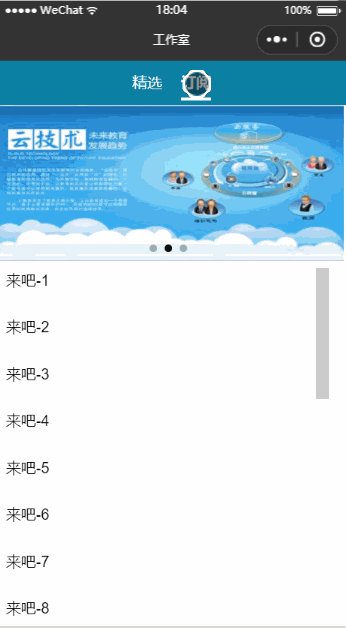
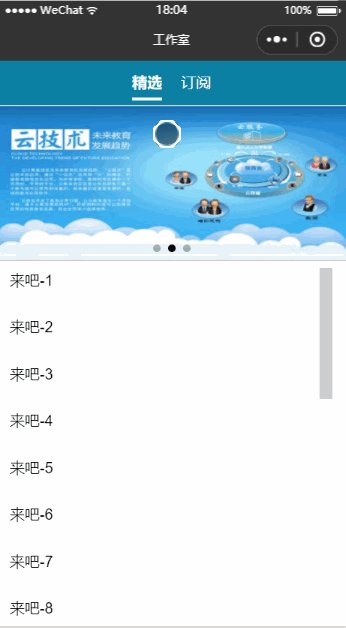
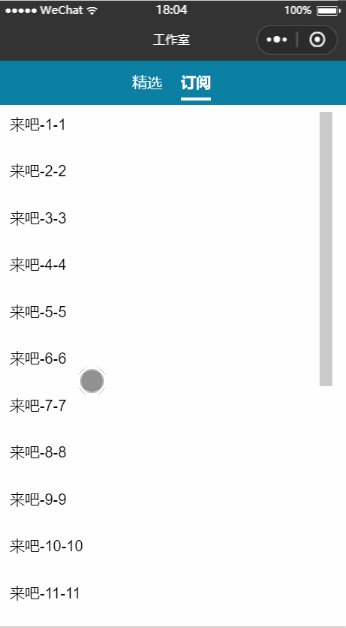
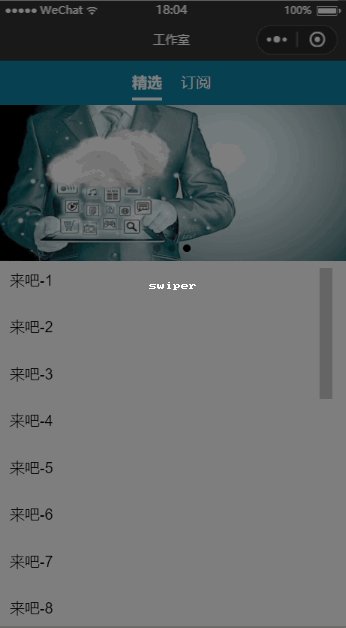
微信小程式開發之選項卡tab(swiper)滑動切換功能實現
阿新 • • 發佈:2019-02-20
該功能實現依賴於 微信小程式 模板容器 swiper,及其提供的屬性方法;具體實現如下:
上程式碼
index.wxml
<!--pages/index/index.wxml--> <view class="page"> <!-- <view class="layout-header"></view> --> <view class="layout-content"> <view class="layout-tab"> <view class="layout-tab-title"> <view class="tab-title {{isSelect == '0'? 'select': ''}}" bindtap="changeTab" data-type="0"> <view>精選</view> </view> <view class="tab-title {{isSelect == '1'? 'select': ''}}" bindtap="changeTab" data-type="1"> <view>訂閱</view> </view> </view> <view class="layout-tab-swiper"> <swiper current="{{isSelect}}" bindchange="swiperChange" duration="{{200}}"> <block> <swiper-item> <view class="layout-tab-lists"> <view class="layout-image-swiper"> <swiper indicator-dots="{{indicatorDotsImg}}" autoplay="{{autoplayImg}}" interval="{{intervalImg}}" duration="{{durationImg}}"> <block wx:for="{{imageBannerLists.result}}" wx:key="itemIndex" wx:for-item="item"> <swiper-item> <image src="{{item}}" class="slide-image" width="355" height="150" bindtap="pushPersonCenter"/> </swiper-item> </block> </swiper> </view> <scroll-view class="layout-lists carefully-selected-content" scroll-y> <block> <block> <block wx:for="{{blogLists}}" wx:key="items" wx:for-item="item"> <view class="lists-content"> 來吧-{{item}} </view> </block> </block> </block> </scroll-view> </view> </swiper-item> </block> <block> <swiper-item> <scroll-view class="layout-lists subscribe-content" scroll-y> <block> <block> <block wx:for="{{blogLists}}" wx:key="items" wx:for-item="item"> <view class="lists-content"> 來吧-{{item}}-{{item}} </view> </block> </block> </block> </scroll-view> </swiper-item> </block> </swiper> </view> </view> </view> </view>
index.wxss
/* pages/index/index.wxss */ .layout-content { width: 100%; height: 100%; } /* tab */ .layout-tab { position: relative; height: 100%; } .layout-tab-title { display: flex; box-sizing: border-box; flex-direction: row; justify-content: center; height: 8%; align-items: center; background-color: rgb(12, 128, 163); } .tab-title { color: #FFF; margin:0 20rpx; height: 70%; display: flex; align-items: center; font-size: 16px; } .select { font-weight: 700; border-bottom: 3px solid #FFF; height: 65%; margin-top: 6rpx; } /* swiperTab */ .layout-tab-swiper { height: 92%; position: relative; box-sizing: border-box; } .layout-tab-swiper swiper { height: 100%; } .layout-tab-lists { display: flex; flex-direction: column; height: 100%; } /* swiperImage */ .layout-image-swiper { height: 30%; } .layout-image-swiper swiper image { width: 100%; height: 100%; } /* lists */ .layout-lists { height: 100%; box-sizing:border-box; padding:2% 4%; } .layout-lists .lists-content { height: 100rpx; } .carefully-selected-content { height: 70%; }
index.js
// pages/index/index.js import ImageBannerLists from '../../assets/test-data/index/ImageBannerLists'; Page({ /** * 頁面的初始資料 */ data: { imageBannerLists: {}, blogLists: [], indicatorDotsImg: true, autoplayImg: true, intervalImg: 5000, durationImg: 300, isSelect: 0, }, imageBanner: new ImageBannerLists(), /** * 生命週期函式--監聽頁面載入 */ onLoad: function (options) { let myArray = [], length = 20; for(let i = 0; i < length; i++) { myArray[i] = i + 1; } console.log(myArray); this.setData({ imageBannerLists: this.imageBanner.imageBanner, blogLists: myArray }); }, /** * 監聽 */ changeTab: function(e){ let isSelect = e.currentTarget.dataset.type; this.setData({ isSelect: isSelect }) }, swiperChange: function(e) { console.log(e); this.setData({ isSelect: e.detail.current }) }, pushPersonCenter: function() { wx.navigateTo({ url: '../person-center/index' }) } })
app.wxss
/**app.wxss**/
@import "assets/plugins/weui.wxss";
page {
background-color: #FFF;
height: 100%;
position: relative;
}
.page {
height: 100%;
flex: 1;
background-color: #FFF;
font-size: 32rpx;
font-family: -apple-system-font, Helvetica Neue, Helvetica, sans-serif;
overflow-x: hidden;
}
.layout-header {
background-color: #333;
display: flex;
box-sizing: border-box;
}那幾張輪播圖隨便你喜歡什麼放什麼(我這裡是放在了一個 靜態類裡面)
import ImageBannerLists from '../../assets/test-data/index/ImageBannerLists';
以上,就是全部程式碼,輕鬆實現!