可。此時開啟軟體會應用配置檔案中的顏色。
- 右鍵選單可以截圖儲存,預設命名為 配色方案名稱_佈局方案名稱.png 儲存在snap目錄下。
- 如果是XP系統請先執行fixff.cmd,用來修復ffmpeg在XP上不可用的BUG。
- 可執行檔案下載地址:https://pan.baidu.com/s/1o97IGvZgTgDhlkuXQa4B0w 提取碼:r2bv ,會不定期更新程式,歡迎各位提出批評和建議。
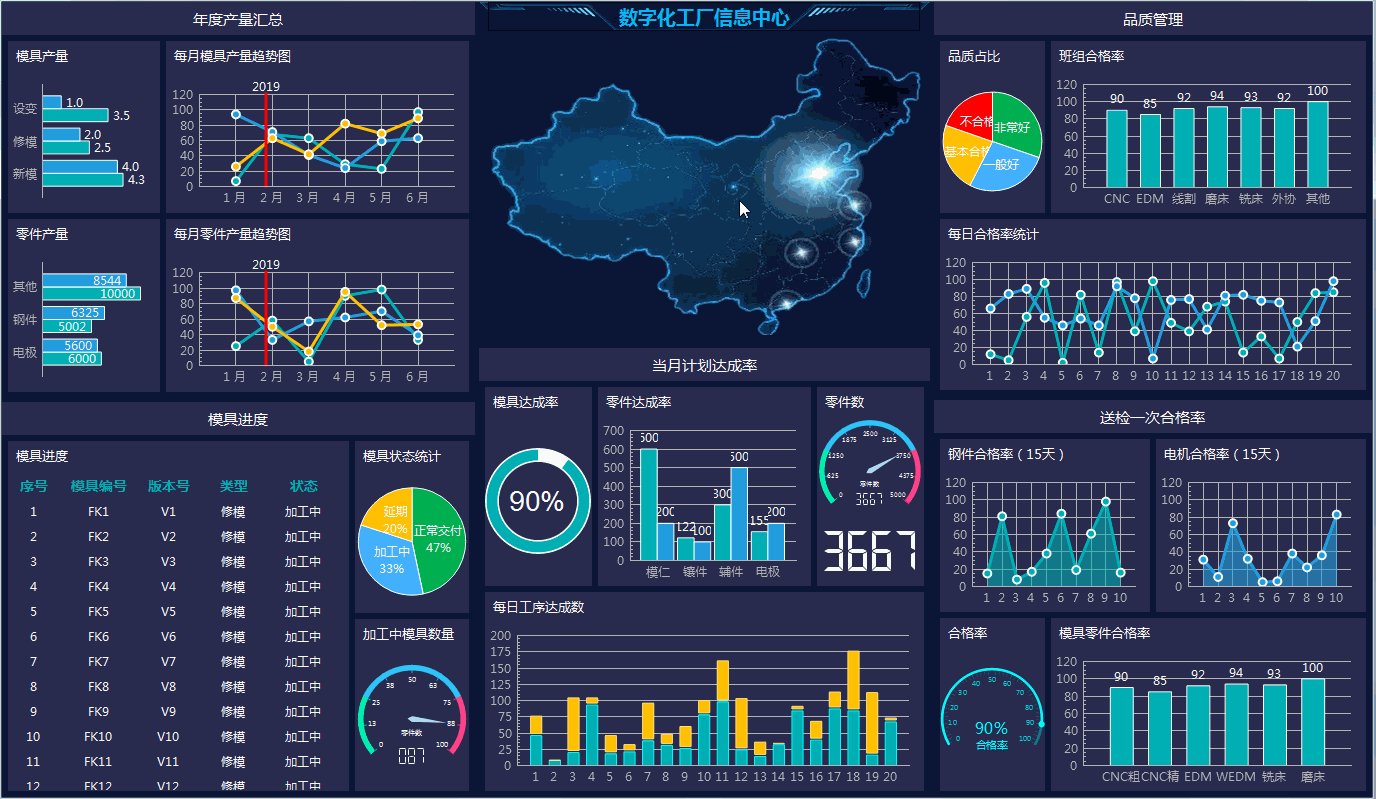
六、效果圖

七、核心程式碼
void AppInit::initStyle()
{
QStringList list;
//去掉焦點虛邊框
list.append(QString("*{outline:0px;color:%1;}").arg(App::ColorTitleText));
//按鈕
list.append(QString("QPushButton{background-color:%1;color:%2;}").arg(App::ColorTitleBg).arg(App::ColorTitleText));
//提示資訊
list.append(QString("QToolTip{border:0px solid #F0F0F0;background:%1;color:%2;}").arg(App::ColorTitleBg).arg(App::ColorTitleText));
//標題欄
list.append(QString("#widgetTitle,QLabel[flag=\"title\"]{background-color:%1;color:%2;}").arg(App::ColorTitleBg).arg(App::ColorTitleText));
list.append(QString("#widgetTitle>QPushButton{border:none;}"));
//二級視窗標題欄字型放大
list.append(QString("#labTitle{font:%1px;min-height:%2px;}QLabel[flag=\"title\"]{border:none;padding:5px;}").arg(App::TitleFont).arg(App::TitleHeight));
//顯示特殊標籤
list.append(QString("QWidget[flag=\"lab\"]{background-color:%1;}").arg(App::ColorChartBg));
list.append(QString("QWidget[flag=\"lab\"]>QLabel{font:%1px;}").arg(App::LabFont));
list.append(QString("QWidget[flag=\"sub\"]{background-color:%1;}").arg(App::ColorChartBg));
list.append(QString("QWidget[flag=\"sub\"]>QLabel{font:%1px;}").arg(App::SubTitleFont));
list.append(QString("QWidget[flag=\"device\"]>QLabel{font:%1px;}").arg(App::DeviceFont));
//二級視窗背景
list.append(QString("#widgetMain{background-color:%1;}").arg(App::ColorPanelBg));
//中間視窗背景
list.append(QString("#widgetCenter{border-image:url(%1);}").arg(":/image/bg_center.png"));
list.append(QString("#labMap{border-image:url(%1);}").arg(":/image/bg_china.png"));
//中間標題
list.append(QString("#labName{font-size:%1px;font-weight:bold;color:%2;}").arg(App::NameFont).arg("#05B6FA"));
//裝置監控背景
list.append(QString("#widgetDevice{background-color:%1;}").arg(App::ColorChartBg));
//數碼管
list.append(QString("QLCDNumber{background-color:%1;border:none;}").arg(App::ColorChartBg));
//文字框
list.append(QString("QLineEdit{color:%1;}").arg(App::ColorTitleBg));
//按鈕
//list.append(QString("QPushButton{border:1px solid %1;}").arg(App::ColorMainBg));
//表格樣式
list.append(QString("QTableView{background-color:%1;gridline-color:%2;border:1px solid %2;}").arg(App::ColorChartBg).arg(App::ColorTitleBg));
list.append(QString("QTableView::item:selected{color:#FFFFFF;background:%1;}").arg("rgba(255,255,255,50)"));
list.append(QString("QTableView::item:hover{color:#FFFFFF;background:%1;}").arg("rgba(255,255,255,50)"));
//表格頭部樣式,所有子介面共用
list.append(QString("QHeaderView::section,QTableCornerButton:section{background-color:%1;color:%2;border:1px solid %3;font-weight:bold;font-size:%4px;}")
.arg(App::ColorChartBg).arg(App::ColorOk).arg(App::ColorTitleBg).arg(App::MainFont + 2));
//進度條顏色
list.append(QString("QProgressBar{background:%1;text-align:center;border:1px solid %2;}").arg(App::ColorChartBg).arg(App::ColorChartText));
list.append(QString("QProgressBar:chunk{background-color:%1;}").arg(App::ColorOk));
//選單樣式
list.append(QString("QMenu{color:%1;background-color:%2;border:1px solid %3;margin:0px;font:%4px;}")
.arg(App::ColorChartText).arg(App::ColorChartBg).arg(App::ColorPanelBg).arg(App::SubTitleFont));
list.append(QString("QMenu::item{padding:3px 20px;}QMenu::indicator{width:13px;height:13px;}"));
list.append(QString("QMenu::item:selected{color:%1;border:0px solid %2;background:%3;}")
.arg(App::ColorTitleText).arg(App::ColorMainBg).arg(App::ColorTitleBg));
list.append(QString("QMenu::separator{height:1px;background:%1;}").arg(App::ColorTitleBg));
//自定義控制元件顏色
list.append(QString("frmDevice{qproperty-colorOk:%1;qproperty-colorLow:%2;qproperty-colorAlarm:%3;qproperty-colorDisable:%4;}")
.arg(App::ColorOk).arg(App::ColorLow).arg(App::ColorAlarm).arg(App::ColorDisable));
list.append(QString("ProgressRing{qproperty-bgColor:%1;qproperty-textColor:%2;qproperty-ringColor:%3;qproperty-ringBgColor:%4;"
"qproperty-circleColor:%5;qproperty-ringColor1:%6;qproperty-ringColor2:%7;qproperty-ringColor3:%8;}")
.arg(App::ColorChartText).arg(App::ColorChartText).arg(App::ColorOk).arg(App::ColorTitleText).arg(App::ColorChartBg).arg(App::ColorAlarm).arg(App::ColorLow).arg(App::ColorOk));
list.append(QString("ProgressThree{qproperty-color1:%1;qproperty-color2:%2;qproperty-color3:%3;qproperty-bgColor:%4;qproperty-textColor:%5;qproperty-borderColor:%6;qproperty-borderWidth:%7;}")
.arg(App::ColorOk).arg(App::ColorLow).arg(App::ColorAlarm).arg(App::ColorPanelBg).arg(App::ColorChartText).arg(App::ColorChartText).arg(0));
list.append(QString("GaugePercent{qproperty-baseColor:%1;}").arg(App::ColorPercent));
list.append(QString("GaugeSpeed{qproperty-textColor:%1;}").arg(App::ColorChartText));
list.append(QString("CustomChart{qproperty-bgColor:%1;qproperty-textColor:%2;qproperty-gridColor:%3;qproperty-highColor:%4;}")
.arg(App::ColorChartBg).arg(App::ColorChartText).arg(App::ColorChartGrid).arg(App::ColorAlarm));
list.append(QString("CustomPlot{qproperty-bgColor:%1;qproperty-textColor:%2;qproperty-gridColor:%3;}")
.arg(App::ColorChartBg).arg(App::ColorChartText).arg(App::ColorChartGrid));
list.append(QString("CustomPlot{qproperty-lineColor:%1;qproperty-lineColor1:%2;qproperty-lineColor2:%3;qproperty-lineColor3:%4;}")
.arg(App::ColorLine).arg(App::ColorLine1).arg(App::ColorLine2).arg(App::ColorLine3));
qApp->setPalette(QPalette(App::ColorMainBg));
qApp->setStyleSheet(list.join(""));
emit chang
