html,讓頁面滾動到指定位置
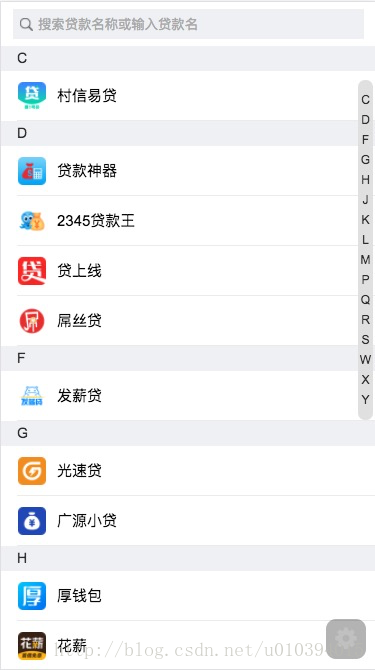
做了一個列表,根據字母a-z的順序排序,並且在頁面右邊使用fixed定位顯示a-z,點選字母,列表滾動到相應的的位置,如圖:

滾動部分的js程式碼如下:
let obj = document.getElementById(id)
let oPos = obj.offsetTop - (50*document.documentElement.clientWidth/375);
document.documentElement.scrollTop = oPos;
document.body.scrollTop = oPos;在ios下和電腦上都一切正常,但是在安卓手機上點選右側字母列表,能觸發事件,但是滾動無效。
最後發現是我在css裡對body設定了
body{
height:100%;
}導致body的高度只有螢幕高度那麼高,就滾不動了;
解決辦法:
body{
min-height:100%;
}相關推薦
html,讓頁面滾動到指定位置
做了一個列表,根據字母a-z的順序排序,並且在頁面右邊使用fixed定位顯示a-z,點選字母,列表滾動到相應的的位置,如圖: 滾動部分的js程式碼如下: let obj = document.getElementById(id) let oPos = o
Vue系列:滾動頁面到指定位置實現
bsp 指定 info 平滑滾動 nbsp llb src lint 系列 方法1:scrollTop 滾動到某位置 方法2:scrollTo,scrollBy,scroll滾動到某位置 方法3:scrollIntoView() 實現滾動到具體某元素 需註
vue專案如何使頁面後退不重新整理,且還原滾動條位置
新指令化管理滾動狀態地址https://blog.csdn.net/theoneEmperor/article/details/82669022(歡迎star),滾動條儲存以及回退只需要一條指令,讓你為所欲為。
組裝原有控制元件實現橫向滾動的時間選擇器,可滑動 點選,初始狀態在指定位置
簡介 前段時間,產品設計了一個橫向的滾動的時間選擇器,由於工作很急,也沒時間來自定義view,而且目前開發的專案很老了,不支援V7的包,所以我不能用recyclerview。我就將就之前的GridView和HorizontalScrollView,組裝了一哈就可以了。本
jQuery滾動指定位置
query document log tlist 指定 nim blog gpo body $(document).ready(function() { $("#scroll").click(function() { $(‘html, body‘).an
selenium執行js程式碼,滑動頁面滾動條
1.滾動頁面底部 js="var q=document.getElementById('id').scrollTop=10000" driver.execute_script(js) 2.滾到頁面頂部 js="var q=document.
碼農分享WOW.js – 讓頁面滾動更有趣
簡介 有的頁面在向下滾動的時候,有些元素會產生細小的動畫效果。雖然動畫比較小,但卻能吸引你的注意。比如剛剛釋出的 iPhone 6 的頁面(檢視)。如果你希望你的頁面也更加有趣,那麼你可以試試 WOW.js。 WOW.js 依賴 animate.css,所以它支援 a
jquery讓頁面滾動到底部
function scrollToEnd(){//滾動到底部 var h = $(document).height()-$(window).height();
Angular 利用路由跳轉到指定頁面的指定位置
之前做過頁面內的跳轉,比較簡單,最近專案需要實現跨頁面跳轉,並跳轉到指定地點,試了很多方法,有用到傳遞引數然後讓頁面滾動相應的距離,但是一旦文章長短髮生變化,滾動的距離也需要重新計算,比較麻煩,所以最後總結出這兩種比較靠譜的方法,只需要在需要跳轉的地方加上合適的id就行,原理
Markdown基礎(內含:錨點使用,使用HTML,新頁面跳轉,目錄生成)
Github樣式顯示參考:點我 之前說過用word寫文章,這次說說Markdown寫文章(推薦) 逆天推薦使用VSCode編寫 裝這個外掛寫作更方便: 內含:錨點使用,使用HTML,新頁面跳轉,目錄生成 啟用方式: H1~H3(#的個數)[部落格園只支援H1~3] # H1 ## H2 ### H3
react native 滑動到頁面的指定位置 scrollTo的使用
一、ScrollView滾動檢視 其中有個方法是ScrollTo 滾動到指定的x, y偏移處。第三個引數為是否啟用平滑滾動動畫。 scrollTo(y: number | { x?: number, y?: number, animated?: boolean }, x:
sessionStorage的有趣之處---緩存頁面滾動的位置
ssi 針對 () 了解 win 返回鍵 本地 本地存儲 兩個 方法 string sessionStorage.key(int index) :返回當前 sessionStorage 對象的第index序號的key名稱。若沒有返回null。 string sessi
html js點擊按鈕滾動跳轉定位到頁面指定位置(DIV)的方法代碼
實現 定向 觸發 提交按鈕 a標簽 原理 標簽 baidu 就是 一:通過html錨點實現滾動定位到頁面指定位置(DIV): 如果我們要點擊實現跳轉的地方是一個html錨點,也就是點擊一個A標簽超鏈接實現跳轉,可以把A標簽的href屬性直接指向跳轉指定位置的div,代
js-點擊按鈕頁面滾動到頂部,底部,指定位置
spa fse set pan ott mil otto 頁面 click 之所以筆記一下這個,因為我在項目中經常用到。$(‘.scroll_top‘).click(function(){$(‘html,body‘).animate({scrollTop: ‘0px‘},
html滾動條使用,以及頁面有多個div塊,如何讓body頁面不使用滾動條,只在某個div內使用滾動條
滾動條基本知識: 建議比價華麗的頁面使用overflow:scroll這個樣式的滾動條,比較好看。 scrollbar屬性、樣式詳解 1. overflow內容溢位時的設定(設定被設定物件是否顯示滾動條) overflow-x水平方向內容溢位時的設定 ov
JQ:當頁面滾動到一定位置之後,讓元素固定在頂部,小於位置後恢復原來的位置
專案背景: 一天小虎找到龍哥說,龍哥你有沒有現成的JS板子,就是那種當頁面滾動到某個位置時,頁面中的某個元素則固定在頂部不在滾動,而小於這個位置之後這個元素又恢復到原來的狀態。 實現:這裡做了一個簡單的實現,前提是不要考慮瀏覽器相容了,如果你要考慮,就自己解
js實現html頁面滾動條向下拉到一定的程度時,某個div就固定在頂部,向上拉時返回原位置。
實現程式碼 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
html錨點 點擊跳轉到頁面指定位置
刷新 mlp kml fwe dpf sil ava vlm pyc 本來是在看阮大神寫的ajax教程,突然發現點擊目錄文字會跳轉到相對應的文本內容,於是乎激發了我的興趣。 這個究竟怎麽做的,剛開始看的時候一知半解,找度娘就是:“點擊跳轉到頁面指定位置”,找了下,原來專業術
avaScript實現頁面到滾動到指定位置執行某些操作
點擊 希望 ava pdo bsp log scroll 指定位置 blog 比如 頁面中 某個DOM, 希望點擊按鈕後頁面直接跳轉到 這個DOM所在的位置, 1. 獲取DOM離屏幕的高度 var hTop = $(‘#box‘).offset().top; $(‘bod
html頁面滾動到一定位置顯示回到頂部按鈕
回到頂部按鈕在很多頁面中都會用到,具體實現效果如下: 當頁面滾動到一定位置時,頁面右下側出現固定按鈕: 當滑鼠移到按鈕上方時,有一定的動畫效果: <div class="t-right-bar"> <div class="t-bar-support" data
