ES6構建彩票專案
阿新 • • 發佈:2019-02-20
EXMAScript 2015 == ES2015 == ES6(泛指)->vue,dthree,餓了麼的element
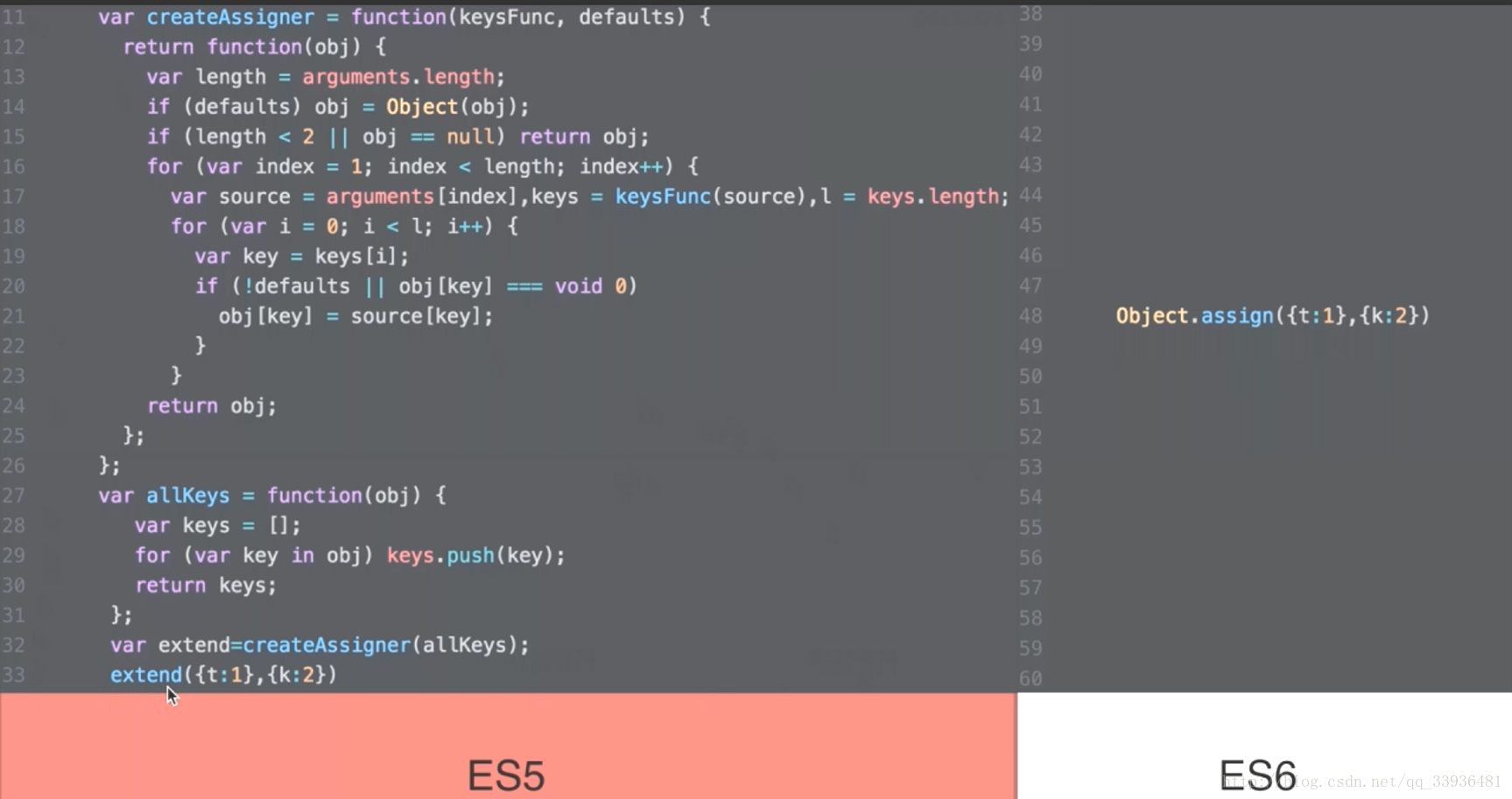
物件拷貝(程式碼對比)
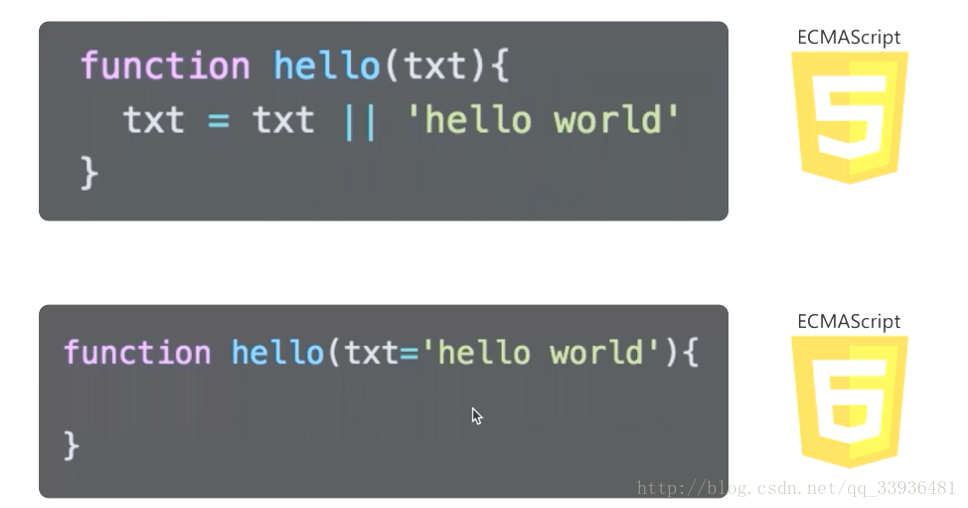
預設引數
字串模板
**引數賦值,變數賦值->解構賦值(更加多樣性)
箭頭函式,Set和Map,非同步操作,非同步操作,類與物件(class),模組化**
構建ES6執行環境
- gulp
- babel (ES6轉ES5,ES3)
- webpack解決模組化,webpack-stream獲取支援gulp
express -e . (在server資料夾中)
使用腳手架(-e使用ejs引擎)
npm install
建立package.json D:\NewLife\es6>npm install gulp gulp-if gulp-concat webpack webpack-stream vinyl
-named gulp-livereload gulp-rename gulp-plumber gulp-uglify gulp-util yargs --sa
ve-dev報錯
ERROR in multi index
Module not found: Error: Cannot resolve 'file'